Solana is one of the world’s most powerful blockchain networks, designed to support high-performance decentralized applications. With lightning-fast transaction speeds and a low-cost infrastructure, it has become the go-to blockchain for developers, startups, and enterprises looking to build the future of Web3.
The Solana Foundation, a non-profit dedicated to fostering the growth of the Solana ecosystem, plays a critical role in advancing blockchain adoption. From funding developer programs to supporting decentralized finance (DeFi), NFTs, and gaming applications, the Foundation is committed to making blockchain technology more accessible, efficient, and scalable.
But even a cutting-edge blockchain network needs a strong digital presence. Solana’s website serves as the central hub for developers, validators, and ecosystem partners, yet it struggled with consistency, scalability, and content management. The Foundation needed a website that could evolve as quickly as the blockchain landscape itself.
The Challenge: An Outdated and Fragmented Website
As Solana’s ecosystem grew, so did its website—but not in a structured way. Over time, multiple teams contributed to its development, leading to a “Frankenstein” effect—an inconsistent mix of design styles, content structures, and outdated CMS solutions.
Some of the biggest challenges included:
Disjointed Design & Branding → The website lacked a cohesive design system, with different illustration styles and UI components that didn’t align.
Complex Content Management → Solana’s site relied on Ghost and Sanity CMS, making it difficult for content teams to update pages efficiently.
Developer Experience Issues → Key developer resources—such as docs, validator tools, and hackathon pages—were hard to navigate, creating friction in onboarding and engagement.
To continue scaling its ecosystem, Solana Foundation needed a streamlined, consistent, and developer-friendly website—one that would align with its mission and support the growing Web3 community. That’s where Webstacks came in.
The Solution: A Scalable & Cohesive Web Experience
To future-proof Solana’s website and improve both content management and the developer experience, Webstacks focused on four key areas:
1. CMS Migration to Builder.io
Solana’s previous reliance on Ghost and Sanity made content management cumbersome. Updates required technical assistance, slowing down publishing workflows. Webstacks migrated the website to Builder.io, giving content editors a more flexible solution.
With Builder.io, Solana’s team can now:
- Publish and update pages without developer support.
- Manage content more efficiently with a structured, intuitive interface.
- Scale content production for news, reports, and case studies with greater ease.
2. A Unified Design System
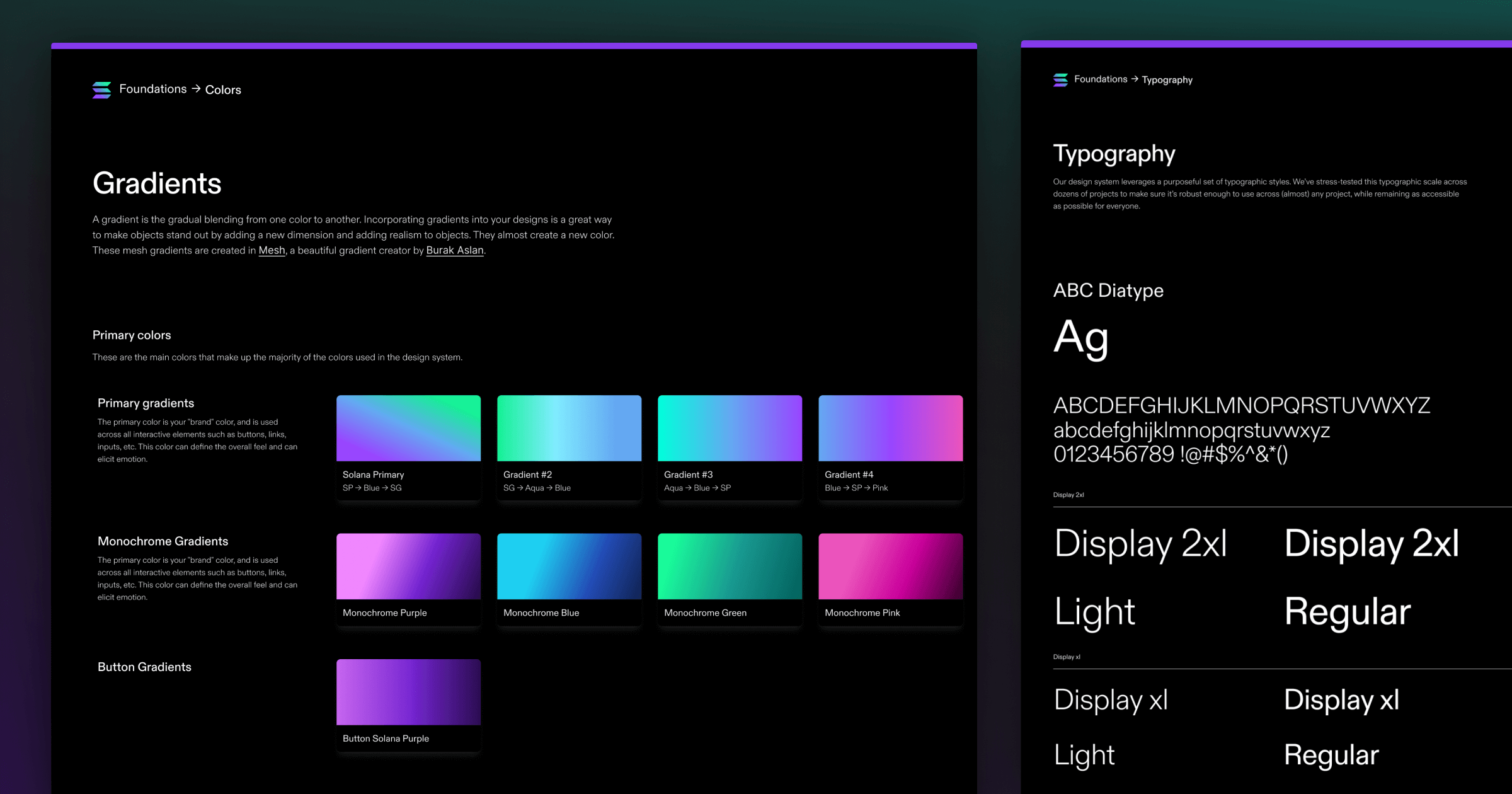
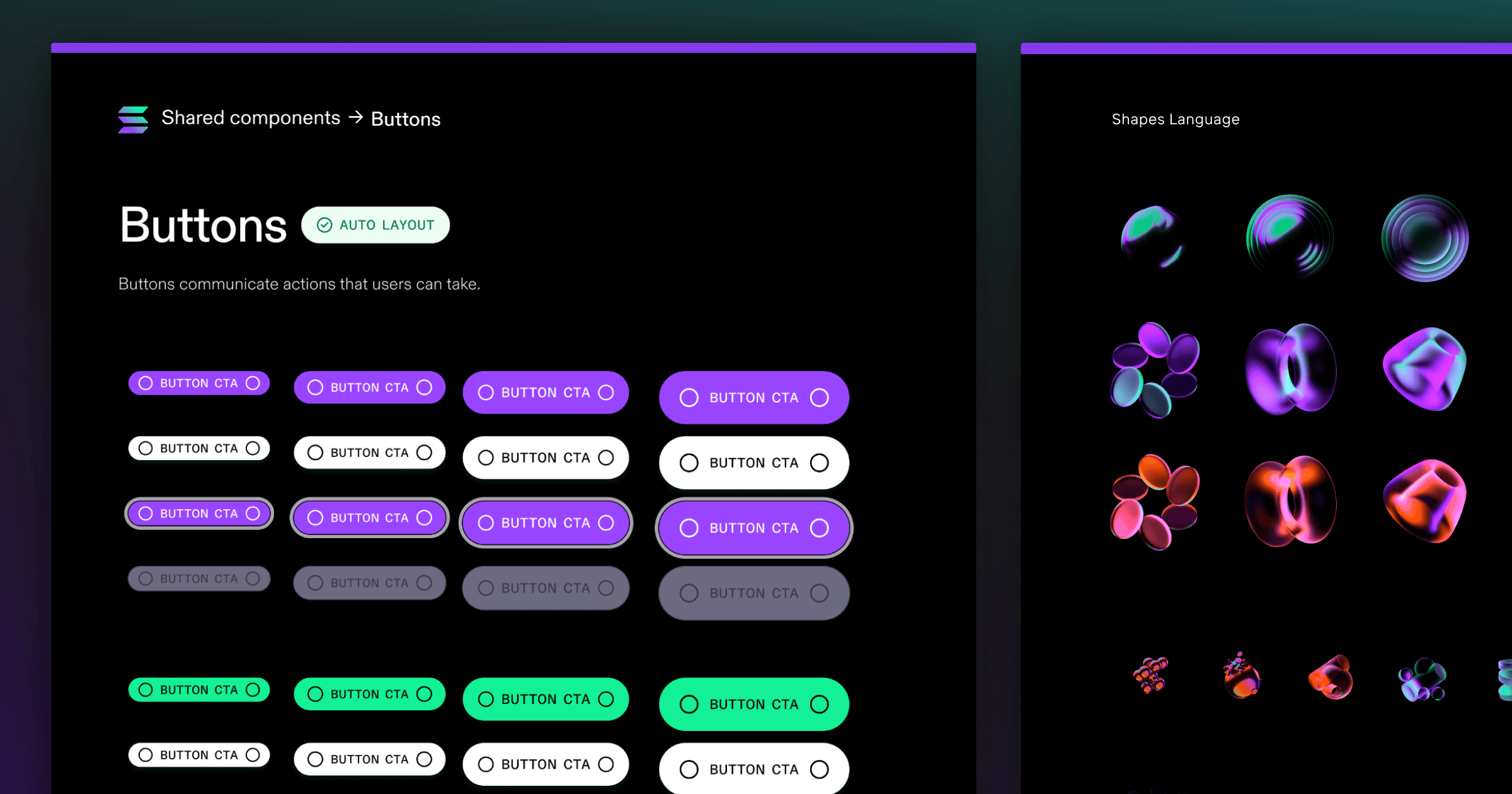
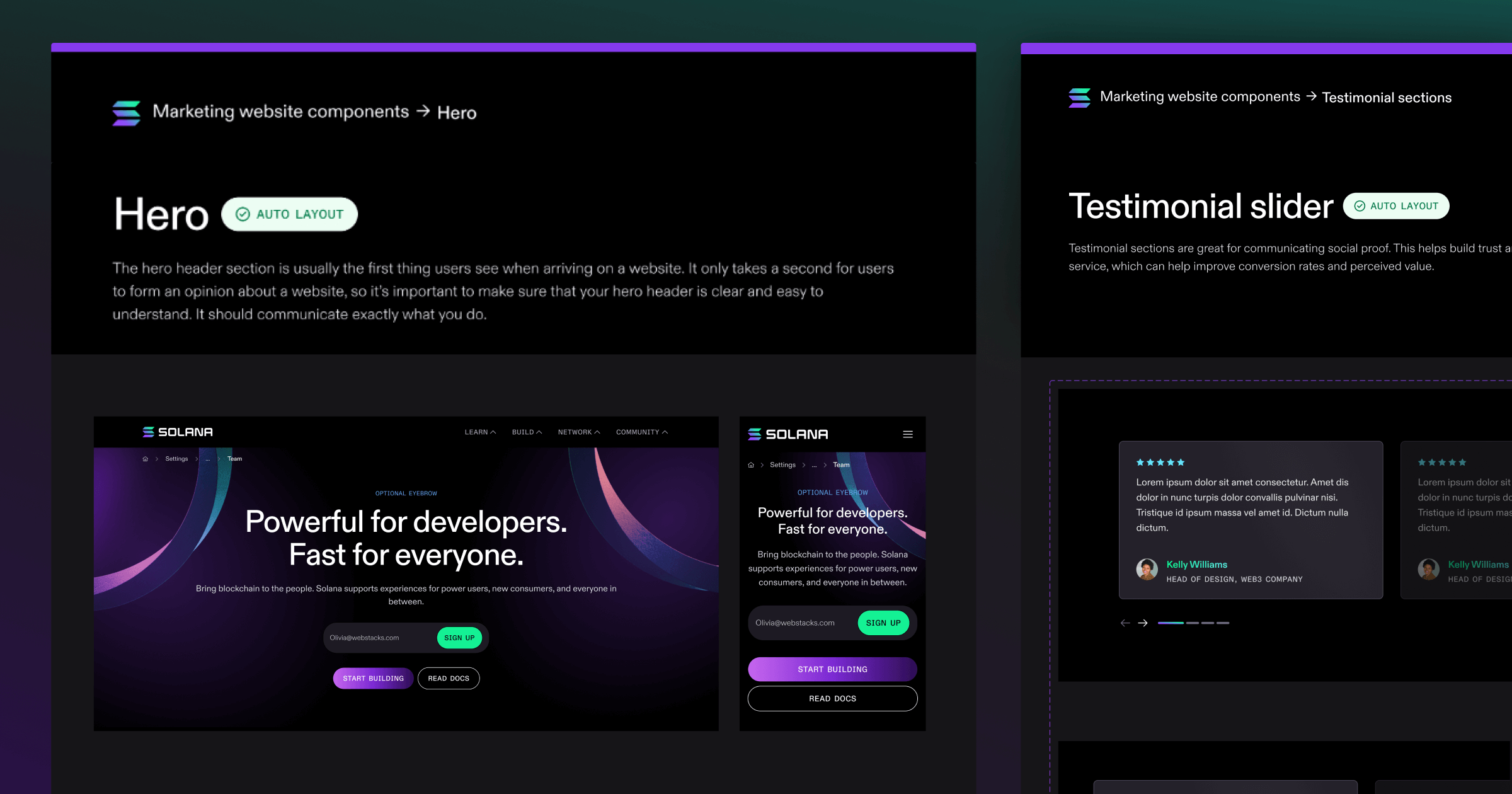
Over time, Solana’s website had become visually inconsistent, with different illustration styles, typography, and UI components used across various pages. Webstacks introduced a unified design system to ensure a cohesive user experience.

Solana Design System Atoms

Solana Design System Molecules

Solana Design System Components
Solana's redesign resulted in:
- Standardized typography and color schemes aligned with Solana’s branding.
- A component-based system that enables consistency across all pages.
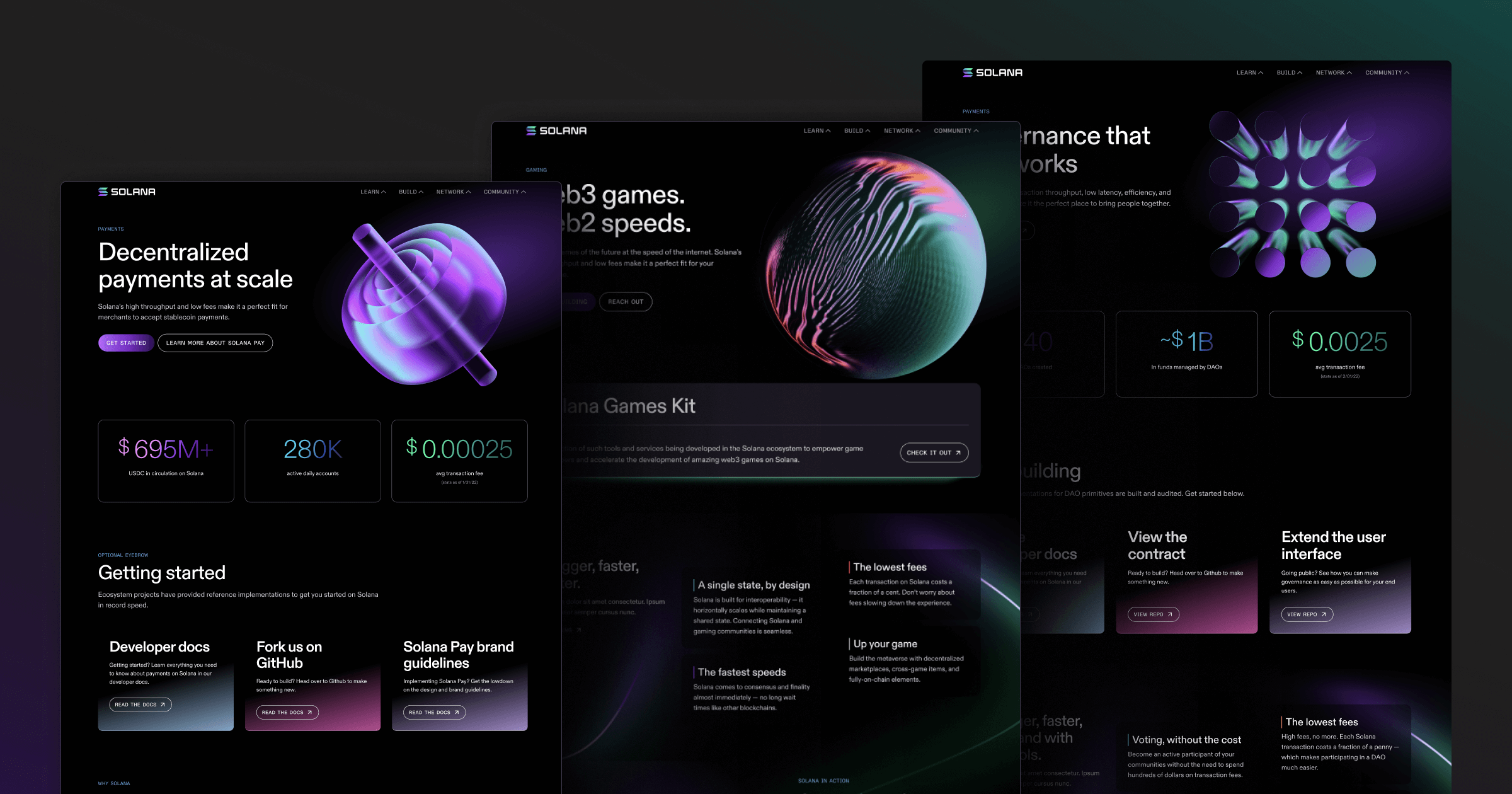
- Refinements to Solana’s illustration style, making visuals clearer and more intentional.
3. Optimized Developer Experience
As a blockchain network built for developers, Solana needed a website that made it easier to explore resources, documentation, and tools. Webstacks focused on improving site navigation and enhancing key developer pages.
- Use Case Pages – Restructured for clarity and conversion rate optimization.

NFTs, DAOs, and Gaming Developer Pages
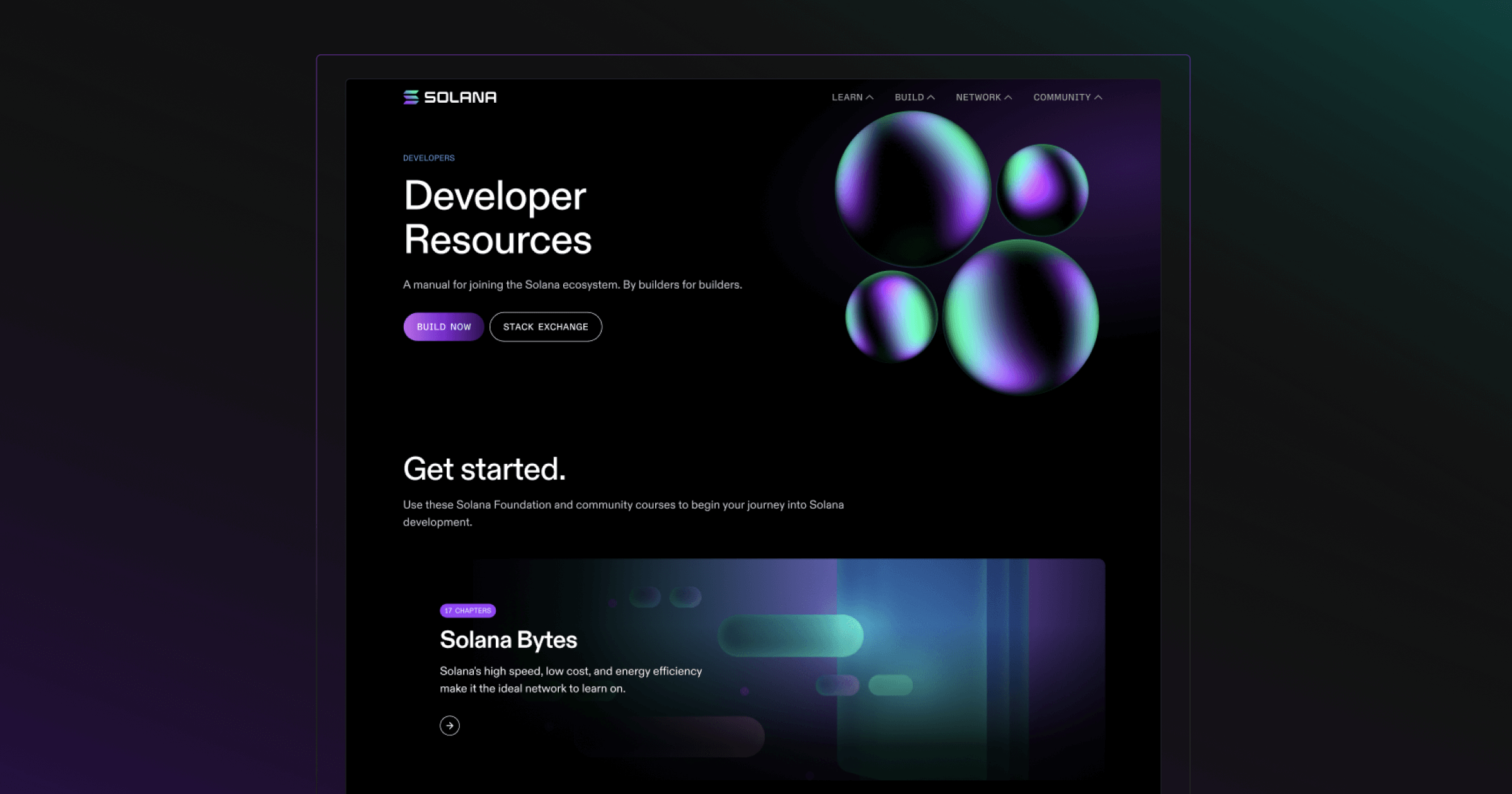
- Developer Learning Center – Redesigned to provide a more intuitive journey for developers seeking documentation and tutorials.

Solana Developer Learning Center Listing Page
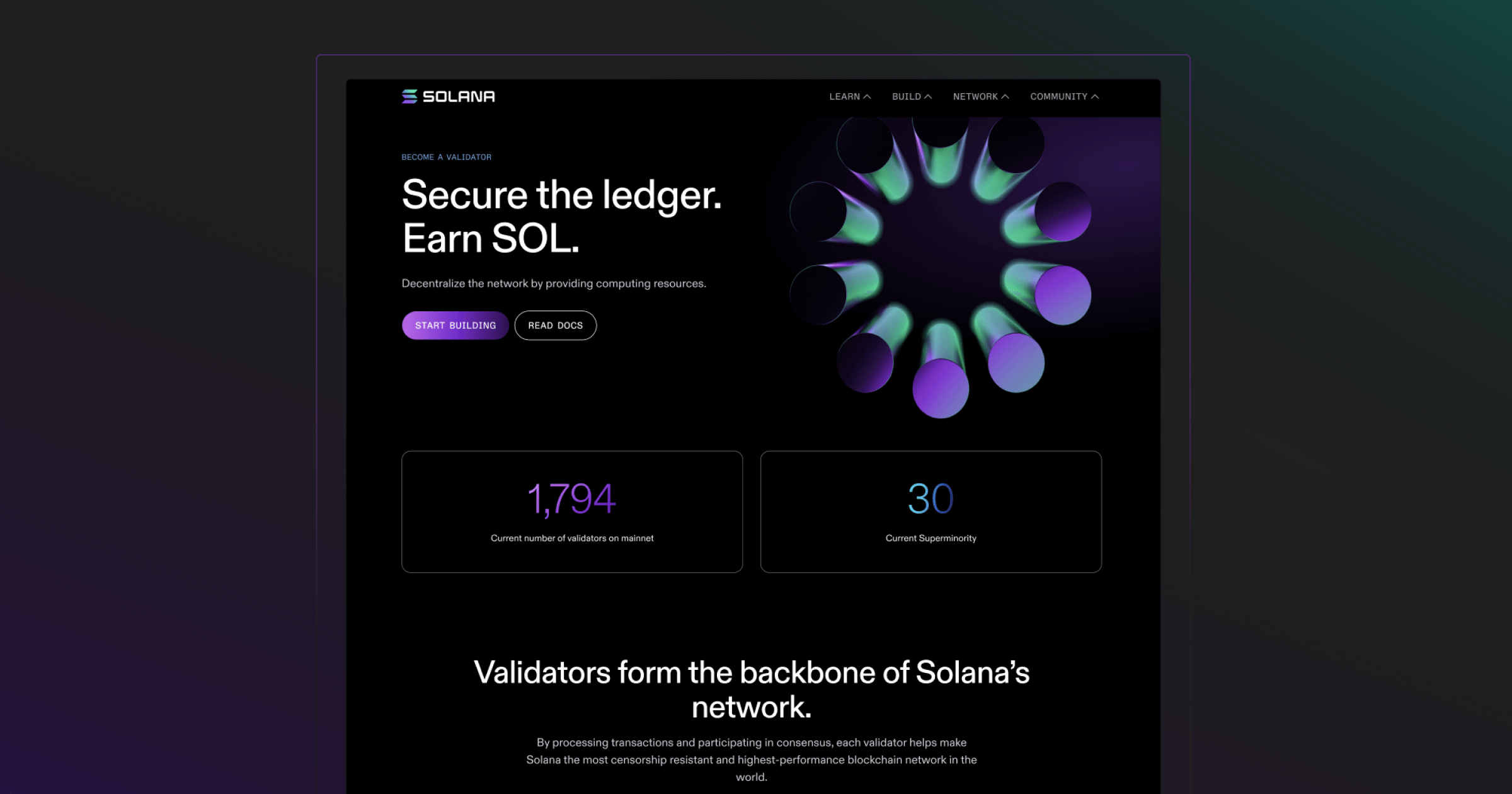
- Validator Landing Page – Improved accessibility and organization, ensuring network participants can quickly find relevant information.

Validator Landing Page
4. Content-Focused Improvements
As Solana’s influence in the blockchain space grew, so did the need for a more engaging content experience. Webstacks restructured the blog, news, reports, and case studies to improve readability, discovery, and storytelling.
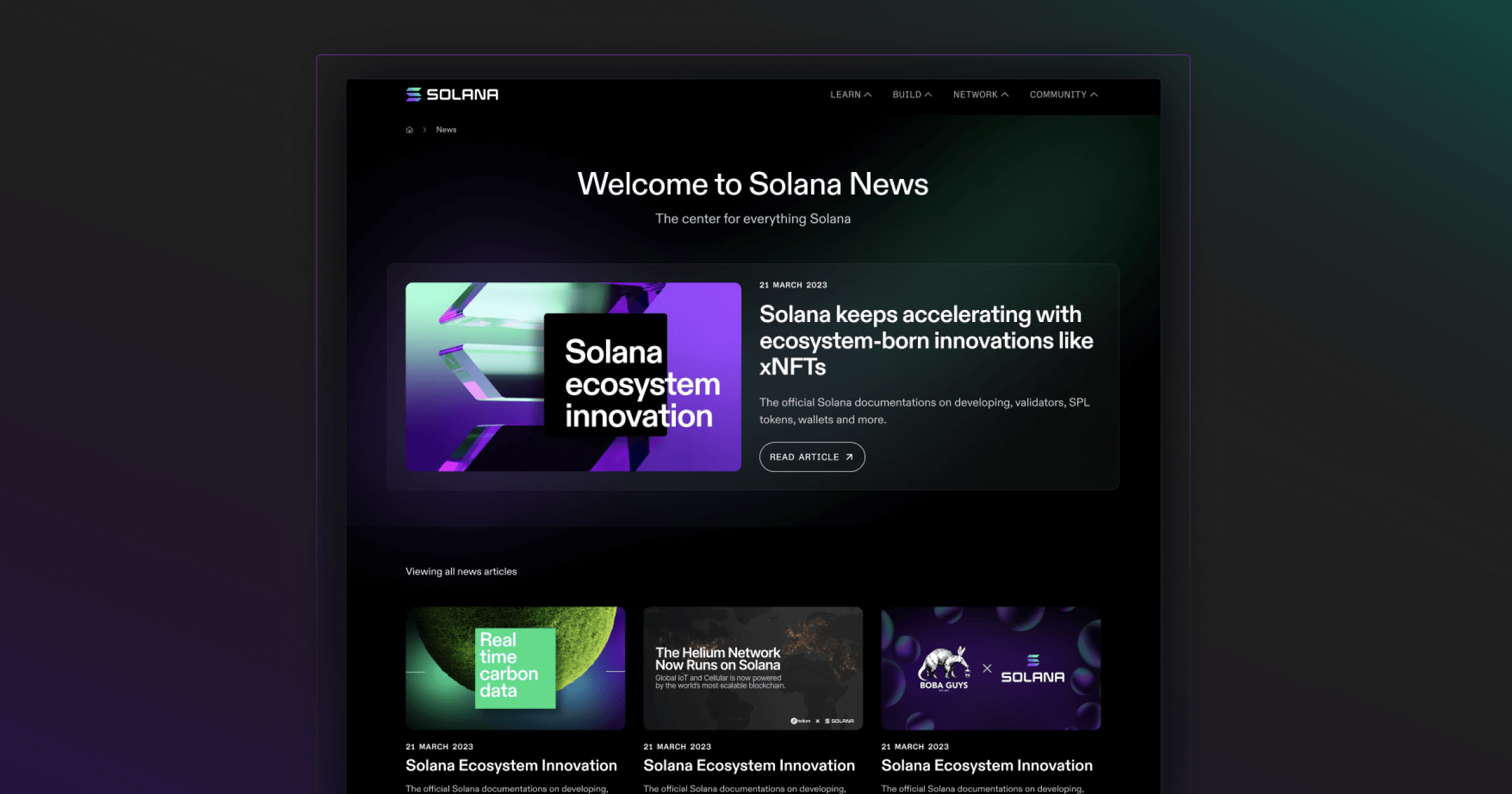
- A redesigned blog and news layout that makes articles easier to browse and read.

News Listing Page
- Optimized report and case study pages that present data in a structured, visually appealing way.

Case Study Details Template
- A more intuitive content taxonomy, allowing users to find relevant information faster.
The Impact: A Future-Ready Website for Growth
With a scalable CMS, structured design system, and optimized user experience, Solana Foundation’s website is now positioned for long-term success—both for Solana’s internal team and the developers in its ecosystem.
For the Solana Foundation Team
Managing Solana’s website is now designed to grow with the Foundation’s team, including content editors, marketers, and developers. Key benefits include:
- Seamless content management – Builder.io eliminates content bottlenecks, allowing the Solana team to create, edit, and publish content without technical dependencies.
- A more structured publishing workflow – The redesigned blog, news, reports, and case study templates make it easier to produce and organize high-value content.
- Consistency across all pages – The unified design system ensures that new content and features are always aligned with Solana’s brand and UX guidelines.
For Developers in the Solana Ecosystem
With a stronger website infrastructure, developers who visit Solana’s site now have a faster, clearer, and more intuitive experience, making it easier to start building on the blockchain.
- Improved discoverability of resources – The Developer Learning Center, documentation pages, and key ecosystem pages (NFTs, Gaming, DAOs) now provide clearer pathways for developers to get started.
- A better onboarding experience – A more structured Validator Landing Page and Hackathon Signup Page reduce friction, helping developers quickly engage with Solana’s tools and community.
- Optimized site performance – Content-heavy pages are now quicker and more scalable, ensuring Web3 developers can quickly access information without slow load times or navigation issues.
For the Solana Brand
The new website is not just an operational improvement—it also reinforces Solana’s position as a leader in Web3 ecosystems.

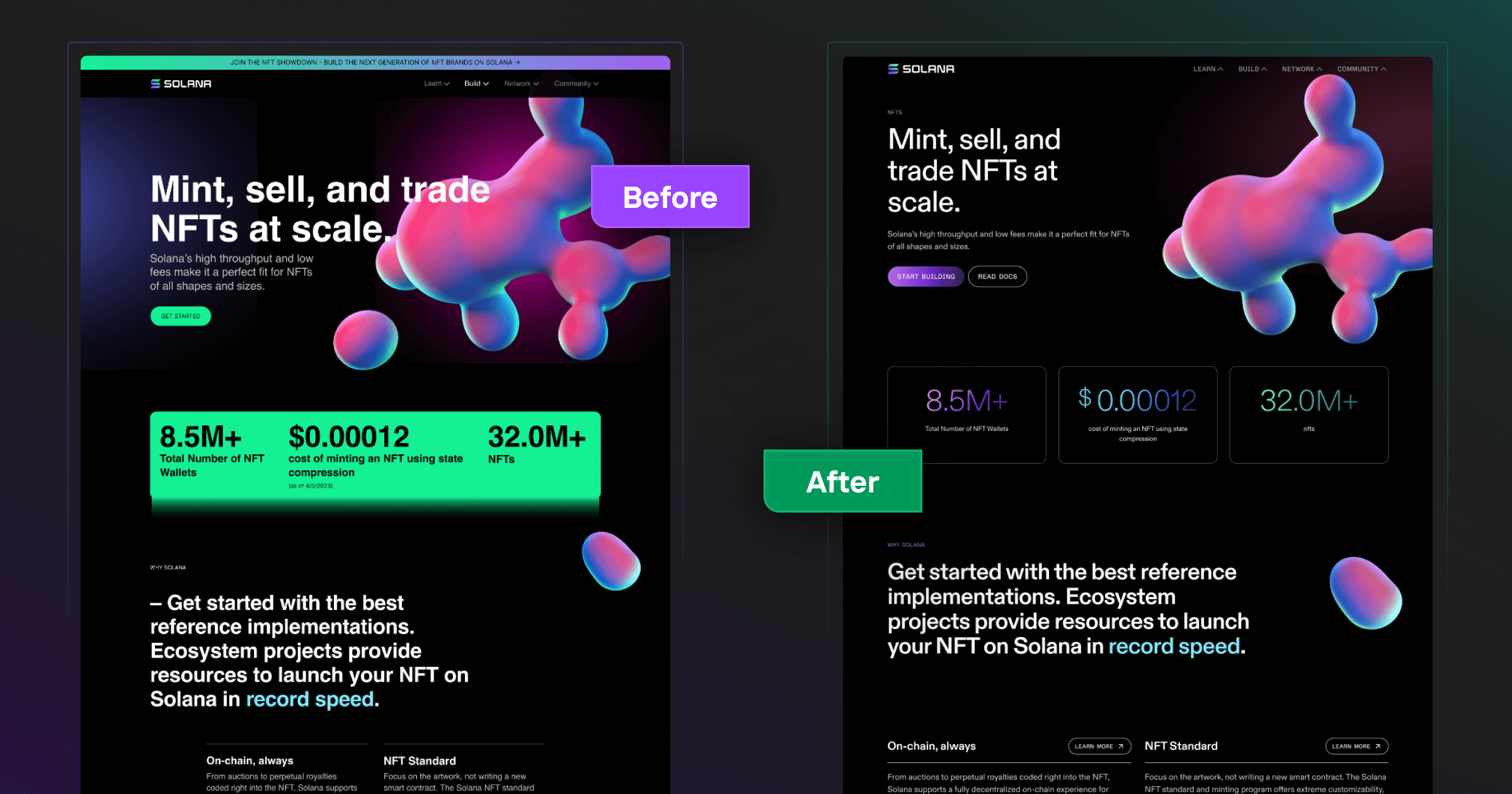
Before & After, showcasing the pivot towards a more subtle, gradient-focused style that Solana's brand was more aligned with.
- A cohesive design system ensures visual consistency across the entire website, creating a unified user experience.
- The website now aligns with Solana’s innovative and developer-first brand identity, making it more inviting for new developers entering the ecosystem.
- A modular web framework allows Solana to continue scaling and evolving its website alongside its rapidly growing ecosystem.
Looking Ahead
Solana Foundation’s website is now faster, more composable, and easier to manage. Content editors can create and update pages without technical bottlenecks. Developers can find the resources they need without digging through an outdated structure. The design system ensures consistency across every page, reinforcing Solana’s brand identity.
With a future-proof CMS and a streamlined developer experience, Solana is positioned to keep pace with its rapidly growing ecosystem. New pages, features, and improvements can roll out seamlessly—without the weight of legacy systems slowing things down.