A well-structured website can increase user engagement by up to 50%. For SaaS websites, that usually suffer from confusing messaging and navigation, this can be a gamechanger.
This article summarizes everything you need to bear in mind when planning a SaaS website, from homepage to post-purchase page.
In brief:
- A well-planned website structure improves user navigation and conversion rates, and supports seamless customer journeys by ensuring users find relevant information quickly.
- SaaS websites must address various user needs, such as trial sign-ups, product discovery, and resource access, through clear hierarchies.
- Logical website structures optimize SEO performance by improving crawlability and indexing, while also laying the groundwork for future scalability.
What is a Website Structure?
Imagine your website as a well-organized digital library. A website structure is a framework that organizes and connects the content on your site, guiding users through your content in a logical way.
Each stage of your company’s growth has different needs and goals, and a well-structured website can help meet them.
Examples of Website Structures
- Hierarchical structure: Think of it like a tree with branches. Main categories break down into subcategories.
- Sequential structure: Users follow a linear path, like steps in a process.
- Matrix structure: Users navigate through multiple paths, choosing their own journey.

6 Key Components of an Effective SaaS Website Structure
Knowing what to include on your site and how to organize it can make all the difference in turning visitors into loyal customers.
1. Your Homepage: The Gateway
Your homepage serves as the first impression of your SaaS product. It should clearly communicate what your product does and how it benefits users. Include a compelling headline, a brief overview of your product, and strong calls-to-action (CTAs) that guide visitors to explore further. Visual elements like images or videos can enhance engagement.
2. Product/Features Pages: Showcase What You Offer
These pages should have the functionalities and benefits of your SaaS product. A reliable SaaS page design must have each feature with clear descriptions, use cases, and visuals. Highlight how each feature solves specific problems for your users. Include testimonials or case studies to build credibility and trust.
3. Pricing Page: Clarity and Transparency
Your pricing page should present your plans and pricing options in a straightforward manner. Use a comparison table to help users understand the differences between each plan. Clearly state what each plan includes and any additional costs. Offer a free trial or demo to encourage users to experience your product before committing.
4. About/Company Pages: Build Trust
These pages tell your company’s story, mission, and values. Introduce your team and highlight their expertise. Share milestones, achievements, and any media coverage. Include social proof elements like customer logos, awards, and certifications to build trust and credibility.
5. Blog/Resources Section: Educate and Engage
A blog or resources section provides valuable content that addresses your audience’s pain points and interests. Regularly publish articles, guides, and tutorials that showcase your expertise. Use this section to drive organic traffic and nurture leads through informative and engaging content.
6. Contact/Support Pages: Easy Access to Help
Make it simple for users to get in touch with you. Include a contact form, email address, phone number, and physical address if applicable. Offer multiple support options like live chat, a knowledge base, and FAQs. Ensure users can easily find help when they need it, enhancing their overall experience with your product.

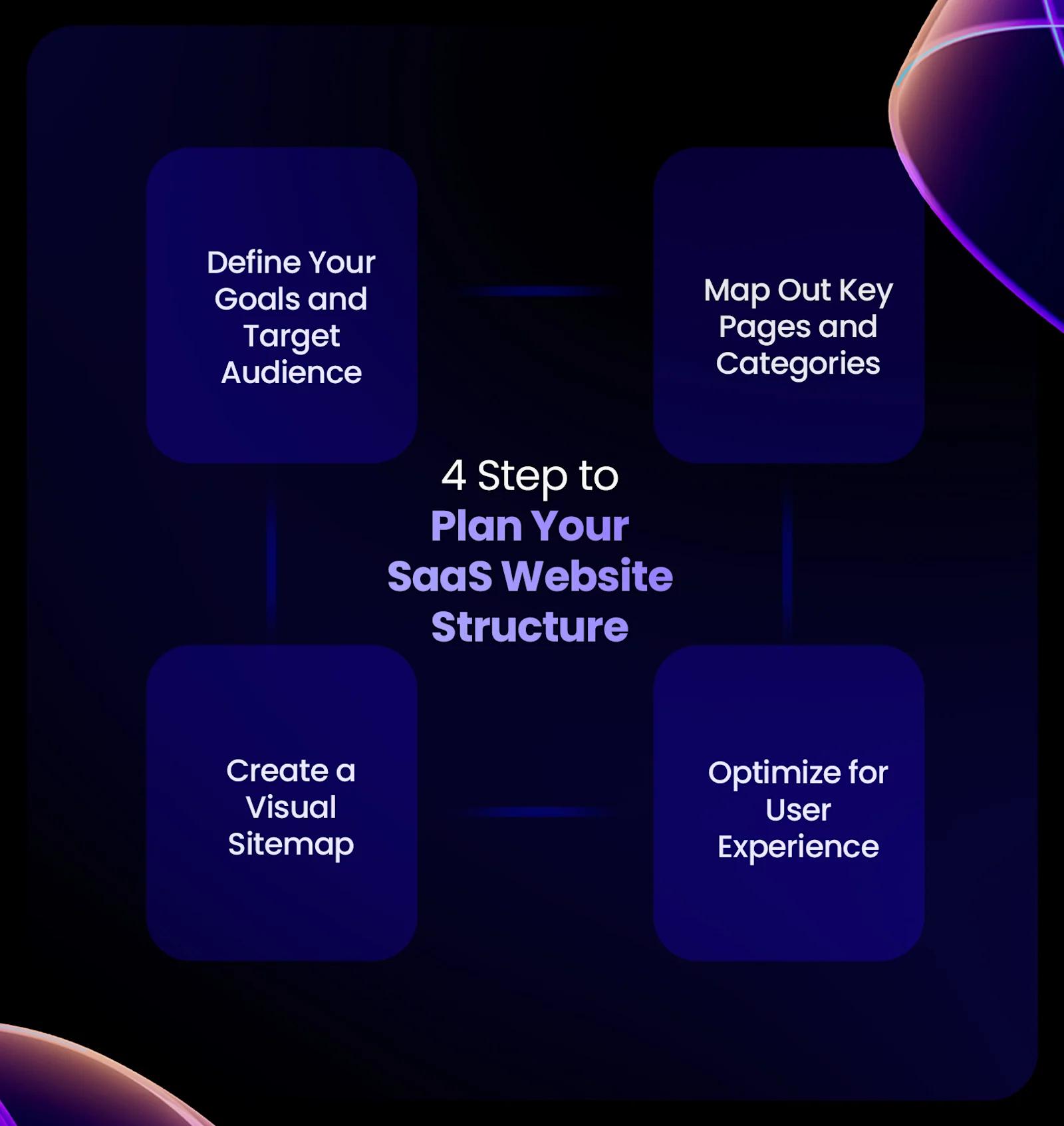
4 Step to Plan Your SaaS Website Structure
Planning your website structure might seem like a daunting task, but breaking it down into manageable steps can help you understand the website development costs while making it much more approachable
1. Define Your Goals and Target Audience
Start by defining what you want your website to achieve. Are you aiming for user signups, demo requests, or direct sales? Clarifying these goals will guide your decisions throughout the planning process. Next, research your ideal customer profile. This information will help you design a site that resonates with your target audience and meets their expectations.
2. Map Out Key Pages and Categories
List all the essential pages your website needs to achieve its goals. Common pages include the homepage, product/features pages, pricing page, about/company pages, blog/resources section, and contact/support pages. For example, product features and pricing can fall under a "Products" category, while case studies and blog posts can go under "Resources." To do this in a better way, you can also go conduct a B2B competitor analysis.
3. Create a Visual Sitemap
Create a visual sitemap to organize your pages in a clear hierarchy. Start with the homepage at the top, followed by main categories and subcategories. This visual representation will help you see how different pages connect and ensure that users can navigate your site intuitively. Use tools like flowcharts or specialized software to map out these relationships, making it easier to adjust and refine your structure as needed.
4. Optimize for User Experience
Simplify your site's navigation to enhance user experience. Avoid cluttered menus and ensure efficient content workflows. Use clear labels and categories that accurately describe the content they lead to. This clarity helps users quickly understand where they are on your site and how to get to where they want to go. A well-optimized navigation system reduces frustration and keeps users engaged longer.

saas website structure plan
Best Practices for SaaS Website Navigation
Effective navigation is crucial for a seamless user experience and can significantly impact how users interact with your site. Follow the best practices for SaaS websites to learn the best ways to do so.
Limit Main Navigation Items
Keep navigation simple with no more than seven primary items. Focus on key areas like "Home," "Features," "Pricing," "About," "Blog," and "Contact."
Use Descriptive Labels
Ensure navigation labels are clear and intuitive. Avoid jargon; for instance, use "About Us" instead of "Our Story" for better user understanding.
Include a Search Function
Implement a search bar for quick information access. Position it prominently, like the top right corner, and ensure it indexes relevant content effectively.
Make CTAs Prominent
Design calls to action (CTAs) to stand out using contrasting colors and bold fonts. Place them visibly in headers, main sections, and at content ends.
Ensure Mobile-Friendliness
Optimize navigation for mobile devices with a responsive design. Use a mobile menu (hamburger icon) that expands when tapped for easy access.
SEO Optimization for Your SaaS Website Structure
Optimizing your website structure for search engines is key to increasing visibility and reaching your target audience effectively. Here’s how to make your SaaS website SEO-friendly.
A well-organized website structure enhances both user experience and search engine ranking. When your site is logically structured, search engines can crawl and index your content more efficiently, improving visibility in search results.
To optimize your site structure, consider the following techniques:
- Conduct Keyword Research: Identify the terms your audience is searching for and incorporate them into your content and site structure.
- Create a Hierarchical Structure: Organize content from general to specific, ensuring important pages are accessible within a few clicks.
- Design Clear URL Structures: Use readable, keyword-rich URLs that reflect your site's hierarchy.
- Implement Internal Linking: Connect related pages using descriptive anchor text to help search engines understand the relationship between pages.
- Develop Sitemaps: Create XML sitemaps for search engines and HTML sitemaps for users to aid in indexing and navigation.
- Optimize for Mobile: Ensure your site is mobile-friendly, as mobile optimization is a significant factor in search engine rankings.
- Use Schema Markup: Incorporate structured data to give search engines additional context about your content, enhancing your appearance in search results.
By applying these techniques, you enhance your site's SEO, making it more accessible and attractive to both users and search engines.
Why Should You Care About a Well-Planned Website Structure?
You might be wondering why putting in the effort to plan your website structure is so crucial. The answer lies in user experience, search engine optimization, and, ultimately, conversions and sales.
Enhances User Experience
A well-organized website makes it easy for users to find what they need. Clear paths and logical flow reduce frustration and keep visitors engaged. When users can navigate effortlessly, they are more likely to explore your site further, increasing their overall satisfaction.
Facilitates Search Engine Crawling
Search engines like Google use bots to crawl websites and index their content. A well-planned structure ensures these bots can easily navigate your site, which improves your chances of ranking higher in search results. Proper internal linking and a clear hierarchy make it easier for search engines to understand and index your content.
Boosts Time Spent on Site
When users find your site easy to navigate, they spend more time exploring it. This increased engagement reduces bounce rates, which is when visitors leave your site after viewing only one page. Lower bounce rates signal to search engines that your site provides valuable content, further boosting your SEO efforts.
Drives Conversions and Sales
A structured website guides users through a journey that leads to conversion. Whether your goal is to get signups, demo requests, or purchases, a clear path helps users take the desired action. Effective CTAs and strategically placed information make it easier for visitors to become customers.
Webflow: The Ideal Platform for Structuring Your SaaS Website
You’re probably wondering which platform can best support your needs as you structure your SaaS website. Look no further than Webflow.
Intuitive Visual Design and Content Management
Webflow offers a user-friendly interface that allows you to design visually appealing websites without needing extensive coding knowledge. The drag-and-drop functionality makes it easy to create and manage content. You can see changes in real-time, ensuring that your site looks exactly how you envision it. This visual approach simplifies the design process, making it accessible for both designers and non-designers.
Flexible Content Structures and Collections
Webflow's CMS is designed to handle various content types, making it perfect for SaaS websites. You can create custom content structures and collections tailored to your needs. Whether you need to manage blog posts, case studies, or product features, Webflow provides the flexibility to organize and display content in a way that best suits your site. This adaptability ensures that your website can grow and evolve with your business.
Powerful CMS for Scaling Content
As your SaaS business expands, so will your content needs. Webflow's CMS is built to scale, allowing you to manage large volumes of content effortlessly. You can add, edit, and organize content without worrying about performance issues. The CMS also integrates seamlessly with other tools and platforms, making it easier to manage your content across different channels. This scalability is vital for maintaining a dynamic and up-to-date website.
Interactions and Animations Without Code
Webflow enables you to add interactions and animations to your website without writing a single line of code. These features enhance user experience by making your site more engaging and interactive. You can create animations that trigger on scroll, hover, or click, adding a layer of sophistication to your design. This capability allows you to create a visually dynamic website that captures and retains user interest.
Responsive Design for All Devices
Webflow ensures that your website looks great on any device. The platform automatically generates responsive designs, so your site adapts to different screen sizes and resolutions. This responsiveness is crucial for providing a consistent user experience, whether visitors access your site from a desktop, tablet, or smartphone. A mobile-friendly design also improves your site's search engine ranking, as search engines prioritize mobile-optimized websites.

How to Measure the Success of Your SaaS Website Structure
Once your SaaS website redesign is done and the website is up and running, it’s crucial to track its performance and continuously optimize it based on data and user feedback.
- Track User Behavior with Analytics: Utilize tools to analyze user interactions, including page views and click paths. Identify high-traffic pages and those with high exit rates.
- Monitor Key Metrics: Keep an eye on KPIs such as bounce rate, time on site, and conversion rates. These metrics reveal user engagement and site effectiveness.
- Gather User Feedback: Collect direct feedback through surveys and interviews. Focus on navigation, content clarity, and overall user satisfaction.
- Run A/B Tests: Compare different versions of pages to determine which performs better. Use tools like Optimizely or VWO for setup and analysis.
- Continuously Optimize Based on Data: Regularly update your site using insights from analytics, feedback, and tests. Small adjustments can lead to significant improvements.
Our Take on SaaS Website Structure
In the SaaS industry, an effective website structure is pivotal for guiding users toward desired actions.
At Webstacks, we prioritize a clear hierarchy and intuitive navigation that improves user experience and facilitates content discovery. Consistent design elements and strategically placed calls-to-action can lead to higher engagement and conversion rates. Also, a well-organized structure supports scalability, allowing for seamless integration of new features and content as the platform evolves.
Have a look at how Webstacks helped one SaaS brand reach the heights they strived for with a good website restructuring.
Is Your SaaS Website Structure Optimized for Growth?
Taking your website to the next level requires an effective B2B website strategy. Optimizing your SaaS website structure for growth involves a continuous process of assessment, improvement, and strategic planning. Start by evaluating your current site to identify areas needing enhancement, focusing on user experience and navigation. Prioritize changes based on their potential impact and create a structured implementation plan to ensure successful execution.
Consider partnering with Webflow experts to leverage their knowledge and experience, which can significantly streamline the optimization process and lead to better outcomes.
Ready to optimize your SaaS website structure for growth? See the Webstacks difference: Schedule a brief discovery call today. Let us help you create a website that drives results.