Building a UI that covers all plausible use cases for all types of content isn't possible. When it comes to content management, organizations require different types of content, as well as different types of interfaces.
Unless you work in an ideal scenario, you don’t always know what use cases your organization might require. Fortunately, Contentful’s UI extensions allow users to customize interfaces for their organization’s needs.
What is a UI extension?
A UI extension allows developers to extend the basic functionality of a Contentful web app. UI extensions provide a better editorial experience to editors or content teams to produce the best content. Not only are UI extensions helpful from an SEO standpoint, but they also improve conversions, thereby leading to increased profits.
It’s worth mentioning that UI extensions in Contentful are not the same as Contentful Apps. Contentful UI extensions serve as building blocks or tools to customize a part of Contentful’s editor. They have limited applicability in terms of replicating functionality across multiple spaces. Apps, on the other hand, can be shared across all your spaces.
Contentful’s UI extensions come with additional capabilities such as installation screen, configuration, and state management, simplifying maintenance and upgrades.
Extensibility is Met with Contentful’s Headless CMS
A key feature of any content management system is its extensibility. You’ll want the flexibility to extend the basic functionality of your app, customize UI elements, and connect with new technologies as they emerge. Contentful’s headless CMS architecture does precisely that thanks to its rich set of UI extensions that exist to work for your needs.
Contentful provides developers five features to extend the app’s functionality:
- App Framework
- UI Extensions
- App UI Extension parameters
- Field editors
- OAuth.
App Framework gives you the tools to build apps that are customized on top of Contentful to fit your organization’s needs. Using the App framework, you can integrate third-party services with the Contentful platform, or build custom integrations.
Field editors are open-source React components (or widgets) that render different data types (such as text, JSON, or number) and provide an interaction model for users to input content into that field. UI extensions serve as low-level building blocks for extending Contentful's editing interface.
Let’s dive into Contentful’s rich set of UI extensions and what they are.
Four Types of UI Extensions
Contentful offers four types of UI extensions to customize different parts of a web app. At the fundamental level, a UI extension is an HTML5 application. It exists inside a sandboxed <iframe> where it interacts with the Contentful editor.
It does so through the App SDK, which essentially acts as a proxy on behalf of the user that has been logged in. You can customize UI extensions provided by Contentful, or create your own. UI extensions are divided based on their location and use case.
Here are the four types of UI extensions available to Contentful users.
Single Field Extensions
These are the most common types of extensions in Contentful. You can locate single field extensions in Contenful’s entry editor body. They operate on a single field or a particular set of fields.
Using field extensions, you can replace Contentful’s built-in components in the editor and tailor them to meet your desired needs. For instance, the Image Uploader field extension lets you publish images seamlessly.
You can upload images by simply dragging and dropping these from a third-party website without worrying about the underlying assets. The UI extension creates and publishes it for you.
Sidebar Extensions
Sidebar extensions reside on the sidebar of Contentful’s entry editor. They allow you to access your favorite tools directly from the Contentful sidebar, rather than jumping from one place to another, thereby creating a smooth editorial workflow. Using a specific sidebar extension, you can apply its functionality to an entire entry rather than a single field.
By default, Contentful’s sidebar comes with limited built-in widgets: links, preview, status, versions, translation, and users. You can customize the sidebar with extensions suited to your specific needs or even remove anything you may not need.
Entry Extension
Entry extensions interact with the web app through SDK UI extensions. Entry extensions are small HTML5 applications that let you completely override all fields of any entry with a single extension.
This gives you the flexibility to design your own editing experience rather than being tied to the field-level structure set. They allow deep customization of your editor by grouping fields into tabs.
A key feature of entry extensions is conditional fields. To make your interface more adaptable, conditional fields let you show or hide fields depending on a specific use case or user type.
For instance, to make Contentful’s UI more intuitive for content writers, you can use an entry extension to allow them to choose between different content subtypes. By hiding irrelevant fields from content editors, you allow them to see only the fields they need for a specific type of article.
Dialog Extension
Dialog extensions serve as a companion to other extensions. These extensions let users integrate their web app with third-party applications.
With the dialog extensions, users can access third-party integrations within a single interface without ever leaving their Contentful web app. Less interface switching gives editors greater control over a workspace and eliminates confusion.
You can open a dialog via an API call through a field, sidebar, entry editor, or another dialog extension. Essentially, dialog extensions are windows that float over your Contentful web app.
Because dialog extensions are windows, they draw the user’s attention to a dialog and darken the interface behind them. The window doesn’t disappear, allowing the user to return to the window when the dialog is closed.
UI Extensions in Contentful
Contentful provides a curated list of open-source extensions that you can install in your spaces. You can customize the extensions to your needs because Contentful is open source. The complete list of open-source extensions can be found on Contentful’s GitHub repository.
In addition to Contentful’s UI extensions, you can build your own too. You can use basic HTML and Javascript to build the extension. For more complex extensions, frameworks such as React, Angular, or Vue may be required.
Contentful provides guidelines on the file structure of a UI extension which is helpful if you’re thinking of creating your own. At a minimum, the file structure of an extension consists of two files:
- An HTML file (with .html extension) which holds the code
- A JSON file (with .json extension) that describes the extension's properties.
Enhancing Contentful’s Authoring Experience
In many cases, the default field types provided by Contentful are not enough to meet the needs of an author or editor.
Fortunately, Contentful’s UI Extensions are here to save the day. You can create one to customize the Contentful web app suite. For instance, consider the following scenario:
Use Case: Validating Links
Authors may want to check the status of an entry and validate internal links. By default, Contentful has four statuses for an entry:
- Draft: The entry has not been published
- Published: The entry is published and live on the website
- Archived: The entry has been unpublished
- Changed: The entry has unpublished changes
Many times, entries contain links pointing to other content on your site. Internal linking is a powerful way to model relationships between your website’s content. But there may exist a possibility that a link pointing to some other reference could not be found.
Validating internal links manually can quickly get tedious. In that case, you can add an extension that will do the work for you. The sidebar Publish Confirmation UI Extension does precisely that. Besides displaying the status of an entry, it checks for unpublished child references and provides a warning if any are found.
Here's the normal confirmation when no unpublished references are found:

Contentful publish button with confirmation
Here, the extension warns the editor when it finds an unpublished child reference

Contentful unpublished links reminder
Integrating Third-Party Systems Using Contentful’s UI Extensions
UI extensions in Contentful provide you with endless possibilities. You can communicate with third-party systems using external APIs, as well as integrate data provided by third-party software in your Contentful space.
Contentful users can access all their preferred tools within a single interface without switching interfaces using dialog extensions. You can use dialog extensions with any third-party system like in the use case we covered below.
Use Case: Integrating Third-Party Tools
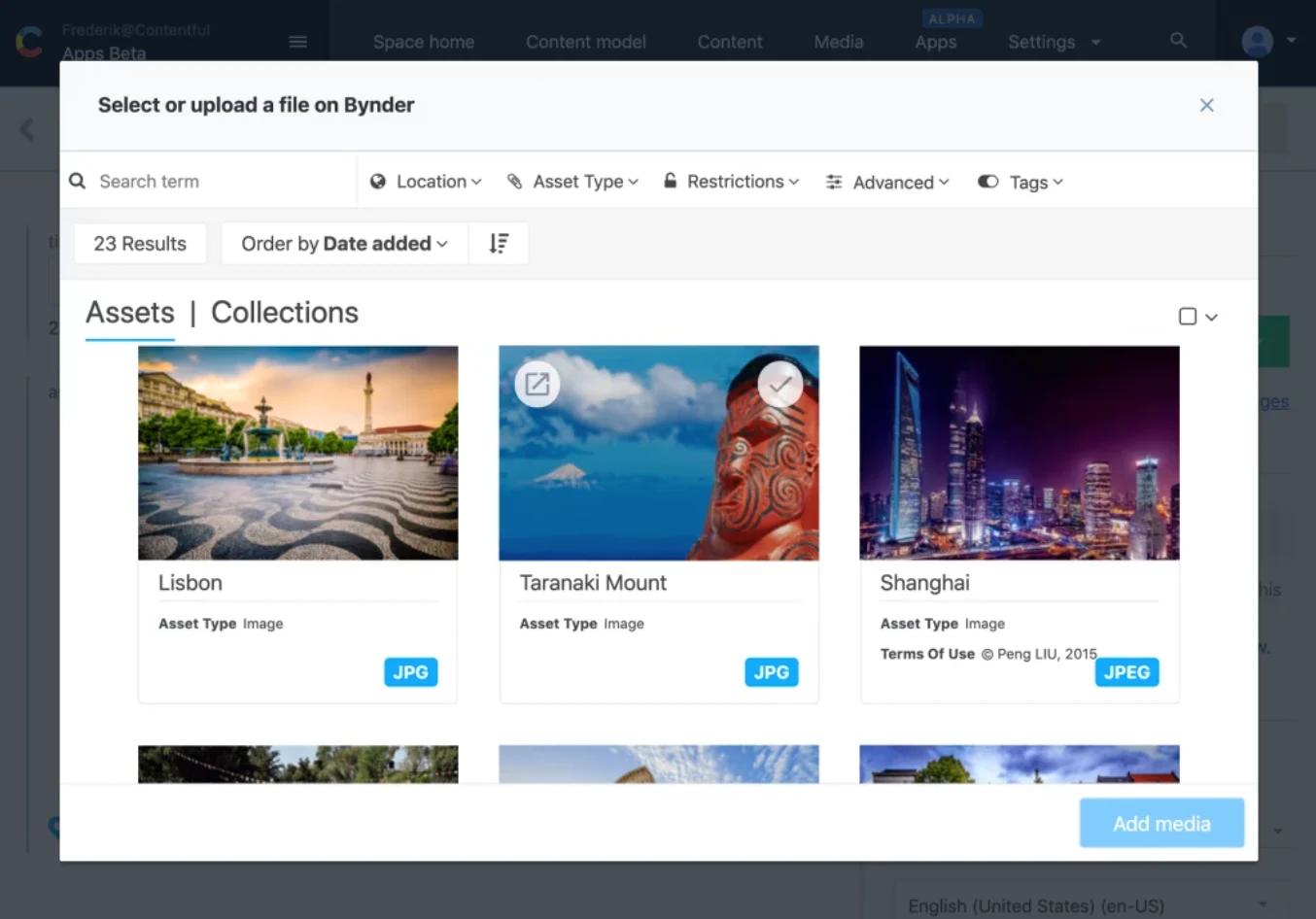
Suppose that you’re running a marketing campaign and want to search for video content. An application that can search for video content is Bynder, a digital asset management (DAM) solution.
Instead of hopping onto Bynder every single time to search for content, you can integrate Bynder within Contentful. This way, you can fetch products, content, or data from an external website and embed it with your content inside Contentful.

Contentful dialogs
You can have access to a dialog via a sidebar extension, field, entry editor, or another dialog. Contentful lets you select the best place depending on your workflow and content type.
You can adjust the width of the dialog based on your needs. This is helpful for integrations, where media or content pieces provide details such as the resolution of images.
Advanced Techniques for UI Extensions
Once you’ve mastered the basics, it’s time to explore advanced techniques to make your UI extensions even more powerful and efficient.
Fetching CRM Property Data
Fetching CRM property data is essential for extensions that need to display or manipulate CRM data. Use methods like fetchCrmObjectProperties to retrieve property values directly, without relying on APIs. This approach is faster and more efficient.
Handling User Requests
Managing client and user information is crucial for interactive extensions. Use data exchange formats and action types to handle user requests accurately. For instance, Todoist uses a turn-based model for request and response between the client and the integration service.
Returning UIs and Action Bridges
Your integration service should respond with UI elements and action bridges. Use Doist Cards or similar frameworks to structure your response UI. This approach ensures that your extension's user interface is consistent and functional.
Opening Overlays and Modals
Adding interactive components like overlays and modals can enhance user experience. Use methods like openIframeModal to display content in an iframe within a modal. This technique is especially useful for displaying external content or additional information.
Using Short-lived Tokens
Secure API interactions are vital for maintaining the integrity of your extensions. Enable short-lived tokens for secure API calls, ensuring that your extension remains secure and efficient.
These advanced techniques help you create more sophisticated and efficient UI extensions, enhancing your application's functionality and user experience. For more guidance, explore Webstacks' web development resources.
Two Examples of Contentful’s UI Extensions
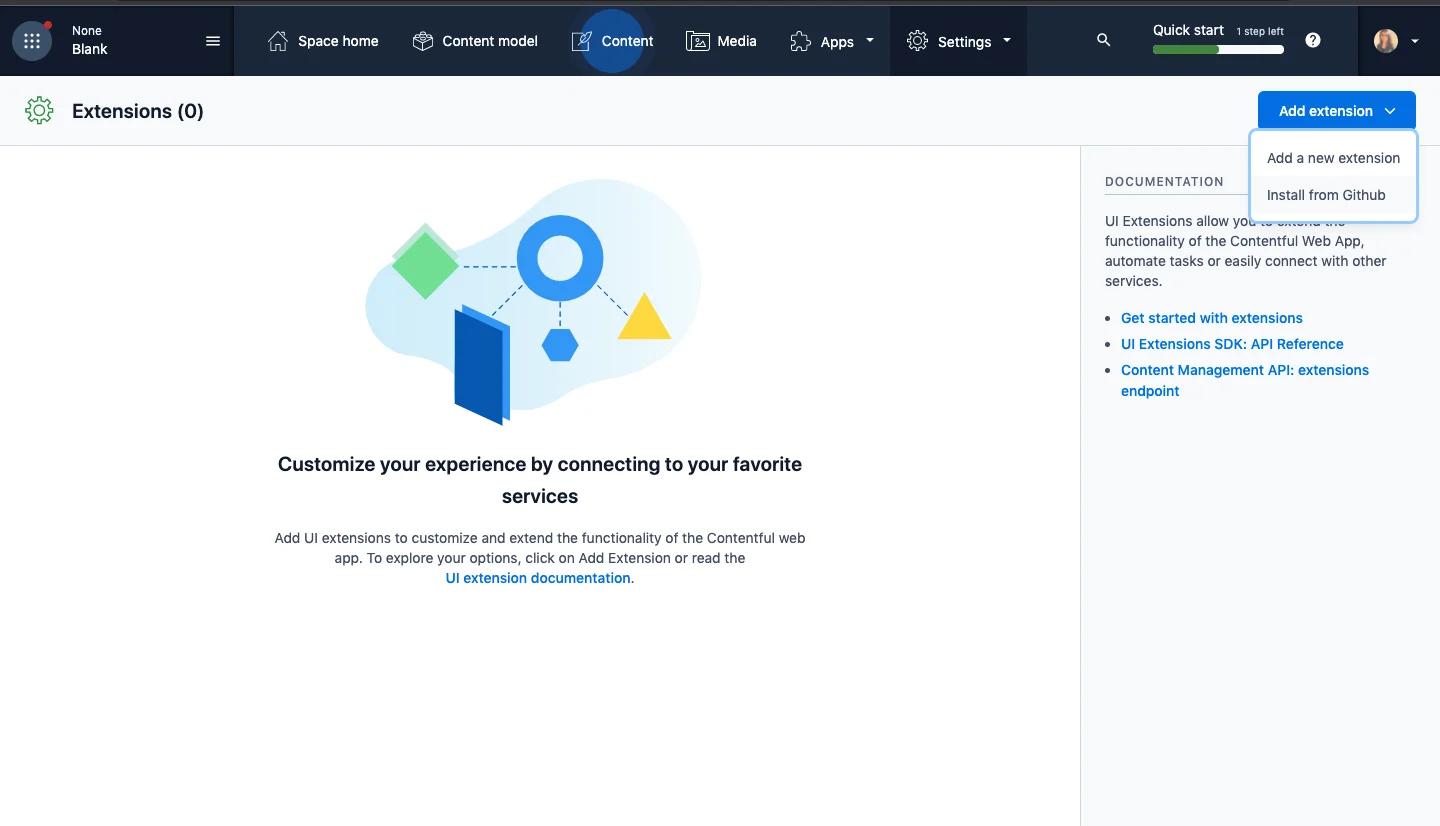
Installing an extension into your space is fairly simple. The easiest way to install is by using Install from GitHub flow. Navigate to Settings -> Extensions -> Add extensions -> Install from Github.
Make sure that the repository hosts a descriptor JSON file and the bundle of the extension references that descriptor file.

Contentful UI extension location
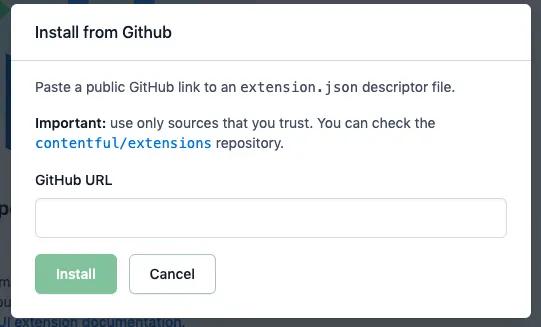
Once you’ve selected Install from Github, enter the GitHub link to the JSON descriptor file. Alternatively, you may select one from the contentful/extensions repository.

Contentful UI extension Install from Github
Next, we’ll discuss some examples of open-source UI extensions that you can find on Contentful’s repository.
Directly Uploading Images to Contentful
The Image Uploader extension lets you drag images from other websites and drop them into your Contentful space.
This is useful when you want to upload images inside an entry without downloading them in your local system. The UI extension takes care of the underlying assets and publishes them for you.
To get started, install the extension from the Github repository and set it up. Next, enable it by navigating to the Content tab. Select an image field, and go to Appearance > Image Uploader. Now, you’re all set to use the drag-and-drop feature.
Showing Pending Changes to Content
As an editor, sometimes you may want to see the changes that you made to an entry or someone else’s changes. The Diff Editor extension lets you do that. It shows the difference between the draft value and the published value of a short text field.
To set up the extension, check that you meet the requirements needed to use it. Next, enable the extension in your Contentful app by navigating to the Content tab. Select for the ‘Short text’ field, and select the widget in the appearance tab.
Parting Thoughts
The UI extensions inside Contentful undoubtedly offer users high flexibility. If you’re interested in UI extensions, we recommend checking out Contentful Apps. They extend the capabilities of the Contentful web app to the next level!
While UI extensions serve as low-level building blocks for your Contentful web application, Contentful apps come with additional capabilities such as an installation screen, configuration, and state management.
Learn what's involved in the headless CMS implementation process by downloading our free checklist.




