SaaS marketers are responsible for planning, organizing, and delivering marketing campaigns from strategy to execution. Successful marketing departments rely on tools to help them execute integrated marketing initiatives.
While Figma is traditionally thought of as a tool for designers, Figma offers a wide range of tools that marketers can use to plan campaigns, brainstorm ideas, collaborate across teams, design assets, and review marketing collateral.
Below is a brief introduction to Figma and six ways marketers can use this flexible design tool to improve their marketing campaign process.

Figma Home Page
What is Figma?
Figma is the cloud-based design powerhouse reshaping digital design collaboration. Figma allows teams to work together in real-time, creating everything from wireframes to complete prototypes. It’s like Google Docs but for design, offering a seamless experience for creating, sharing, and iterating on designs without version control nightmares.
How Does Figma work?
Figma is a web-based graphics editor and prototyping tool used mainly by designers to create prototypes, visual identity systems, wireframes for projects, and much more.
One of Figma's biggest selling points is that it works directly in the browser, which means teams can access projects anywhere and on any device.
This flexibility is especially advantageous for teams who work in a remote-first or collaborative environment with a team of designers, developers, marketers, and PMs.

Who can collaborate using Figma?
Anyone invited to a Figma workspace with the appropriate permission level can see, comment, or edit a project. Figma's cloud and permission-based platform enable UI mockup design teams, developers during project handoff, and project managers to work in a single online file.
Examples of Figma Usage
- UX/UI Design: Crafting intuitive user interfaces that captivate users from the first click.
- Prototyping: Building interactive prototypes that bring ideas to life, making stakeholder buy-in a breeze.
- Team Collaboration: Enabling designers, developers, and product managers to collaborate in real-time, no matter their location.
How Can Marketing Teams use Figma's Design Tools?
Marketers can use Figma in many ways including, collaboration, brainstorming, rapid prototyping, revision cycles, design iterations, building a brand story, and building visual identity systems among other things.
Here are 6 fun and effective ways that marketing teams can use Figma's design tools.
1. Collaborate Across Teams on Marketing Assets
One common challenge that faces marketing teams is aligning all contributors on the creation of a marketing asset. This alignment becomes even more difficult when stakeholders need to be involved and give approval during pivotal stages of the project.

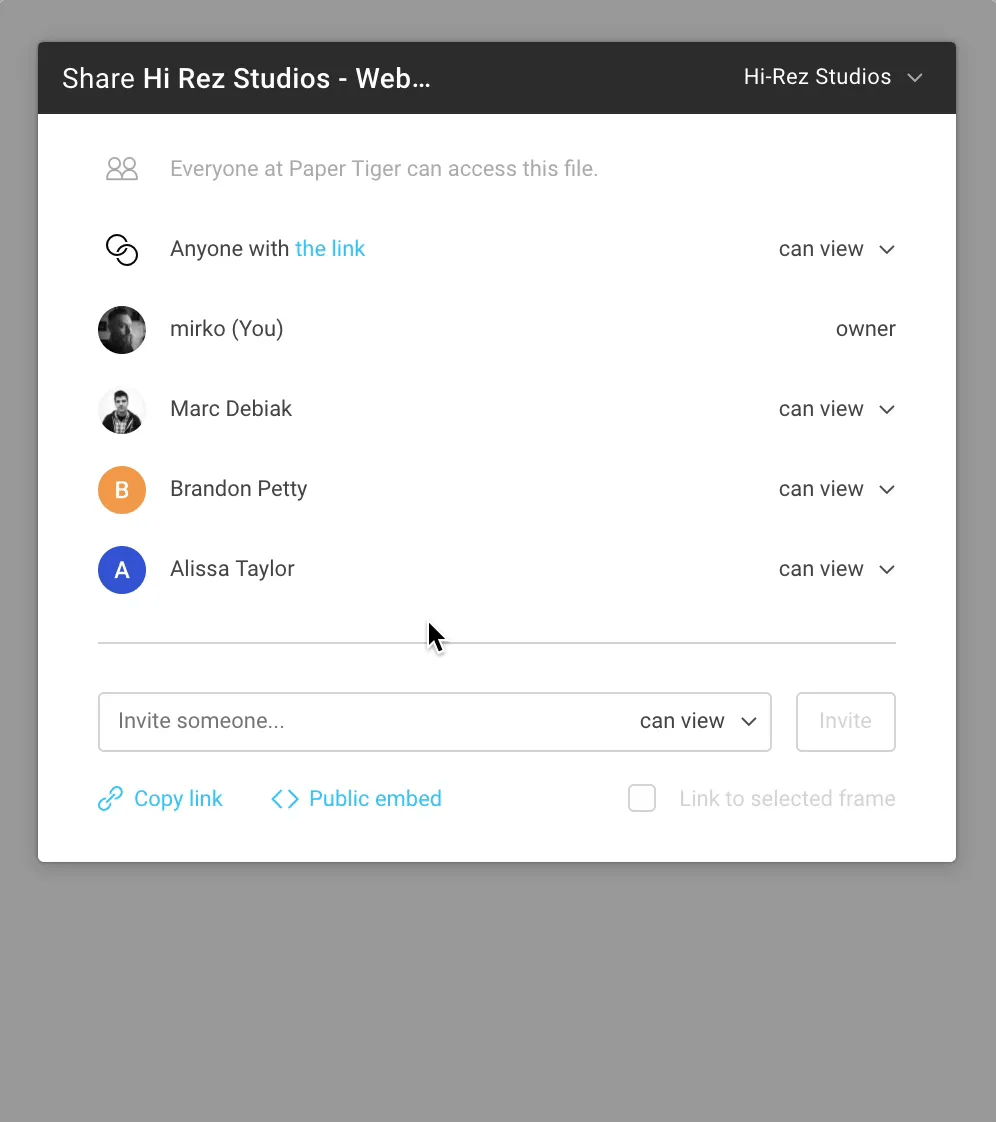
Figma Multiple Viewers
Figma gives any contributor on a project the ability to collaborate simultaneously, which means multiple contributors can work on the same project at the same time.
For large, integrated marketing campaigns with 10s if not 100s of pieces of inbound marketing collateral, this group-level access to projects keeps everyone aligned throughout the entire project.
2. Create an Effective Feedback Loop with Figma Comments
Having a consistent feedback loop process is crucial, especially when marketing teams are required to tag in collaborators from other teams.
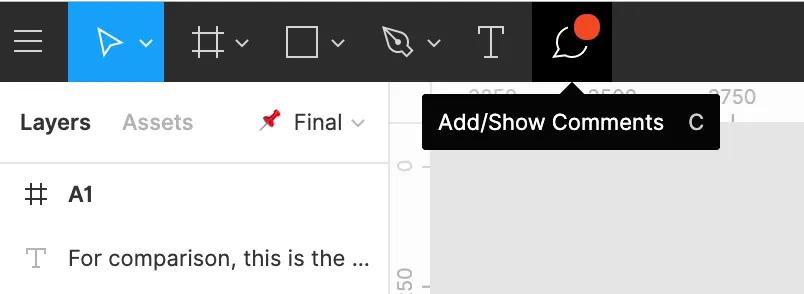
Figma allows users to leave comments anywhere on the canvas by pressing "C" on their keyboard.

How to Access Figma's Comment Tool
The comment feature in Figma enables stakeholders, senior managers, and teammates to accomplish so many tasks, including:
- Approve work
- Leave feedback
- Ask questions
- Provide encouragement
- Share inspiration
- Link design assets

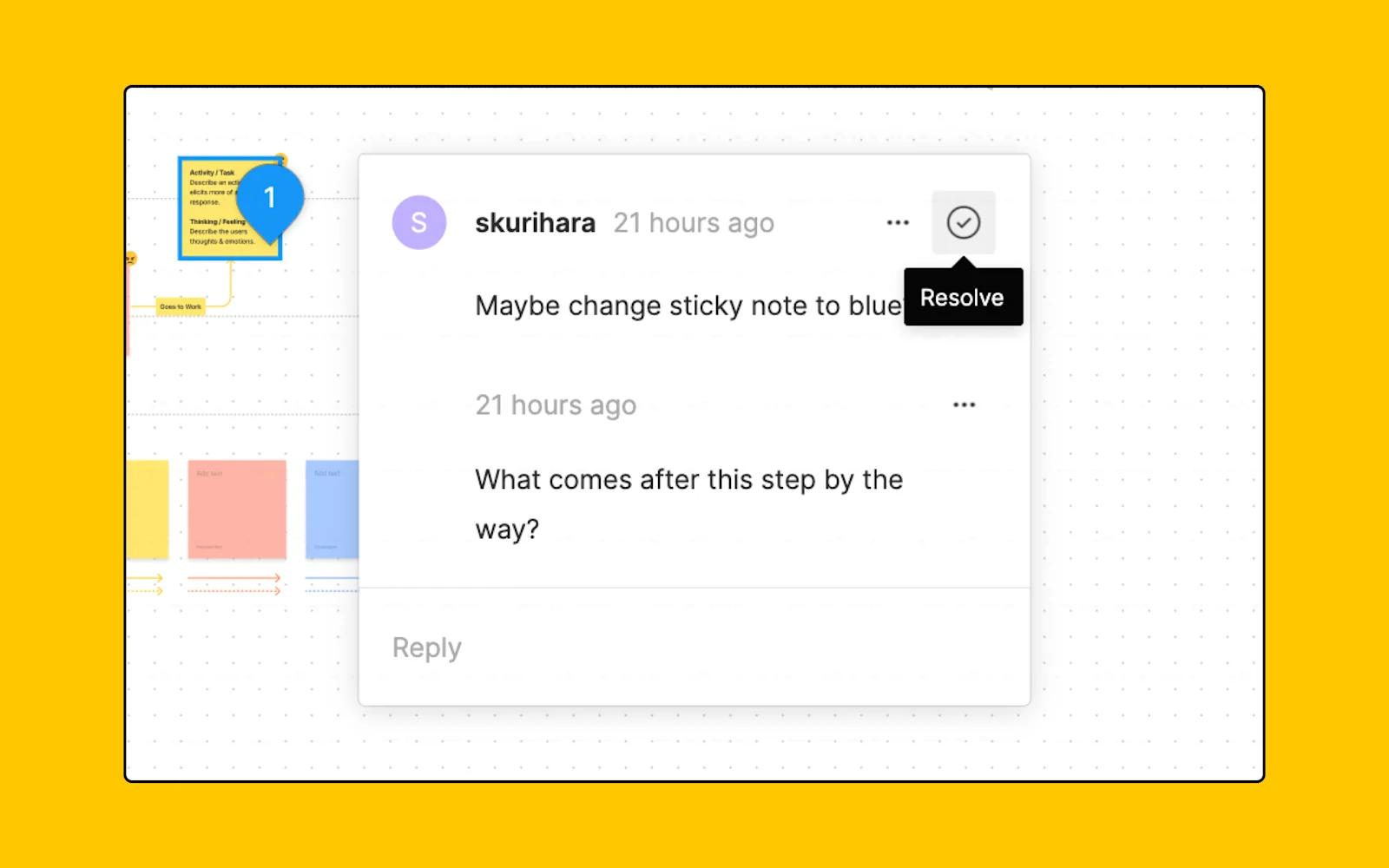
A Comment in Figma's Design Tool
The comment feature drives an effective feedback loop within projects among distributed teams. The tool also gives users the ability to view new comments, filter comments by date or page, and resolve and delete comments.
Comments promote a culture of collaboration and give decentralized marketing teams the tools they need to get to market fast with a great product.
High-growth organizations in fast-paced environments need a dependable design tool like Figma to provide feedback and iterate quickly.
3. Create as Many Variants of an Asset to Build your Story
Options are good. Options provide marketers the ability to design, compare, formulate hypotheses, test, iterate, and build upon their findings to create an amazing product.

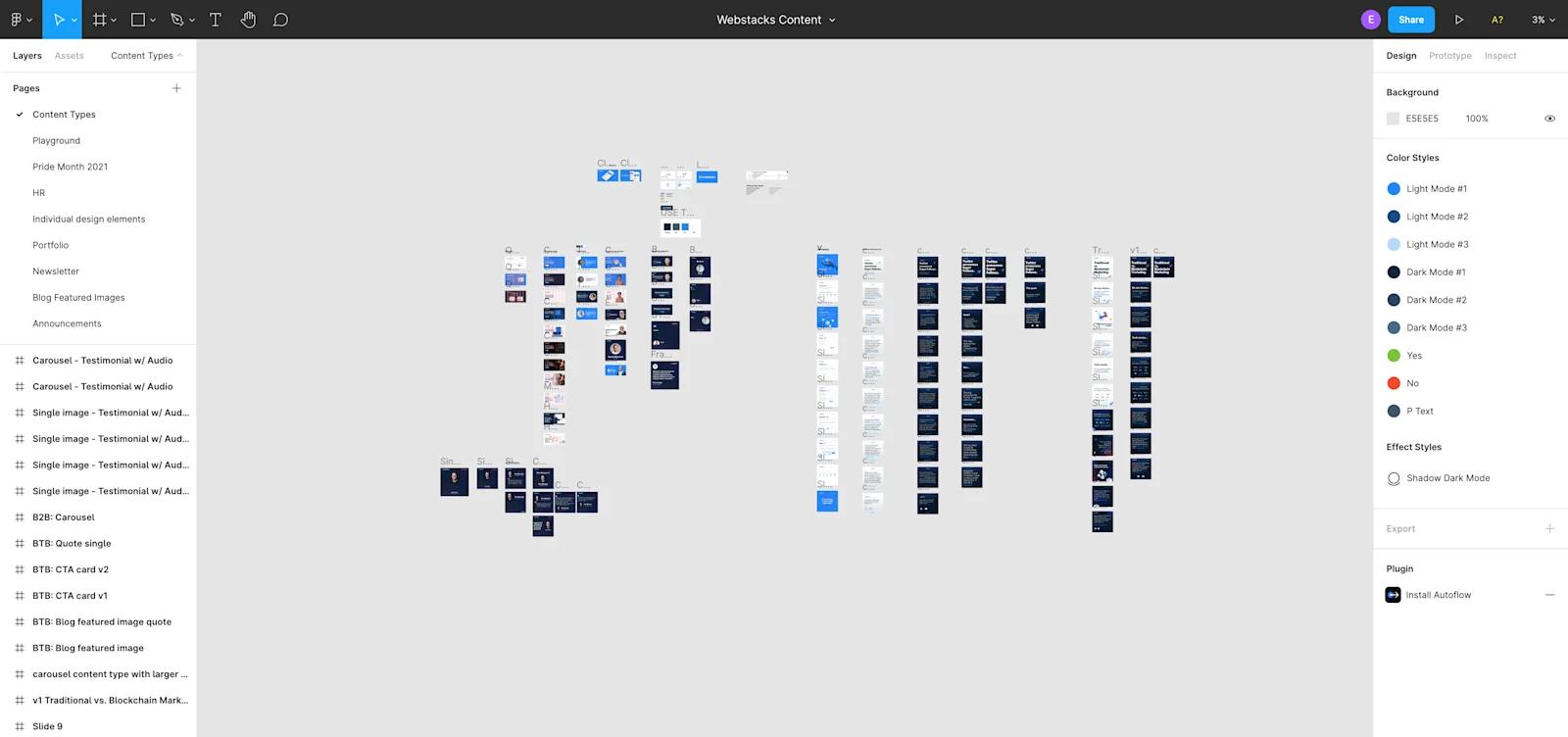
A Figma Design canvas with multiple variations of marketing campaign assets
With Figma, marketing teams have space to create, compare, and test multiple variations of their marketing campaign creative. Figma makes it easy to test variations like:
- Color
- Composition
- Text
- Graphics
- Size
- Fonts
- Shades

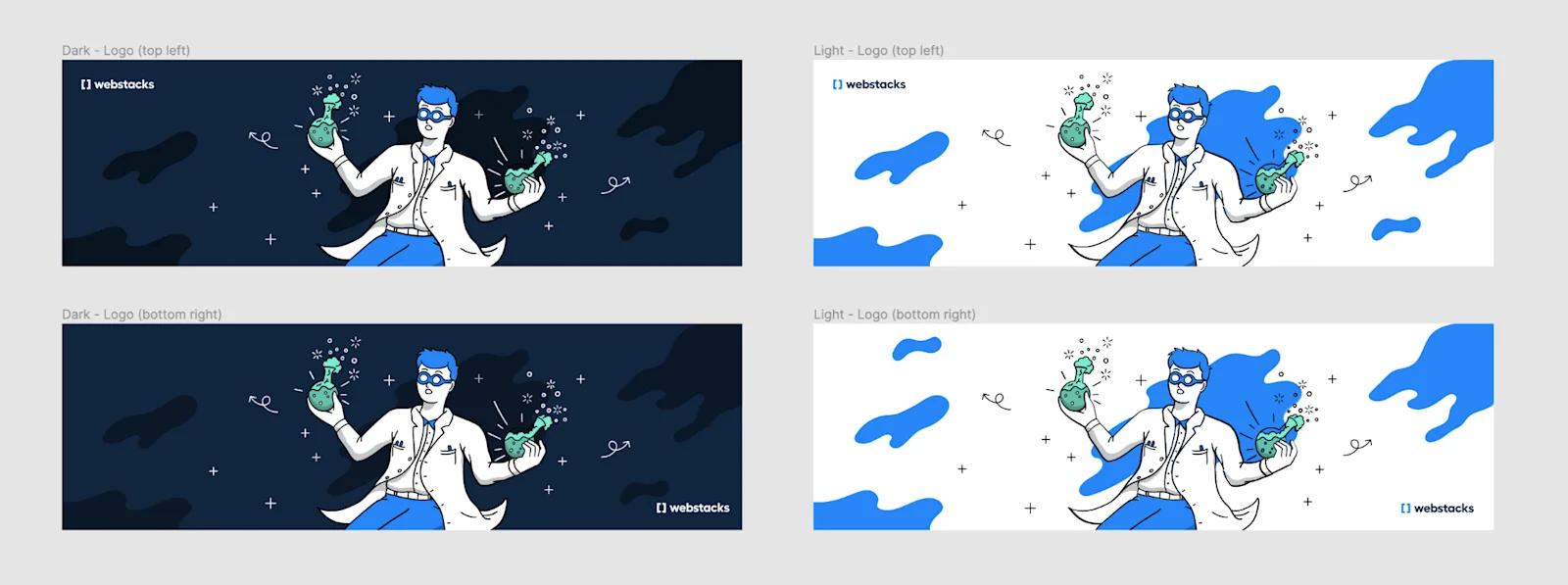
Hero Image Variants in Figma
With multiple variants of an asset, marketers can personalize their campaigns to specific target audiences, demographics, channels, and content types.

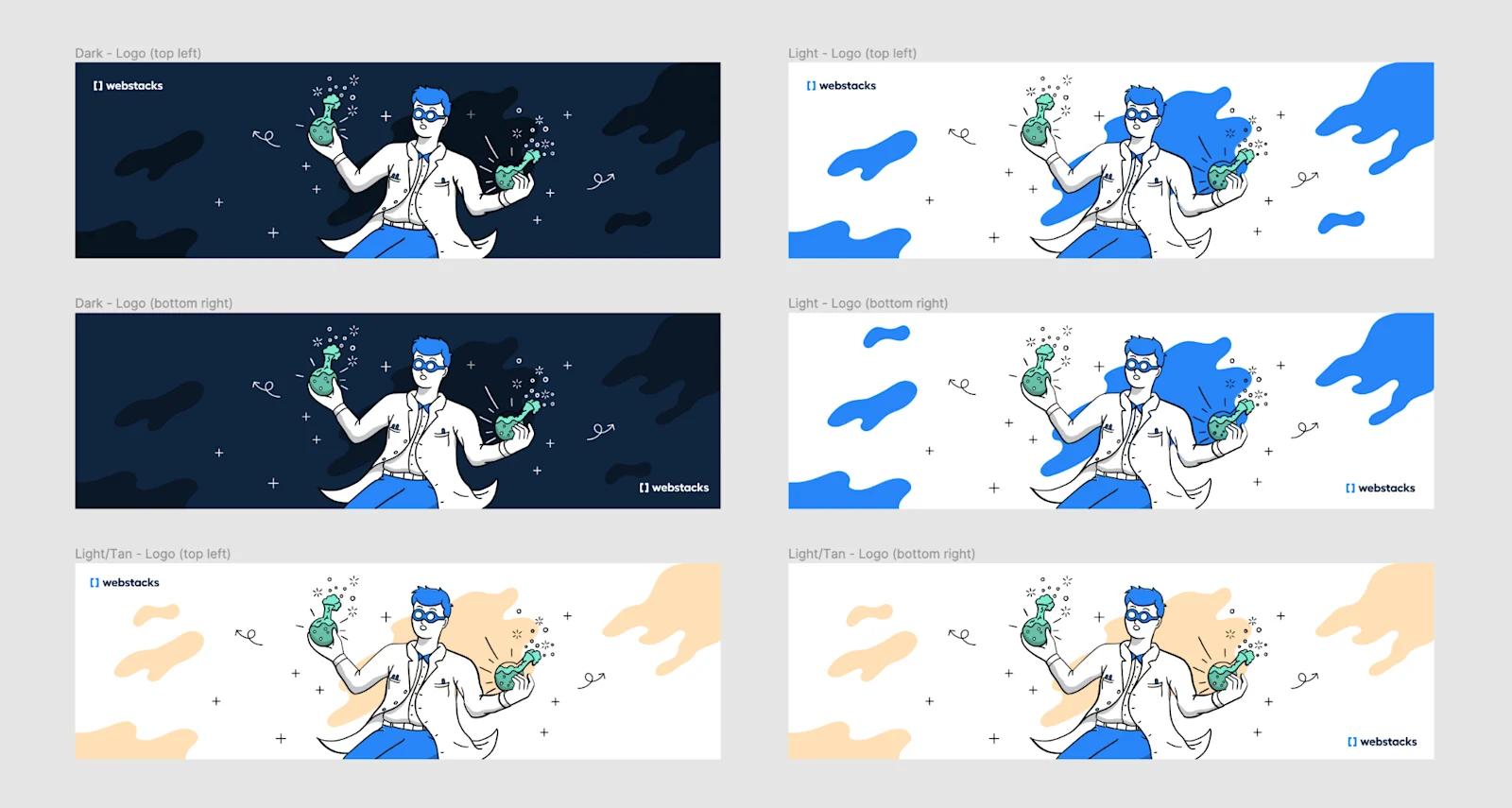
Hero Image Variants with Color and Style in Figma
Figma’s software provides unlimited space to create endless variants of a specific graphic or asset to build a story for every piece of marketing collateral.
Pair with Figma's comment tool, marketing teams can tag, vote, and choose the best piece of marketing collateral for each aspect of their integrated marketing campaign.
Not only does this process help marketers arrive at the best asset for their campaign, but they have a comprehensive work history to explain to their stakeholders how they arrived at the final design asset.
4. Build a Visual Identity System
Because Figma is a cloud-based SaaS tool, accessible by everyone on your team, and publicly accessible with external links, it makes a great tool for building your company's visual identity system.
Visual identity systems (design systems) aren’t only for designers. They are important for marketing teams to reference as a source of truth to ensure their design choices are consistent across the entire company and match the company's brand style guide.
A visual identity system also helps with cross-team collaboration, helping developers during the handoff stage to understand the logic behind design decisions when it comes to the components that are being used while also speeding up the process.

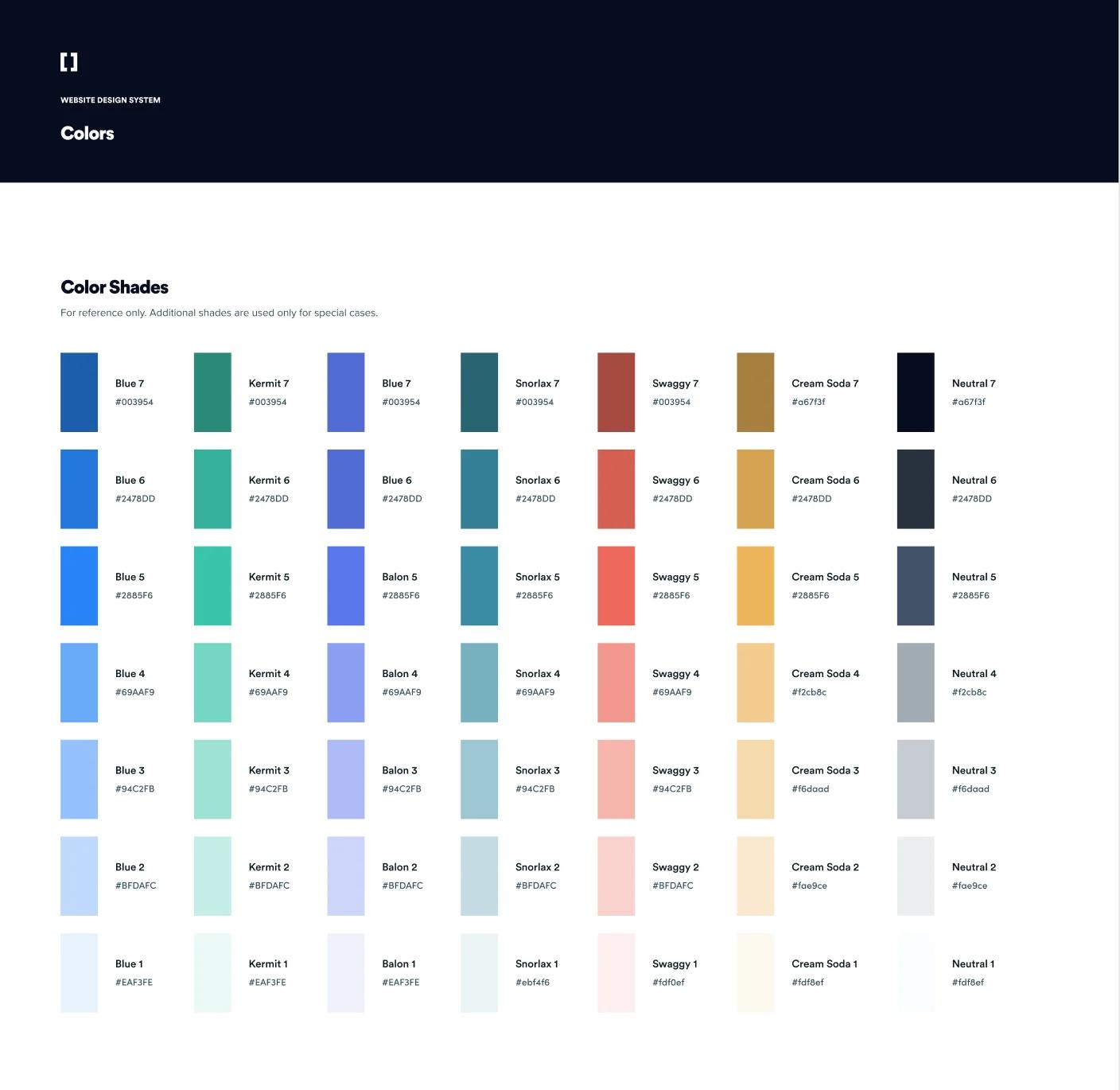
Webstacks Color Pallete from our Visual Identity System in Figma
At the least, Marketing teams can use Figma to maintain a color palette as a starting point for their visual identity system. Then, teams can get into the more granular things like building button components or content modules for on-page carousel sliders.

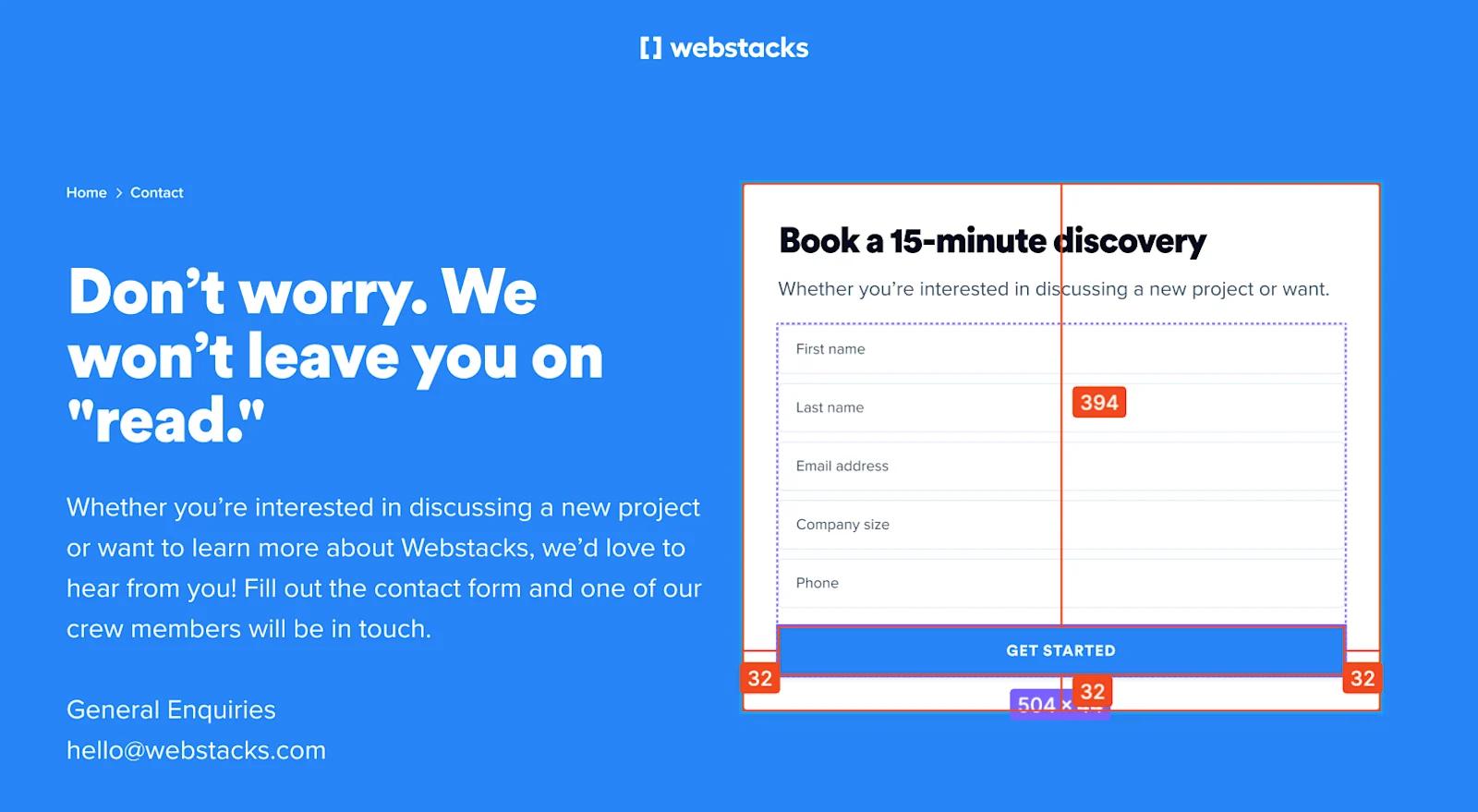
Webstacks Demo Form Website UI Mockup in Figma
As marketing teams grow so will the team's visual identity system to include best practices for additional components like hero images, landing pages, button styles, form styles, pricing components, and so much more.
The ultimate goal of a visual identity system in Figma is to have an inventory of pre-built components (atomic design components) that allow anyone on the Marketing team to test, experiment, and create additional variants.
5. Leave Encouraging Notes with Fig Jam
A few months ago, Figma introduced a new feature called Fig Jam, which is a whiteboard collaboration tool for teams to brainstorm. As Figma puts it, “you don’t need to have any prior knowledge of design tools to get jamming.”
The possibilities are endless with Fig Jam. Here are a few ways marketing teams can use Fig Jam:
- Create diagrams for content analysis
- Map customer journeys
- Brainstorming templates for idea dumps
- Create mood boards
Not only that, but Fig Jam allows any team member, not just marketers, to participate and stray away from work mode so they can be humans with one another.

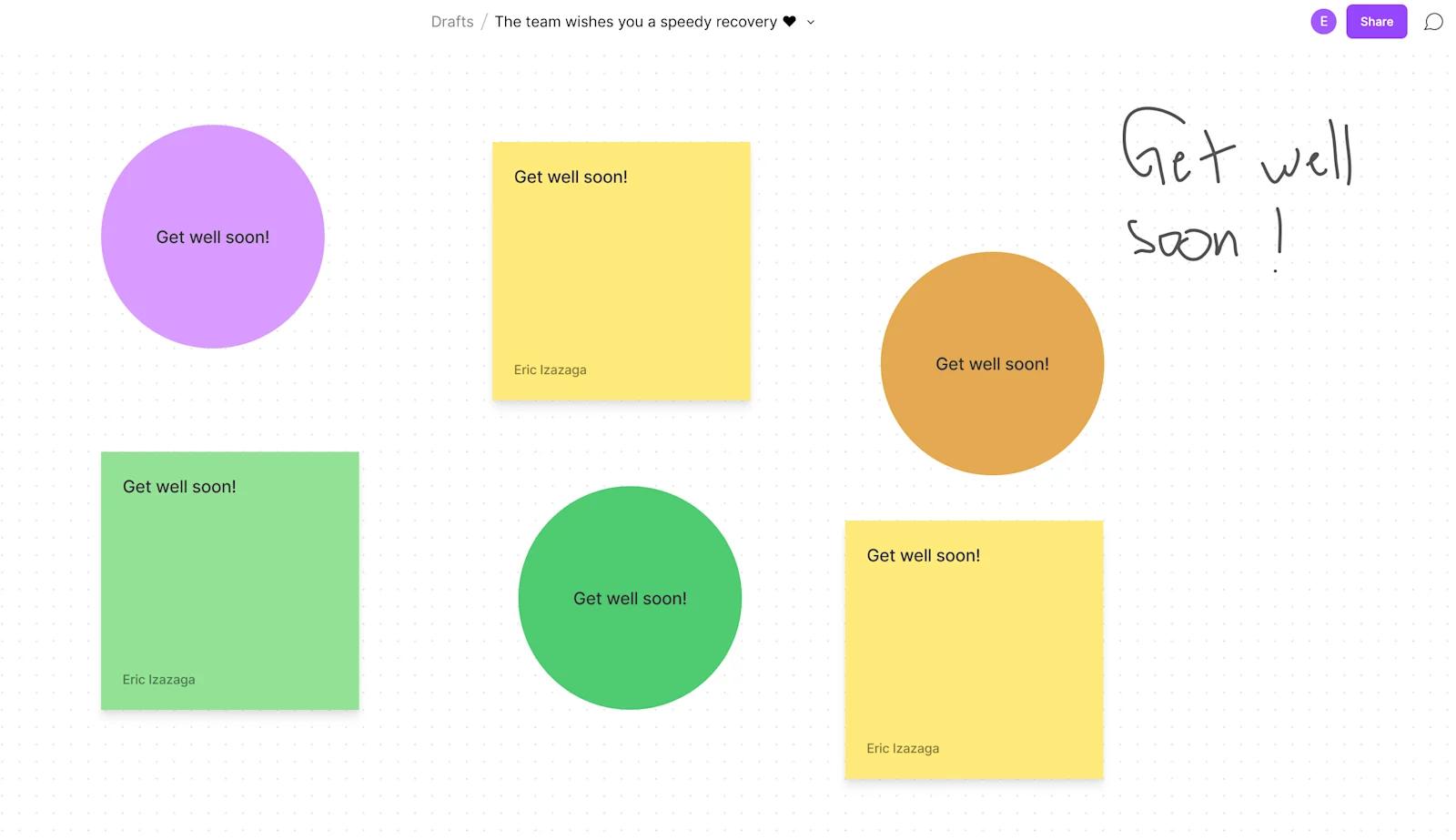
Fig Jam
Fig Jam is the perfect place to leave "get well soon" notes, or send off your best work friend on their last day with the company.
6. Find Design Inspiration from the Figma Community
Figma’s community offers a range of inspiration for plugins, wireframes, and templates.
Figma Community Design Resources
Since we mentioned visual identity systems earlier, Marketing teams can see a plethora of identity systems to see what others are doing.

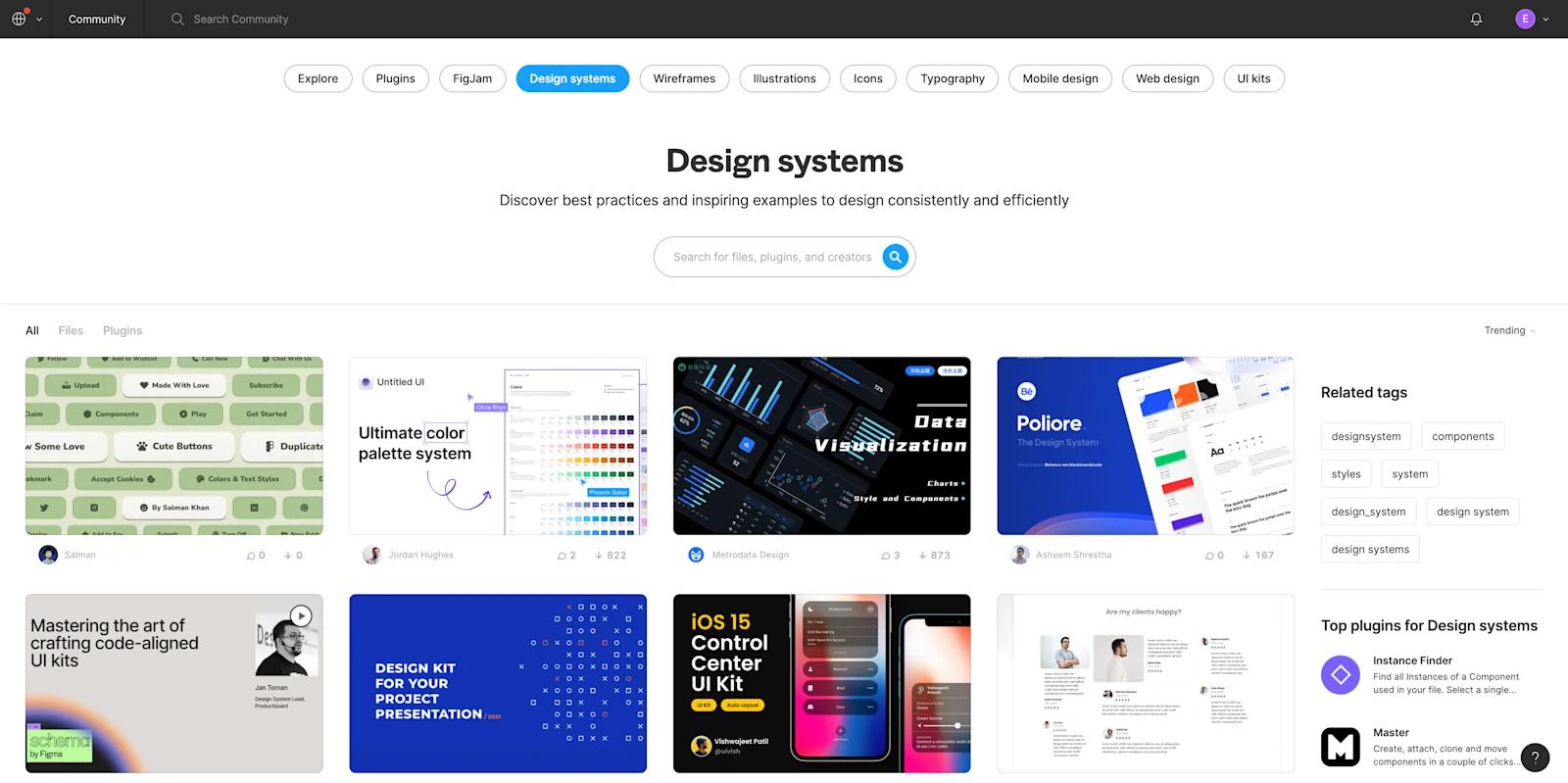
Figma Community Page of Design System Templates
That way, teams can find inspiration and apply it to their brand look.

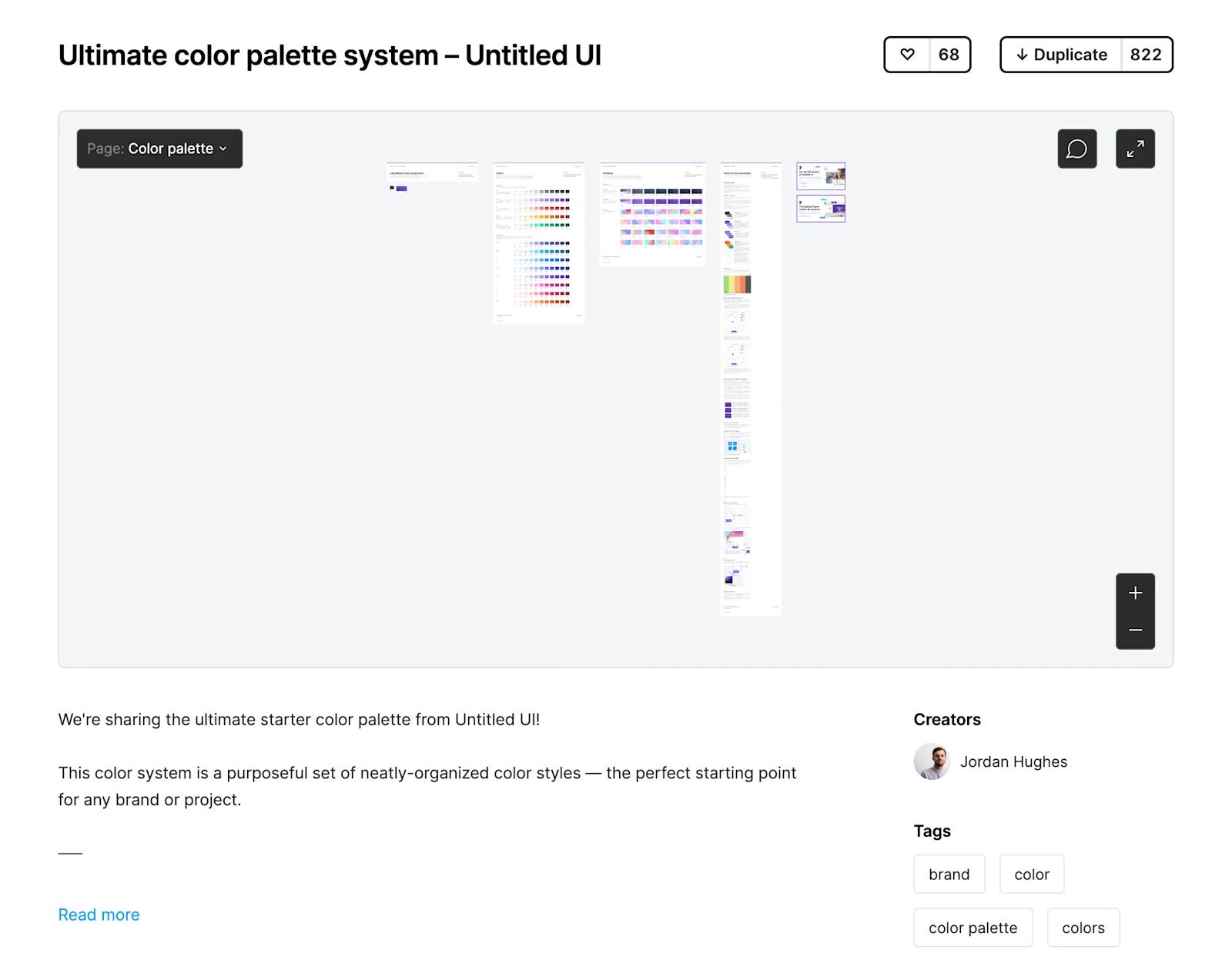
Website UI Design Template from the Figma Community Website
Users in the Figma community are always sharing their work, and even create maps and templates for beginners. The example above is a starter color palette for marketing teams to use as a jumping-off point for their brand style guide or visual identity system.
On top of that, Figma is very active on social media, with most of its supporters and followers on Twitter. Here, teams can hop into a thread and soak up valuable information in seconds! If you have a question, a Figma enthusiast will be there to guide you.
Not sure where to start? Check out what the Figma community has to offer.
Types of Projects Using Figma
Choosing the right tool for design projects can feel like navigating a labyrinth. With Figma, you’re not just picking a tool; you’re choosing a partner in innovation.
Design Systems
Creating and maintaining a consistent design language across multiple platforms can be a headache. Figma’s design systems feature allows you to build and manage a library of reusable components, ensuring brand consistency and speeding up the design process.
Mobile and Web Prototypes
Whether designing a new app or revamping a website, Figma’s prototyping capabilities let you create interactive, high-fidelity prototypes. These aren’t just pretty pictures; they’re dynamic experiences that mimic real-world interactions, helping you test and iterate before writing code.
Wireframing
Sometimes, you just need to sketch out ideas quickly. Figma’s wireframing tools offer a simple way to lay out the structure of digital products without getting bogged down in details.
Animation and Motion Design
Static designs are outdated. With Figma, add life to projects through animation and motion design, creating engaging, dynamic interfaces that keep users coming back for more.
How to Integrate Figma in Your Workflow
Figma isn’t just another app to add to your stack; it’s a tool that can streamline processes and boost efficiency across your team.
Setting Up Team Projects
Organize projects within Figma to create a structured environment where everyone knows their role. At Webstacks, a well-organized Figma workspace reduces confusion and enhances productivity.
Using Figma Plugins
Plugins can supercharge your Figma experience, automating tasks and enhancing design capabilities. Explore options like Unsplash for free images or Stark for accessibility checks.
Collaborating with Developers
Figma bridges the gap between designers and developers, allowing developers to access specs, assets, and CSS code directly from design files.
Leveraging Figma for Client Presentations
Create stunning presentations directly within Figma, using prototyping features to walk clients through designs interactively.
Implementing Figma in Agile Environments
Figma fits well in agile environments, supporting iterative design processes and allowing for quick pivots and updates.
Get Started with Figma Design
To get started with Figma, open up a free account, try it out, and see what ways you can use this highly flexible design tool with your marketing organization. Also, reach out to Webstacks and our team of expert designers who can help you set up your Figma projects.





