Companies who view their website as a one-time project are limiting themselves to a one-size-fits-all approach that quite frankly fails. Instead of meeting reusability and scalability, teams are stuck with a collection of standalone web pages serving a singular purpose. Unless you’re okay with spending $50k+ every 3-6 months to build a collection of web pages to make up a traditional website, your SaaS company should begin thinking about another approach to website building. Introducing Modular Design.
The problem with building page templates is they’ll always only serve one use case instead of multiple. The result is a website page template that can only fit one type of content instead of an array of content types.
So what happens when you design and develop page templates that only serve one use case? Teams end up with a collection of uneditable page templates unless they’re redesigned and tossed back into the development process.
If you don’t have a modular website, then you may have encountered any of the following issues:
- Content editors will rely heavily on internal development resources that get pulled away from working on the product or have a lot of tasks on their plate that marketing requests are often deprioritized.
- The website will become a design hodgepodge with no design consistency, creating a poor UX and lacking a professional touch.
- Content editors and marketers are limited and can’t implement CRO strategies such as A/B testing, behavioral testing, and more without development resources.
Thinking modularly means thinking about websites as pieces instead of page templates. This web guide will show you how the most successful B2B SaaS companies have created a library of reusable website components that can be used interchangeably across their marketing sites.

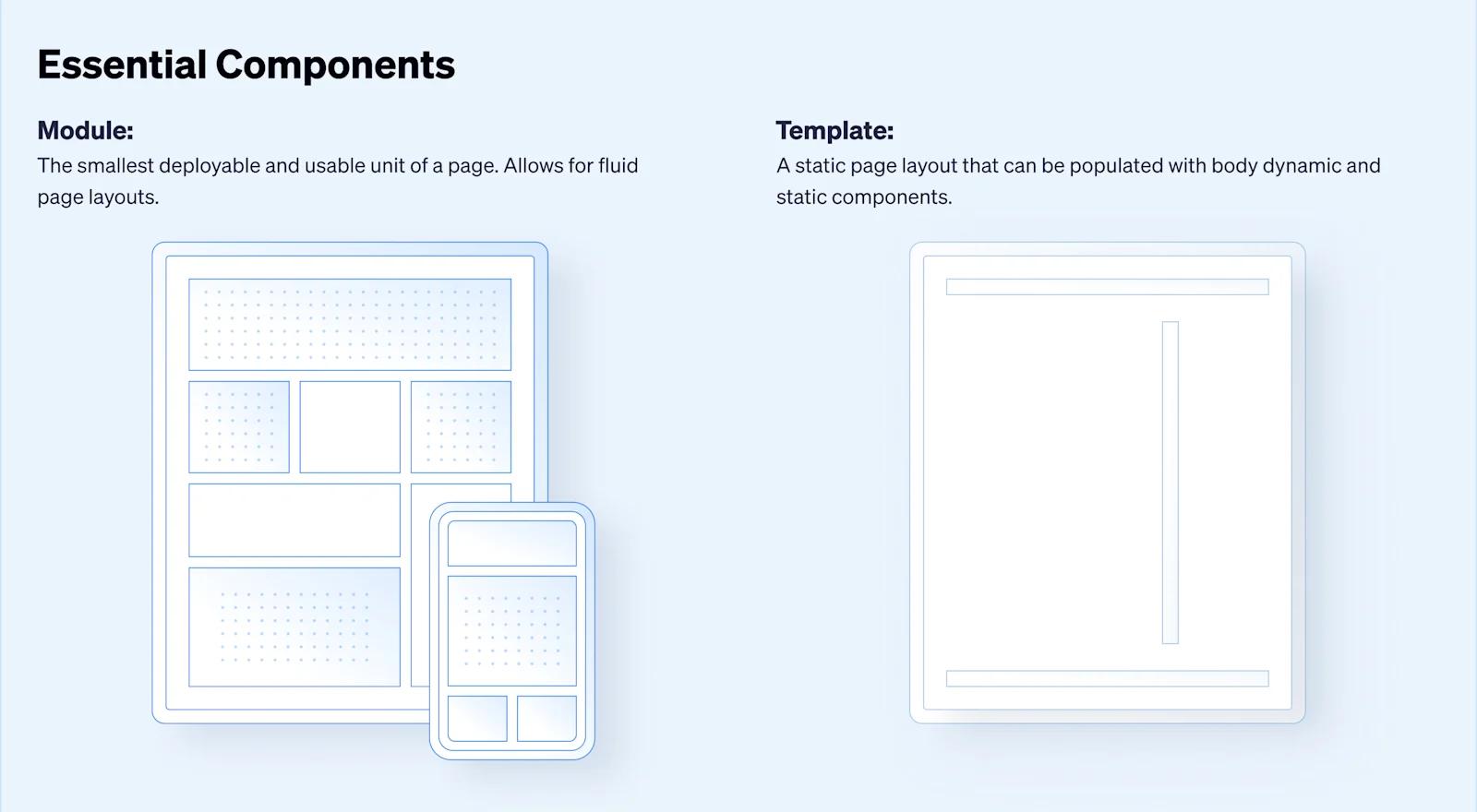
What is Modular Web Design?
Modular design, applicable from eCommerce to Medtech, is an approach for designing complete products by combining smaller, independent parts. As shown in the example above, the smaller pieces are independent of each other, but when assembled, they can form different finished products.
The ultimate goal of modular design is breaking down large products into independent parts to use across different systems and products.
The same principle applies to websites. We call it modular web design (and use atomic design for building the design system to set teams up for a modular website).
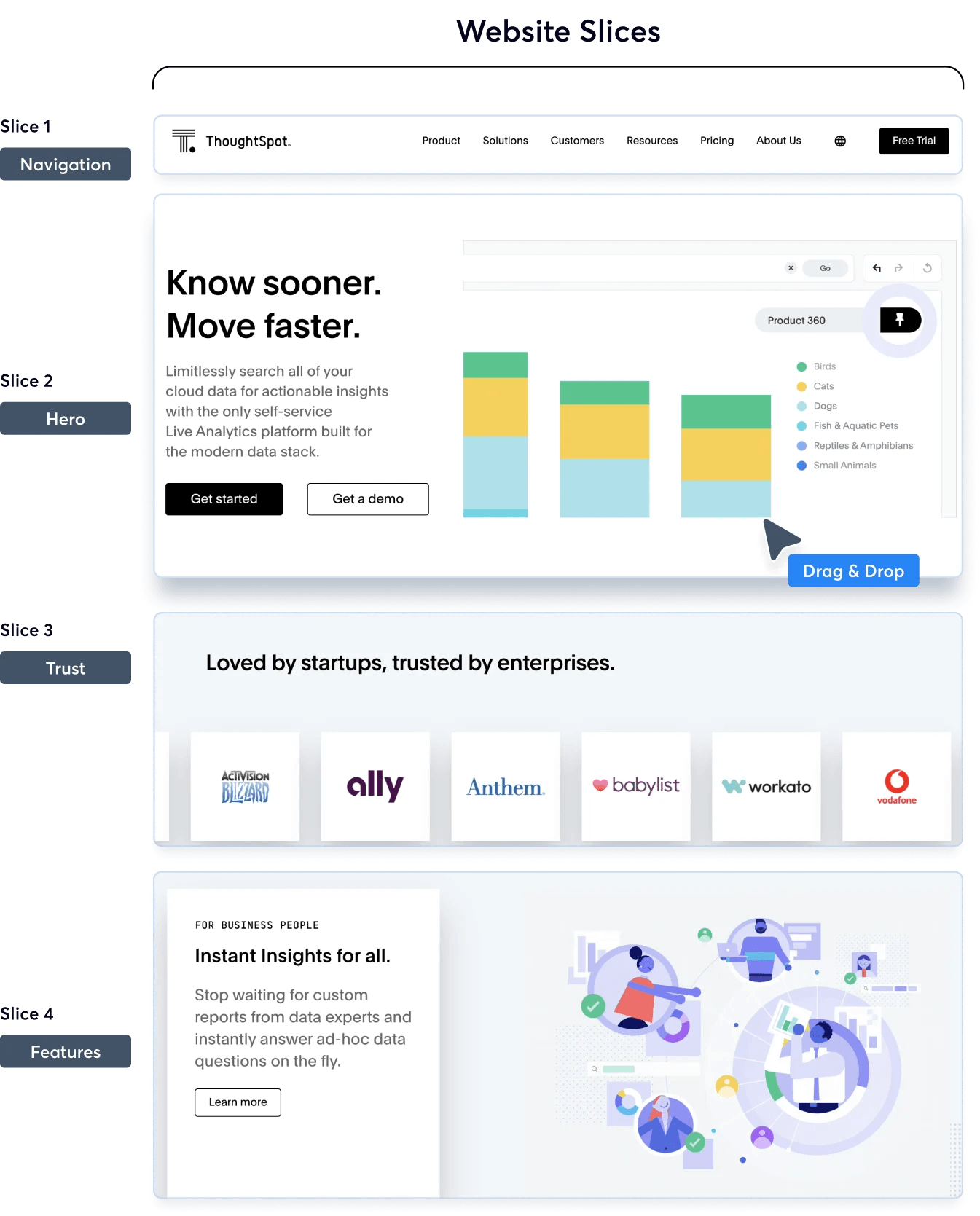
When you think about it, we can break down websites into smaller parts, similar to the shelf example mentioned above. Here’s an example of how we break down ThoughtSpot’s homepage:

Modular Web Design - ThoughtSpot
Immediately, we can identify four website components, or slices, that form ThoughtSpot’s homepage: navigation, hero, trust bar, and features block. When these independent components, or parts, come together, they form the finished product:

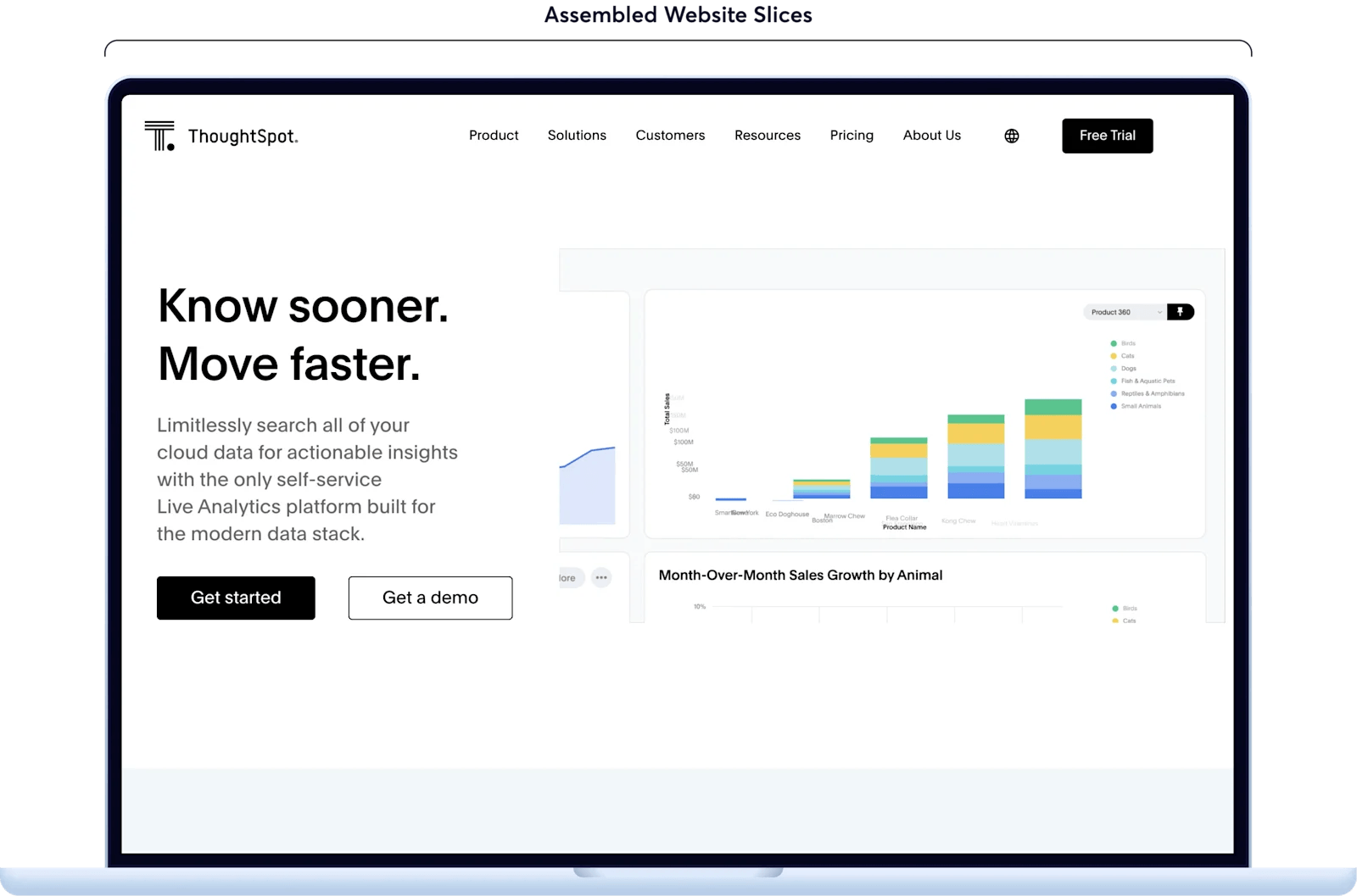
Modular Web Design - ThoughtSpot's Homepage
In this case, the finished product is ThoughtSpot’s homepage.
ThoughtSpot can move the trust bar slice to the bottom of the page and place the features slice below the hero component or leave it as is. The point is that breaking down a website from macro to micro means teams are left with individual website slices used to build any website page for any use case.

Page Templates vs. Modular Web Design

Modular Web Design vs Template
Put simply, page templates are rigid in design and cannot be customized without development resources. They are designed and developed to serve a singular use case.
Modular web design takes the end product (the website) and breaks it down into micro parts to promote reusability. In modular web design, components used on a homepage can also be used on another webpage for a different use case while maintaining its functionality.
What website components can I reuse with modular web design?
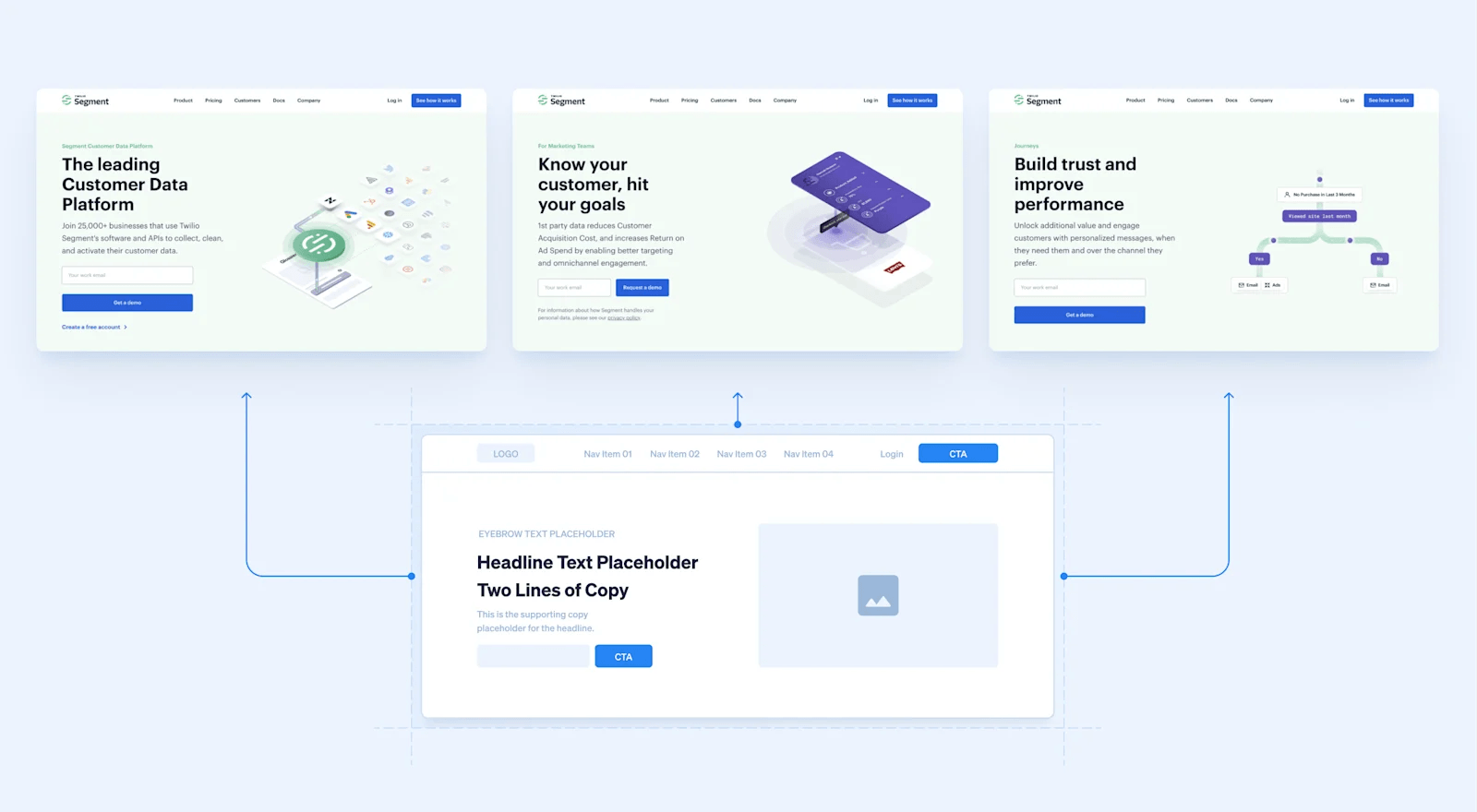
SaaS marketing websites share many of the same website components. For example, almost all B2B SaaS websites contain a hero component — the first section users see on a website combining images, heading text, call-to-action buttons, and links.
The hero component is used on several pages across the site without changing the original component.

Segment's website hero component
In the example featuring Segment, the homepage hero section contains the same elements used on one of Segment’s product pages. The difference is the illustration featured and the position of the call-to-action buttons. Overall, the pages are identical.
That’s because the elements that make up this website component’s skeleton include the following:

Skeleton - Hero Component
Other website components B2B SaaS marketing sites use across different website pages include:
- Accordion - Displays a list of headers with additional information shown when clicked on.
- Card Deck - Composed of multiple cards to display additional information to the user in a row format.
- Conversion Panel - Guide users toward your goal conversion by leading them to a desired conversion point.
- Footer - Another form of navigation placed at the end of every page to help users find the pages they’re looking for.
- Hero - The first section users see when arriving on a website and deployed on every page across the website.
- Switchback - A two-column section that typically includes copy on one half and imagery on the other.
- Trust Bar - Present familiar business logos to provide social proof.
Traditional Web Design vs. Modular Web Design
A website isn’t modular if brands build, set, and forget it.
SaaS brands that don’t have a modular website implement a traditional web design approach instead of a modular approach, leaving their content editors out to dry. Let’s dive into the difference between traditional and modular web design.
Traditional web design requires teams to undergo constant website redesigns over some time. But that’s the problem. Brands undergo a design cycle every few years only to have a fresh new website every cycle to either look cool or stay on top of their competition.
Similar to “John down the street has the lawnmower X2 so I’m going to purchase the X2 Turbo.” It sounds logical, but in today’s ever-changing market, SaaS brands need to understand complete redesigns or rebuilds are:
- Unscalable websites that age over time
- Expensive
- Long website lifecycles
SaaS brands today need to consider how the ever-changing market should influence their web presence by constantly monitoring and improving the site based on short-term data.
On the contrary, modular web design allows teams to bite off a website project little by little which, from a marketing perspective, allows for constant website experimentation the traditional web design approach lacks.
The Benefits of Modular Web Design
Faster iterations and faster deployment

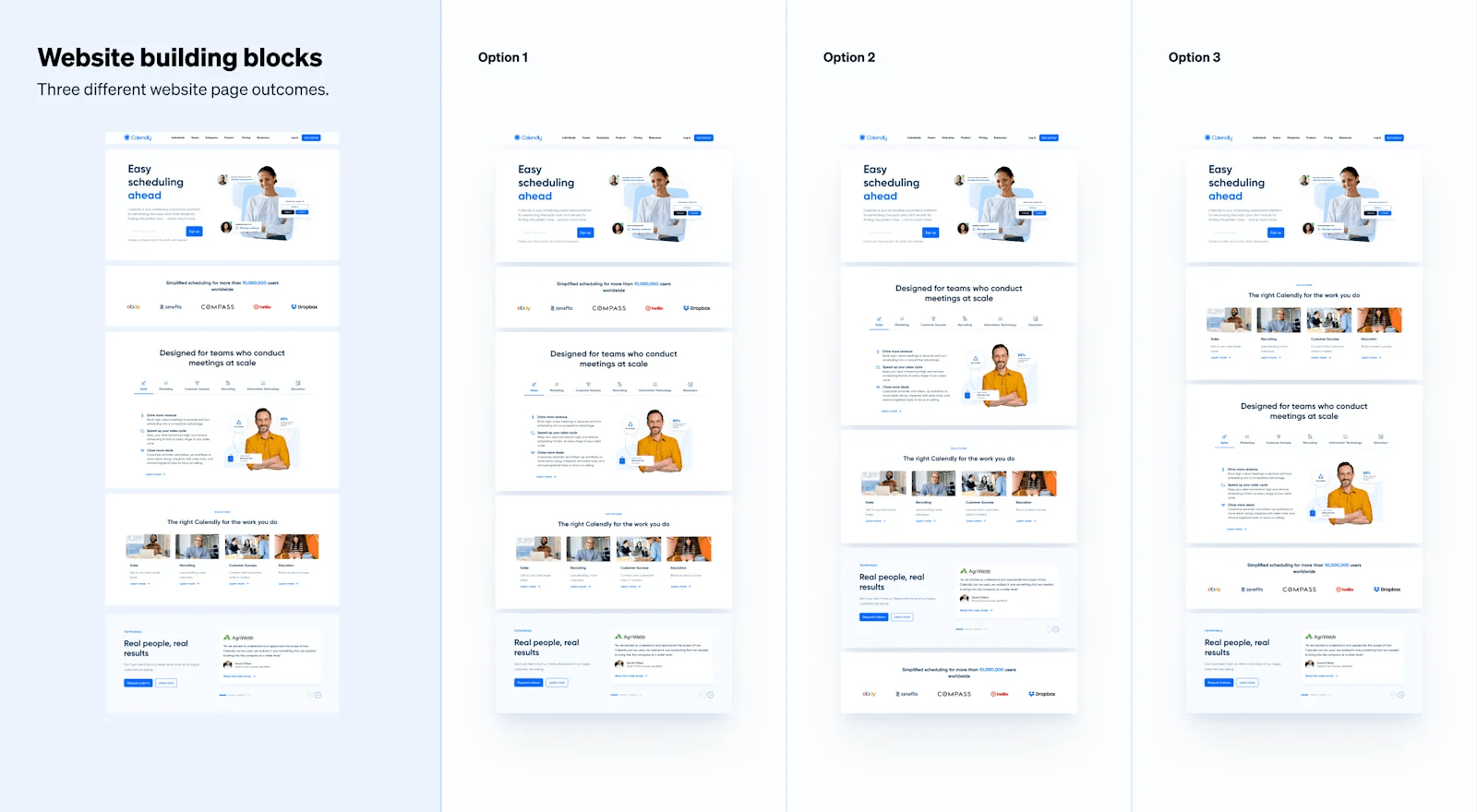
Website building blocks
Page templates are limiting. For example, having five website page templates means you have nothing more and nothing less. Website and content teams are left frustrated with five templates that cannot be customized unless the templates are redesigned and developed.
On the other hand, a modular website that has five modules can have several page possibilities. The modules can be rearranged to build fresh new pages that aren’t templatized. The upside is that SaaS teams can quickly launch a website MVP with a bag of modules and continuously add with an iterative approach.
Need a new landing page for a seasonal campaign? Let’s see what’s in the bag of website components and define if we need to customize anything that exists. Need a podcast listing page for the company podcast? Let’s build the page using the homepage hero component and create card decks for the podcast listing page and a blog listing page in the future.
With modular web design, teams build the pages they want with existing parts. If they don’t exist, then build them. You can’t do that with templates.
Website teams have more control over the content
Teams require a content management system, preferably a headless CMS, that is flexible enough to empower content editors to build the pages they desire. Because the traditional approach to web design is for templated websites, development teams are expected to understand what marketing and content teams wish to accomplish with each page queued up for production.
Modular web design gives content teams more control of the website by bridging this gap between marketing and development teams. By starting with smaller parts of a site, content teams already know what’s available to build net new pages.
As a real-life example, let’s use LEGOs. In this case, the blocks are the website components available to content teams (LEGO builders). By having these blocks, content teams create several web pages without involving designers or developers. These two disciplines are only responsible for creating the website blocks at the very beginning and making any improvements as content teams see fit.
When content editors have more control over the website, they reap the following benefits:
- Improve speed to market of various campaigns and launch new promotional assets for product releases faster.
- Quickly shift campaigns if needed based on the results and insights gathered from a customer’s website behavior.
- Faster launches mean more pipeline for Sales teams to work with.
Seamless to maintain and alter

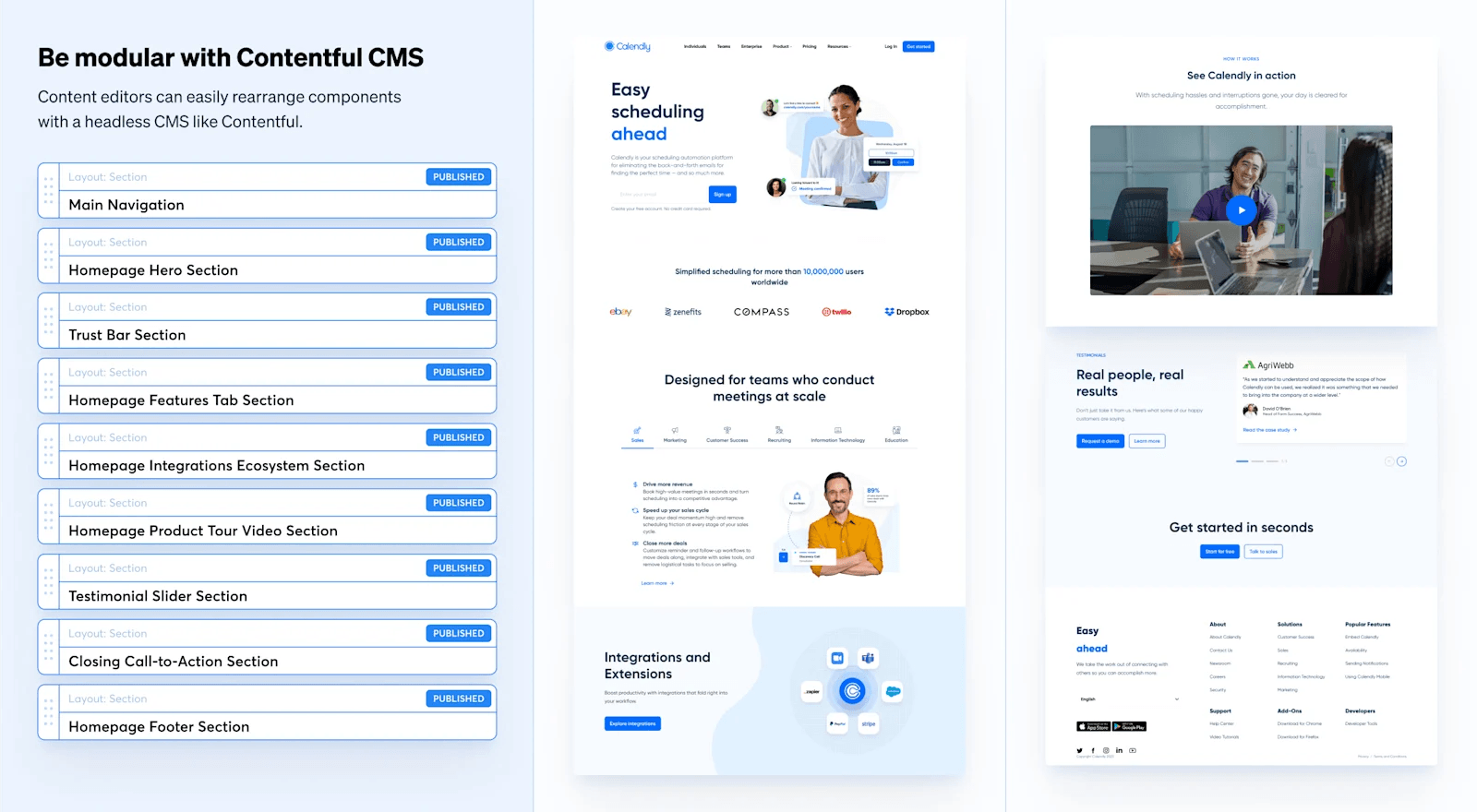
Be Modular with Contentful
From the header navigation to the page footer, a modular website is easier to maintain than a template. With the help of the CMS, a content editor can rearrange the order of a page’s components whenever.
The image above shows how the components of a homepage can be rearranged using Contentful’s drag-and-drop feature. By having independent parts, content editors can build multiple homepage variations.
With traditional web design, SaaS teams enter cycles of six-month-long redesigns only for the site to sit for years until it’s time to do it all over again. Why not make gradual changes in six months as if the website were a product?

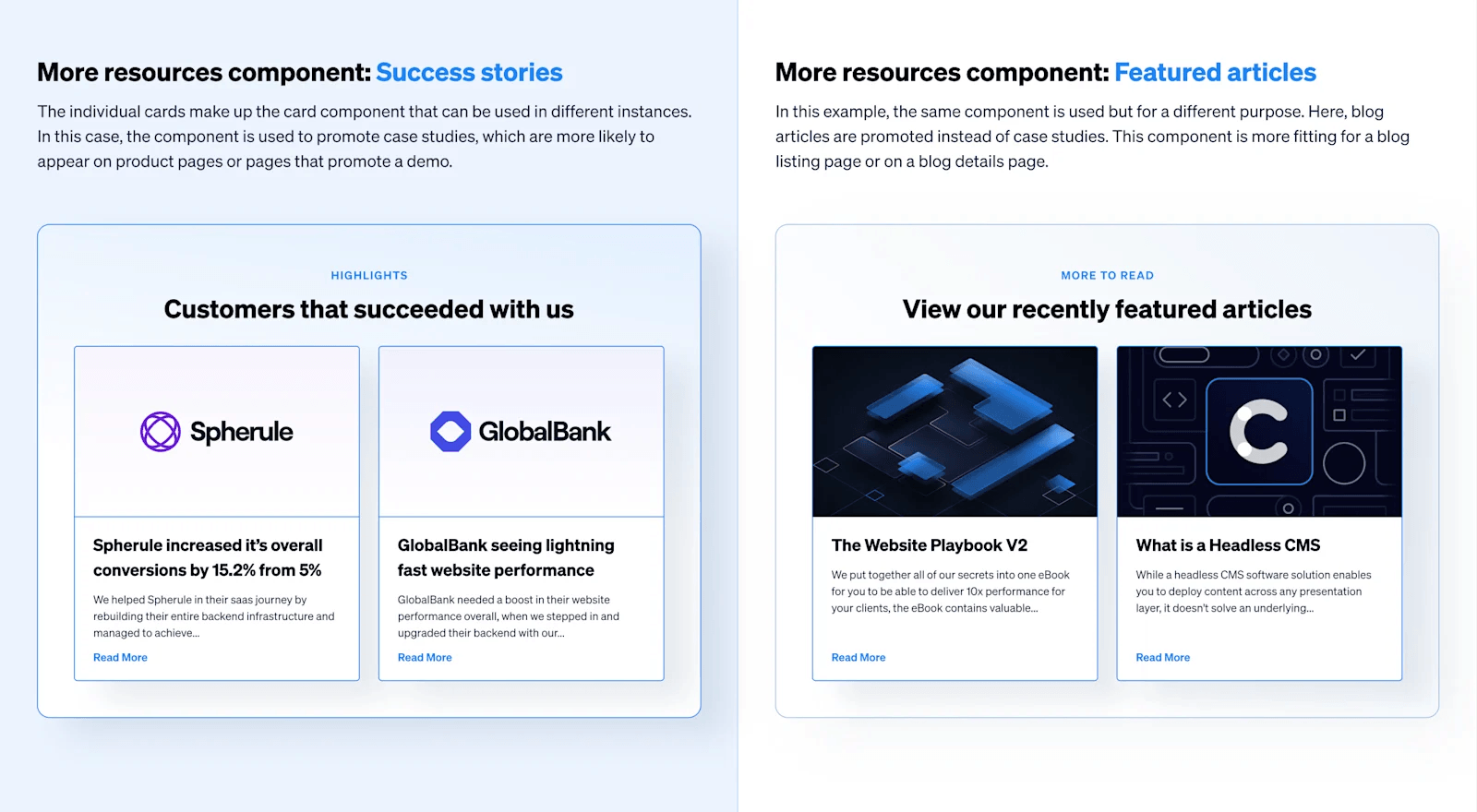
Modular Web Design: More Resources Component
In modular web design, it’s faster to make any updates to the blocks rather than rebuilding an entire template. Make changes to the individual blocks on an ongoing basis to see what sticks with the respective audience.
Examples of Modular Web Design in B2B SaaS
Here's what we’ve covered:
- Why SaaS organizations are going modular
- The principles of modular web design
- The difference between traditional web design & modular web design
- The benefits of modular web design
Now, let’s look at a few modular websites in B2B SaaS you might recognize.
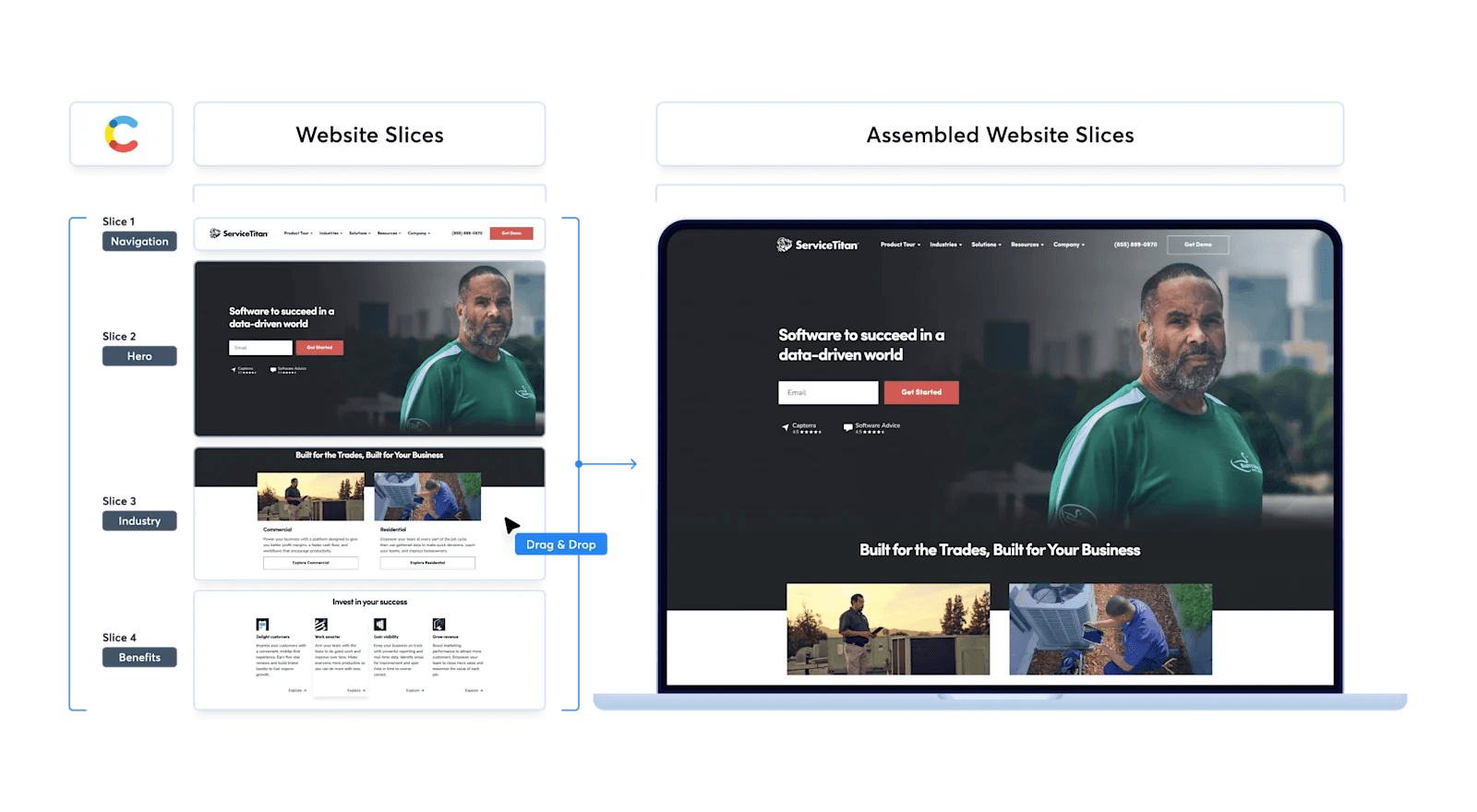
ServiceTitan

ServiceTitan Website Slices
ServiceTitan is the leading enterprise software platform for the multi-billion dollar home and commercial services industry. Over the years, ServiceTitan has attracted a loyal customer base and has become the #1 operating system for an entire industry in the United States.
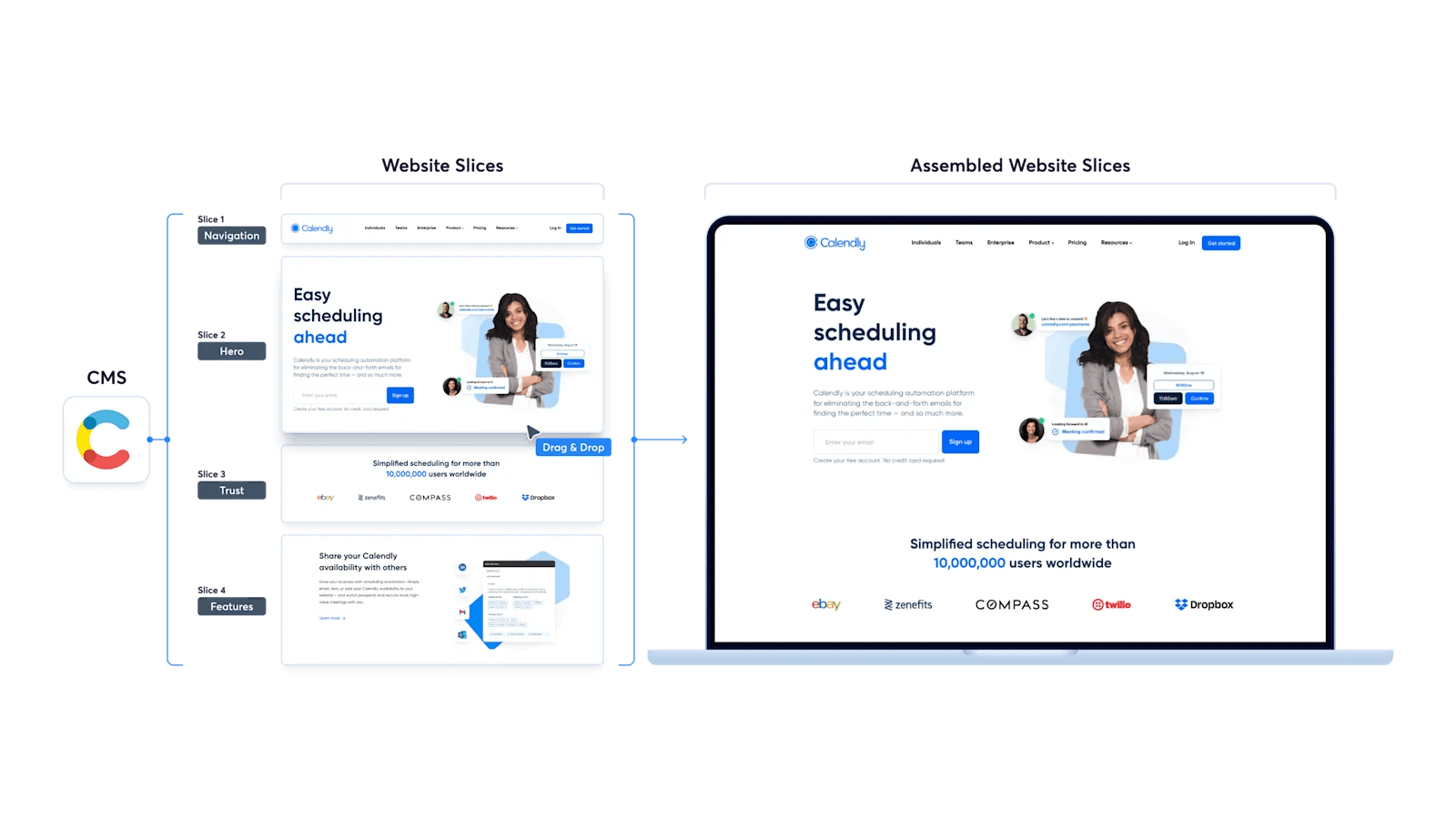
Calendly

Calendly's Modular Website Components
Calendly is the #1 SaaS scheduling platform in the world. It has over 10 million users and over 50,000 companies that rely on its scheduling tool.
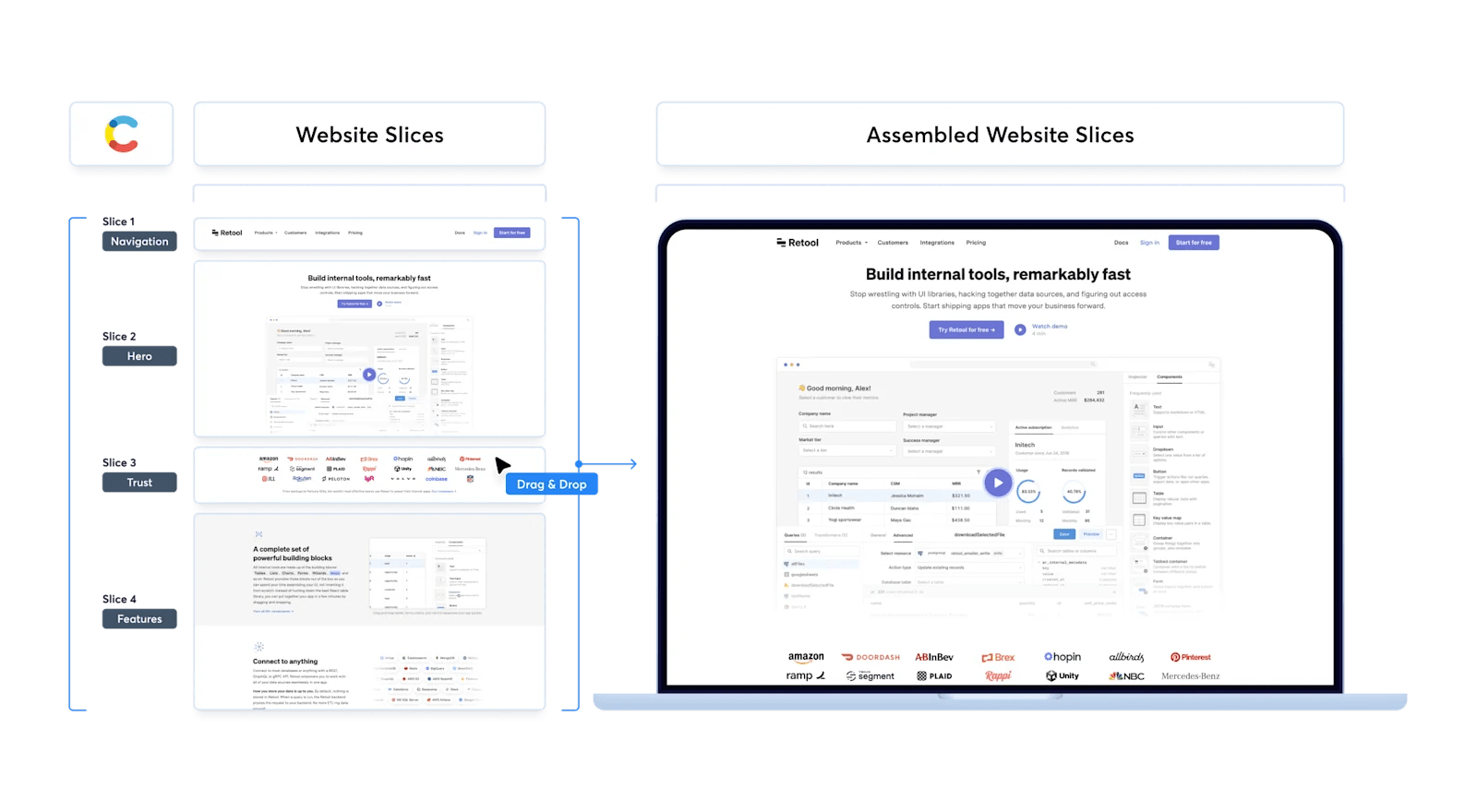
Retool

Retool's Modular Website Slices
Retool is a tool builder that offers users the ability to build custom UIs using out-of-the-box components like tables, lists, charts, and more. Built for data, Retool offers users a library of API integrations that help them better track data from all their apps.
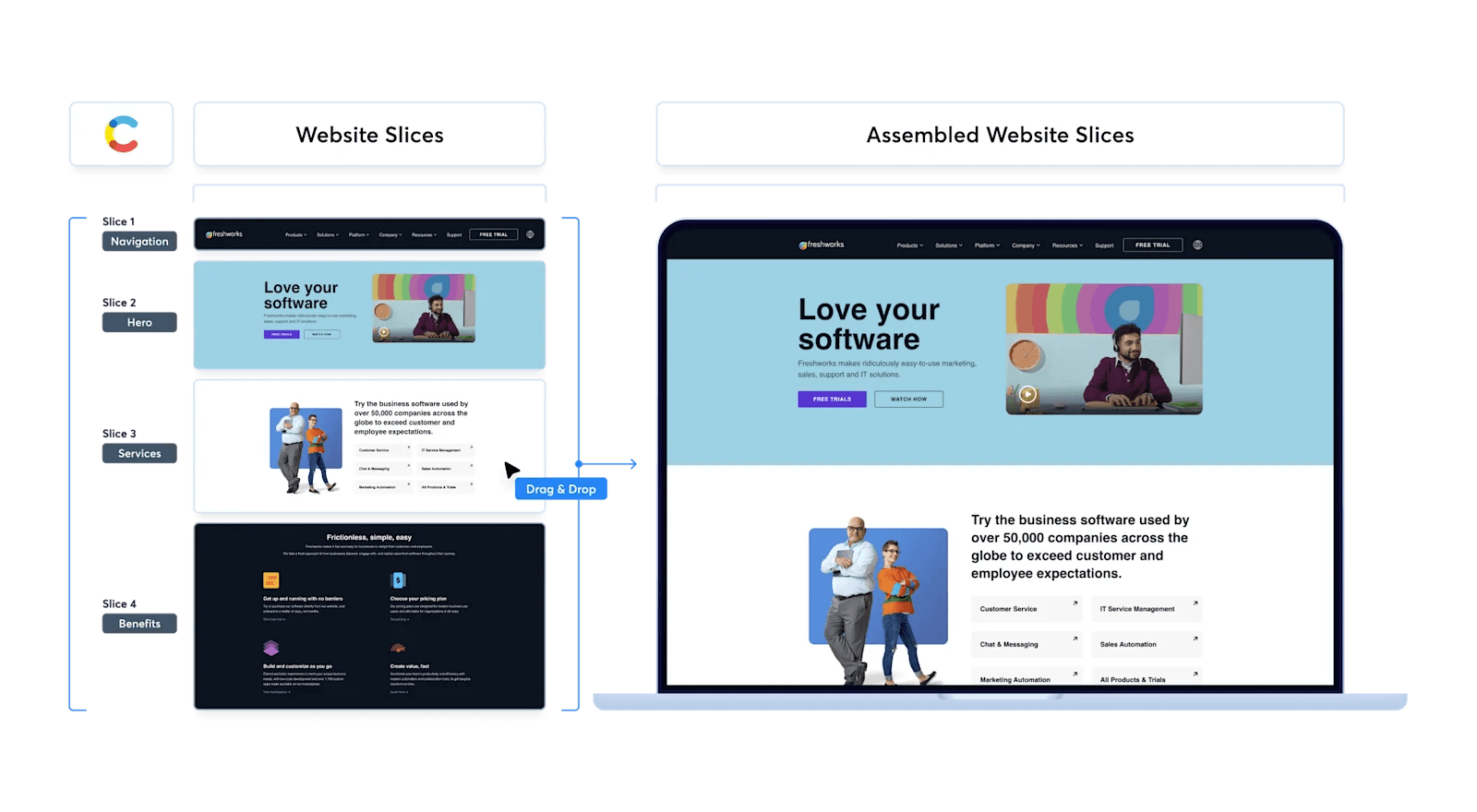
Freshworks

Freshworks' Modular Website Slices
Freshworks builds tech that works for everyone, making it easy for IT, customer service, sales, marketers, and HR to do their job and delight their customers.
Transitioning to Modular Web Design
Adopting the mindset: Your website is never done
You have to understand that the website will constantly change. The website should always be built upon, updated, and adapted — new features, new website components, and new functionality.
This leads to a continuous cycle of improvements and investments to drive great business outcomes faster than the traditional website approach. As the business grows and changes, so should the website.
If you believe your website will reach a point of “finished,” then the modular approach might not be right for your business.
Plan the transition accordingly
As we mentioned earlier, modular web design involves many moving parts. A content management system that provides flexibility, reusability, and scalability is required for a modular website. Other tools for website behavior tracking, analytics, asset management, and performance should be accounted for.
In addition to the tech stack required, ongoing support from an internal team or digital web agency is needed to support the iterative process. You’ll need a team experienced with all disciplines involved in building a modular website and can tend to all ongoing requirements.
Perfection doesn’t exist; continuous improvement does
Perfection doesn't exist when it comes to website products. What does is the idea of continuously improving the website by adding new features on an attainable cadence as long as resources allow.
As industries and markets shift, companies must think about crafting and launching new web experiences to stay ahead of the curve. Get ready to give the website ongoing attention to build new web experiences faster than the traditional approach.
Wrapping up
Put an end to the days when traditional web design was acceptable. Start thinking about your website as a product of independent parts that are interchangeable, and start creating endless possibilities with modular web design.
If you are interested in a free consultation, contact our modular design experts for a free consultation!





