Is Builder.io the Best Visual Headless CMS for Your Team?
Builder.io is a leading headless CMS that combines visual editing with flexibility. In this overview, we’ll break down who benefits most from Builder.io, how it supports a composable architecture, and how it stacks up against other CMS solutions. Let’s see if it’s the right tool for your team.
Who is Builder.io best suited for?
Builder.io is a great fit if your team struggles with slow content updates due to developer bottlenecks.
The CMS lets them build, test, and optimize content independently. And this helps you launch campaigns faster. It’s also a strong choice for companies moving toward a composable architecture but that still need a user-friendly way to manage content.
Unlike traditional headless CMS platforms that rely heavily on developer input, Builder.io keeps design and content workflows accessible to non-technical teams while integrating with modern frontend frameworks.
If you're considering Builder.io, the key question is whether your team needs both the flexibility of headless content management and the ease of a drag-and-drop editor.
What are the benefits of using Builder.io for a composable website?
If you're moving to a composable website, Builder.io helps you keep content flexible without slowing down development.
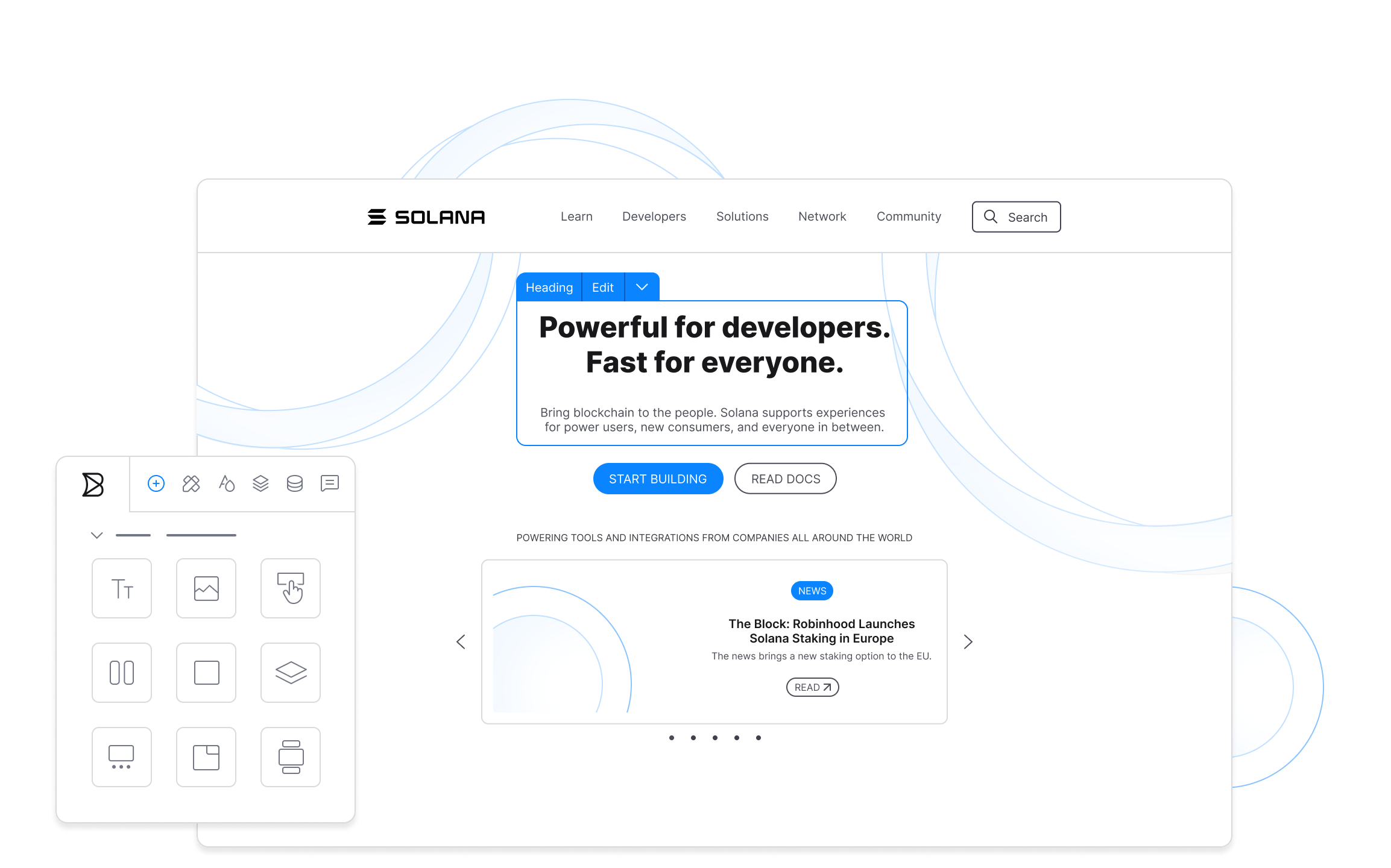
Its visual editor lets your marketing team update pages, preview layouts, and publish content without writing code.
Since Builder.io works with frameworks like Next.js and Gatsby, your developers can focus on building custom features instead of handling routine content updates.
Its API architecture connects with any backend or third-party service, so you can scale, integrate new tools, and optimize performance without major rebuilds.
How does Builder.io compare to Webflow and other visual CMS platforms?
If you're deciding between Builder.io, Webflow, and other visual CMS platforms, the best choice depends on the stage of your website.
Webflow is great if you are an early-stage startup or SMB that wants to build and manage a high-performing, simple site.
Builder.io, on the other hand, is a true headless CMS with visual editing and enterprise-grade architecture.
Unlike Webflow, which is tied to its own hosting and design system, Builder.io works within a composable stack, so you can integrate it into your existing technologies.
If you’re having a tough time deciding, Webstacks will help you find and implement the best CMS.
How does Builder.io’s visual editor make headless CMS adoption easier?
Moving to a headless CMS can be confusing for content teams, but Builder.io makes it easier. Developers still have full control over the code, while marketing teams get a simple, no-code interface. Here’s how it helps:
- Marketers can create and update content visually, just like in traditional CMS platforms, without learning a new system.
- You can see exactly how content will appear across devices before publishing.
- While marketers work visually, developers still have full control over the underlying code and integrations.
- You can run experiments and tailor content to audiences without submitting developer tickets.
How does Webstacks help businesses implement Builder.io?
Webstacks helps you get the most out of Builder.io by designing a fast, flexible website that puts your marketers in control without taking away developers’ flexibility.
Whether you need a full redesign or a migration, we handle the heavy lifting.
As a Builder.io partner, we specialize in integrating it with your existing tech stack and make it easy to scale and customize as your needs change. Our team builds custom components, responsive designs, and intuitive editing experiences.
Beyond projects with limited scopes, we also provide ongoing support to keep your site growing and running smoothly. Get in touch with us to make the first step toward building a great website.