Website development is undergoing a significant transformation, shifting from traditional, rigid structures to more flexible and efficient approaches. At the forefront of this evolution are composable websites that adopt jamstack architecture and modular design.
Companies embracing composable infrastructure are predicted to outpace their competition by 80%.
In this article, we’ll explore why composable websites are becoming so popular and how this approach can improve the way your organization creates and manages its online presence.
We'll also highlight the benefits of modular design and provide practical tips for getting started with a composable strategy.

What are Composable Websites?

Modular Design - Building Blocks
Composable websites are built from modular parts that connect through APIs. Each part handles one job such as managing content, serving the frontend, or handling forms, and can be updated or replaced without touching the rest of the system.
The concept is based on the architectural approach of composability, which focuses on the ease of reusing and exchanging interchangeable elements within a broader system.
Unlike traditional websites where everything is bundled together, composable sites are flexible.
You can swap tools, add features, or make changes without starting from scratch.
In the short term, composability allows you to streamline many of your web operations, including publishing new pages and adding new tools to your tech stack. It also enables faster iteration and testing of new features and reduces the time required for deployment. This ultimately allows for faster time-to-market and the ability to adapt to emerging technologies and industry trends.
In the long term, the composable approach makes it significantly easier to maintain and grow.
Larger projects such as CMS migrations become much more feasible. With the LEGO-like structure, you can easily replace or upgrade parts of the website without overhauling the entire system, which minimizes technical debt and extends the lifespan of the site.
What is Composable Architecture?
Composable architecture is a way of building websites using independent services that plug into each other through APIs.
Each service can be developed, updated, or replaced without impacting the rest of the system, whether it’s a CMS or frontend.
Composable architecture follows MACH principles:
- Microservices: Each feature (such as authentication, product catalog, or checkout) is its own service.
- API-first: All parts communicate through APIs, which keeps them decoupled.
- Cloud-native: Everything runs in the cloud and scales as needed.
- Headless: The backend is separated from the frontend. You choose your presentation layer and aren’t tied to a single platform.
This setup replaces the traditional all-in-one monolithic architecture, where every feature is baked into one system. In a monolith, a change to one part can break the whole thing. In a composable setup, you change one service without touching the rest.
For example, you might use:
- Contentful or Sanity as your CMS
- Algolia for on-site search
- Stripe for payments
- Next.js for the frontend
- Vercel to host and deploy the site
Each of these tools does one job well. Together, they form a website that’s faster to build and easier to maintain.
The composable approach gives more than technical flexibility. It brings operational freedom. Developers aren’t locked into rigid templates and marketers aren’t waiting weeks for small updates.
And your stack can evolve without a full rebuild every time a new tool comes out.
That’s what makes composable architecture powerful. It turns your website into a system that grows with your team and your business.
Principles of Composable Web Development
Composable systems take a modular approach to web development, where the application is broken down into smaller, independent components that can be developed, deployed, and updated separately.
The key principles of composable web development are:
- Modularity: Components are divided into small, reusable modules. Headless CMS platforms play a crucial role in this architecture. They allow content to be managed in pieces and then reassembled in different ways across various platforms without redesigning the entire system.
- Autonomy: Each component maintains its functionality and can operate independently. In a headless CMS setup, components like text blocks, images, and user interfaces can be updated individually without impacting other parts of the system.
- Orchestration: Seamless interaction and integration between components are crucial. A headless CMS supports this by providing APIs that allow different components to communicate and function as a cohesive whole, regardless of the front-end technology used.
- Discoverability: Components are easy to locate and use within a project.
These principles are fundamental to achieving the flexibility, scalability, and efficiency that composable web development offers.

The Traditional Monolithic Approach
To better understand composable websites, it helps to compare them to old-school monolithic websites.
The traditional monolithic approach involved building a single large application that combined the front-end, back-end, and middleware components into a single codebase.
This approach was characterized by:
- A single large application that included all components and functionalities.
- Tightly coupled codebase that made scalability and code reuse challenging.
- Difficulties in maintaining and updating the entire application.
- Long development cycles due to the dependencies within the monolithic architecture.
Although the traditional monolithic approach was widely used in the past, it had limitations in terms of scalability, maintainability, and adaptability to new requirements.
Developers and businesses started encountering issues as technologies advanced and market demands evolved.
It became evident that a more flexible and modular approach was needed to overcome these limitations and cater to the dynamic nature of web development.
Modular Web Design and Composable Websites

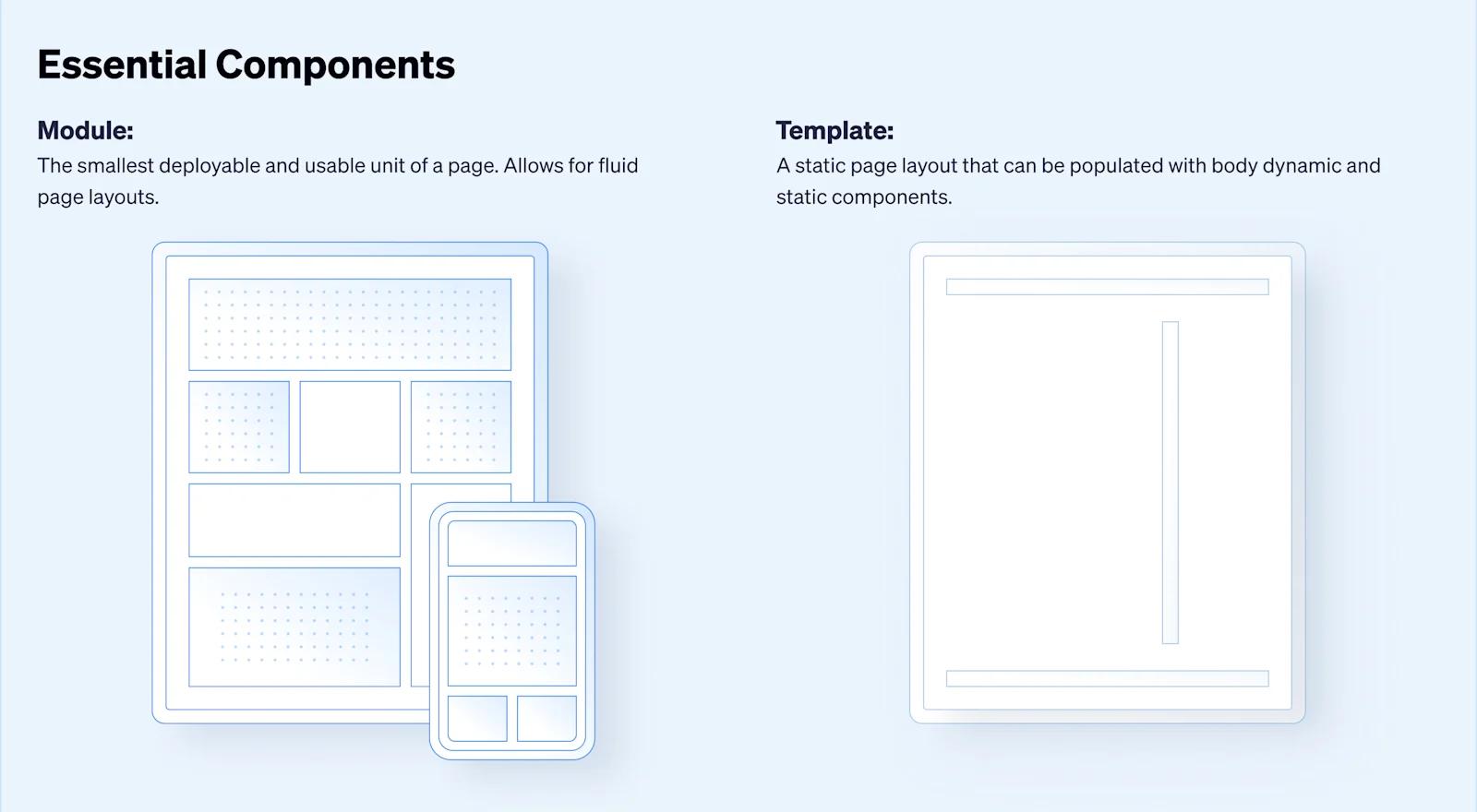
Modular Web Design vs Template
Another key aspect of composable websites is employing composable frontend code (aka the design). The way that pieces of the website are designed and developed has a significant impact on its modularity and scalability.
At Webstacks, we constantly stress the importance of modular design in the era of composability.
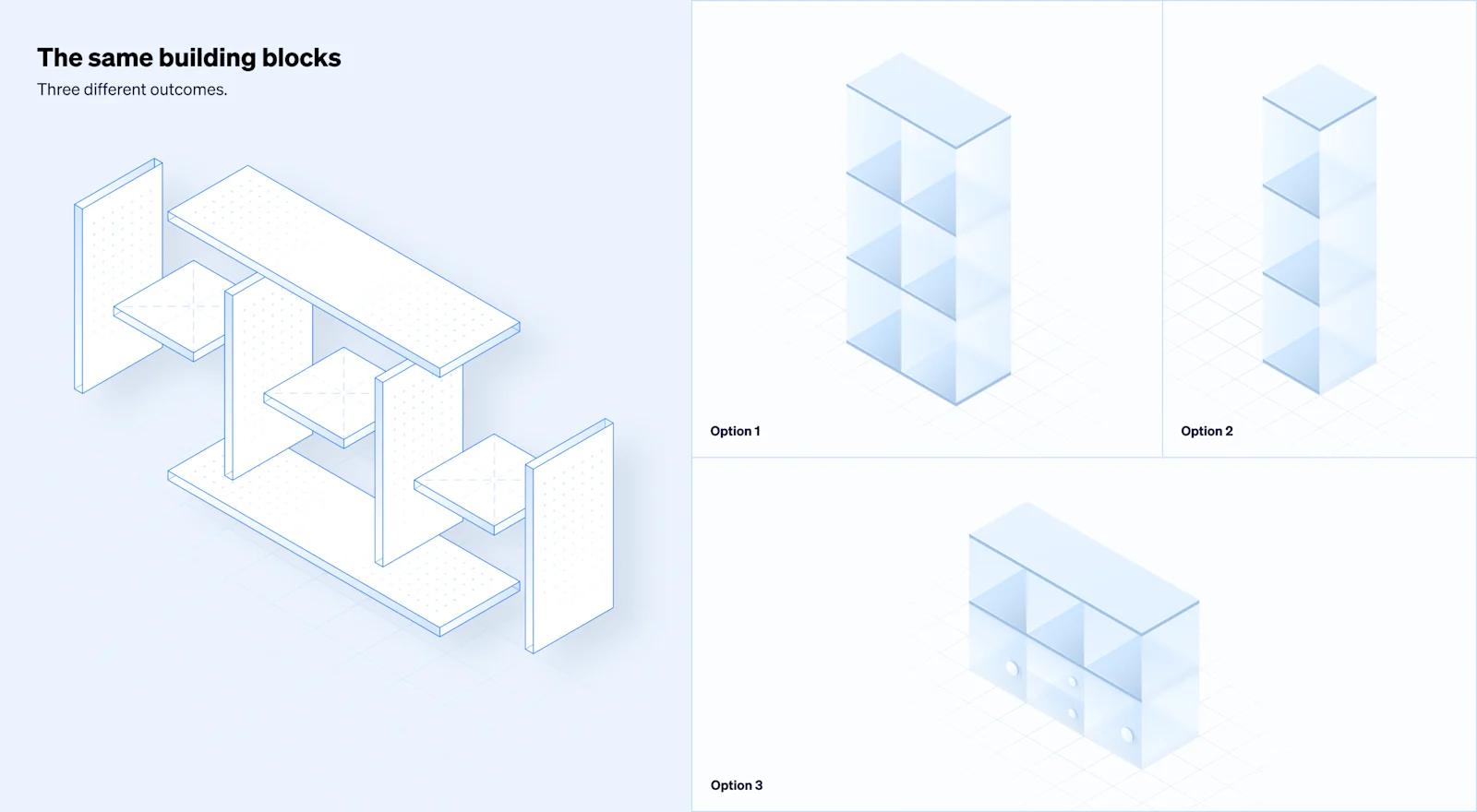
Modular web design can be defined as an approach to building websites where the layout and functionality are divided into distinct, reusable components (or “modules”).
Again, the LEGO example applies perfectly here.
Independent parts can be created, tested, and altered without affecting larger systems. We can define things as small as a button (basic HTML elements), all the way up to more complex components such as the header.
Modular design also goes hand-in-hand with atomic design, which is the methodology our design team follows to build design systems.
Ultimately, a modular design allows for reusability of the same the same design elements, which ensures consistency across the website, and allows for pages to be built like LEGO bricks.

How Composability Benefits Marketers and Content Editors
Composable architecture gives marketers and content teams more control, speed, and flexibility without needing to rely on developers.
With a headless CMS and modular components, updates are faster and content is reusable.
Here’s how it helps:
1. More Flexibility in Content Management
Traditional CMS platforms often trap marketers in dev queues for simple changes. Composable systems remove that bottleneck. You can swap images, rewrite headlines, or adjust layouts directly in the CMS, no coding needed.
2. Faster Publishing and Speed to Market
With reusable components at your fingertips, building a new landing page is like stacking blocks.
You’re not waiting on wireframes, mockups, or frontend resources.
Just assemble pre-approved sections—hero banners, testimonials, CTAs—and hit publish. It’s a faster way to work, especially when time-sensitive initiatives pop up.
3. Preserve Brand Consistency
Reusable components keep your brand consistent. Every button, module, and layout follows the same design system, which means marketers can build freely and avoid sacrificing UX or brand integrity.
4. Streamlined Collaboration Between Website Stakeholders
With a modular structure, marketers, designers, and developers can all contribute without stepping on each other’s toes.
Marketers handle content, designers evolve the UI. Devs focus on system improvements. Everyone moves in parallel, which leads to cleaner workflows and faster launches.
For example, when Solana needed to scale its site and support rapid campaign launches, a composable system made it possible. Webstacks helped the team implement a headless CMS with reusable components, and gave non-technical teams the power to build and iterate fast. Read the full case study.
7 Reasons Why Composable Websites are Trending
So, why is composability the new wave? Several advantages to this approach make it a significantly superior alternative to the traditional monolithic approach.
- Faster time to market: Composable websites offer faster time to market by utilizing modular services that can be developed and deployed independently.
- Flexibility: The flexibility of composable websites comes from its modular services, which developers can easily add or remove to adapt to changing requirements enabling businesses to be responsive to evolving customer needs and market demands.
- Speed: Composable websites are designed for speed as the modular nature allows for improved performance and faster loading times.
- Cost reduction: The modular and reusable nature of components allows businesses to save on development and maintenance costs because existing modules can be reused, saving time and resources.
- Omnichannel: Composable architecture allows businesses to integrate various channels, such as websites, mobile apps, and social media platforms, into a unified and consistent system.
- Scalability: Additional components can be easily integrated into composable websites to handle increased traffic, functionality, and data requirements, ensuring the website can grow along with the business.
- Security: 4.35 million USD is the average cost of a data breach. Composable websites provide enhanced security measures by implementing individual security measures for each service or module. This approach ensures that any vulnerabilities or breaches are contained within specific components, minimizing the risk to the entire website.
Challenges of Composable Websites
While the modularity and flexibility of composable architecture offer significant advantages, they also introduce certain complexities that developers need to navigate.
Below are some of the key challenges associated with composable websites and strategies for addressing them:
1. More Flexibility Creates More Complexity
When every part of your site is decoupled, modularity can spiral into chaos without a clear architecture.
What to do instead:
Treat architecture like a product, not a one-time setup. Create a shared schema or integration map across services. Standardize naming conventions, data models, and component responsibilities. And enforce version control across all services, not just code.
Teams that don’t document how systems interact will constantly backtrack to fix misalignments.
2. Component Sprawl
It’s easy to overbuild in a composable system. Teams create slightly different versions of the same thing such as three variations of a CTA block or five versions of a testimonial slider.
What to do instead:
Put governance in place early. Limit who can create new components and require that new modules go through a design system review. Maintain a living style guide (or Storybook) that maps each component to its use cases, variants, and owners.
3. CMS Freedom Without Guardrails
Headless CMS platforms give marketers flexibility, but too much freedom can create inconsistent layouts, clunky UX, or broken brand standards. Especially when teams bypass design and drag in components just because they can.
What to do instead:
Balance flexibility with constraints. Lock core layout structures and styling at the component level. Offer clear templates and naming guidelines. And use preview environments so marketers can test before publishing.
4. No Clear Standard for “Composable Done Right”
There’s no universal blueprint for composable architecture. Every team builds it differently, which makes onboarding new devs, scaling teams, or migrating content harder than it should be.
What to do instead:
Write your own standard. Document how your stack works, how services connect, and how teams should contribute. Train every stakeholder on how your specific composable model operates.
5. Disconnected Data Creates User Experience Gaps
Composable websites often pull data from multiple systems, such as your CMS, product database, analytics tools, etc. When that data gets out of sync, users see outdated content, broken logic, or errors.
What to do instead:
Build a shared data layer that sits between your services and the frontend. Use caching strategies and edge functions to minimize lag. And establish SLAs between services, so if one system fails, your site shouldn’t.
6. Feature Creep Can Dilute the Experience
Composable tools make it easy to plug in new features, but just because you can doesn’t mean you should. Sites start to feel bloated, with too many distractions, widgets, and unused modules cluttering the experience.
What to do instead:
Have a governance framework for feature adoption, and require every new integration or component to tie back to a business goal. Run regular audits to clean up unused parts.
The Case for Composable Website Mass Adoption
Composable websites are rapidly setting the standard for future web development. These platforms offer unmatched flexibility, scalability, and efficiency, enabling businesses to seamlessly adapt to market demands.
As composability has become the new industry standard, the best B2B SaaS websites today are embracing this modular approach and showcasing its ability to increase efficiency for web operations.
At Webstacks, we are committed to using the latest technologies to enhance your online presence with innovative web development solutions.

netlify-webstacks-webinar
If you want to learn more about composable website development, watch our full webinar, "Modular Web Design: Using Universal Page Templates to Empower Marketing Teams," featuring Webstacks CEO Nikan Shahidi and Gatsby Co-founder and Chief Strategy Officer Sam Bhagwat.
And if you're ready to make your website composable, get in touch with our team: