What is a design system and why does it matter?
A design system is a collection of reusable components, guidelines, and standards that help maintain a consistent brand look and feel across your website and applications.
It includes things like typography, spacing rules, UI components, and documentation that explains when and how to use them.
For B2B companies, a design system brings structure to how your branding shows up online. It ensures your website, landing pages, product UI, and sales collateral all feel cohesive even as different teams contribute to them.
It also speeds up your workflow.
Designers and developers don’t have to start from scratch for every new page or feature. Instead, they pull from an approved library of components.
As your team scales or your product evolves, a design system makes it easier to stay aligned and turns design into a repeatable, efficient process instead of a one-off effort each time you need something new.
How does Webstacks help teams implement scalable UI components?
Webstacks is a website design agency that builds scalable UI libraries by breaking your website into modular, reusable components.
Our team designs and develops each element (buttons, cards, sections, forms) with flexibility and consistency in mind.
We work closely with your design, dev, and marketing teams to create a shared system that everyone can use. Each component comes with clear usage guidelines, making it easier to align across departments and cut down on unnecessary revisions or one-off requests.
Instead of piecing together one-off layouts, your team can move faster with a growing set of tools that match your brand, your goals, and your workflow.
What tools does Webstacks use to build and maintain design systems?
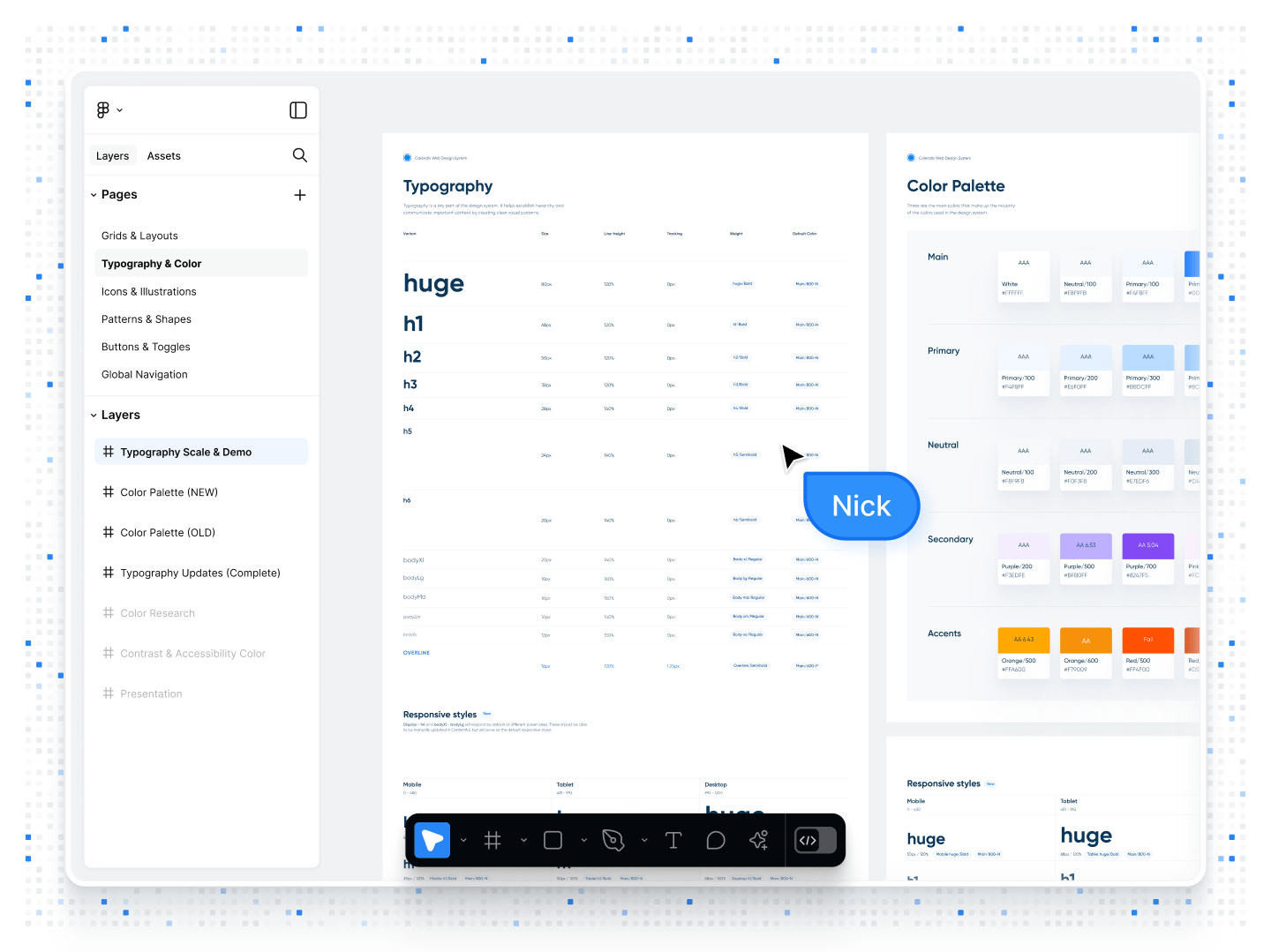
We use Figma as the central hub for building and managing design systems. It allows our designers and developers to collaborate in real time.
We structure design libraries in Figma with components, variables, and tokens that can be versioned and reused.
To streamline the design-to-dev handoff, we link Figma with tools like Storybook when needed, so developers can work from live, documented UI components that mirror the design system exactly.
Can a design system improve cross-team collaboration?
Absolutely! Because it acts as a common language between your designers, developers, and content creators. It sets clear guidelines and provides ready-to-use components.
This reduces misunderstandings, speeds up the development process, and keeps your brand's identity consistent across all touchpoints.
With a design system in place, your team will spend less time debating design details.
How do design systems support consistent brand experiences?
For startups and enterprises, design systems make the user experience more predictable and intuitive.
When every page follows the same structure, users don’t have to relearn how to navigate your site. That familiarity helps them move through your content easily.
The consistency also builds trust. When your brand looks and feels the same across your homepage, product pages, and blog, users feel like they’re in the right place.
It signals that your company is thoughtful, organized, and credible.
As your website evolves, a design system keeps new pages and features aligned with the rest of the experience. Your team doesn’t need to make one-off design decisions that could create confusion for users. Instead, everything works together to create a cohesive, easy-to-use journey from first visit to conversion.