In the early days of the internet, the server was responsible for serving static pages to a user’s browser. Then, React introduced Single Page Application (SPA) - a process where a client requests a server once, the server sends an empty HTML page with bundling assets, and the processing is done on the client-side.
GatsbyJS, a renowned static site generator, capitalized on the concept of compiling static pages at build time before deployment. Static pages are deployed on the server by an initial request, leading to the server sending a full pre-rendered page.
But what’s the use?
What is GatsbyJS?
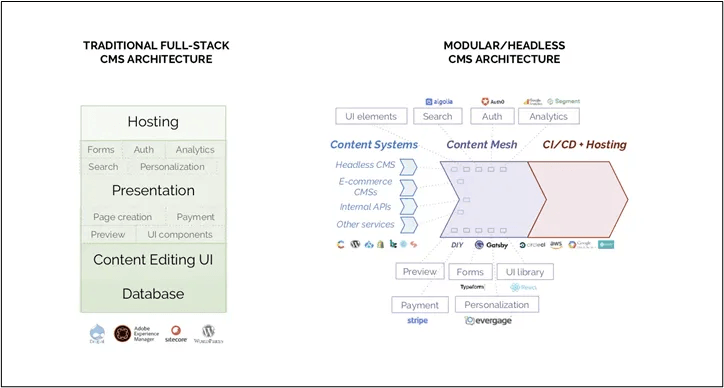
Gatsby is an open-source framework that provides an orchestration layer and serves as a content mesh. Gatsby co-founder Sam Bhagwat coined this idea as an approach to moving away from Monolithic CMS platforms.

Source: GatsbyJS Official website
Built on React, Gatsby uses GraphQL as a data layer to collect data from different sources like JSON, markdown, CMSs, databases, third-party APIs, and almost anywhere else, unifying all the data at the build time into a custom GraphQL API.
Gatsby serves web pages at blazing-fast speed because of the concept of static site generation, eliminating the latency of databases. This alternative approach to database-driven content management systems like WordPress and Drupal breaks the typical workflow of serving content from the database for each requested page from the client.
Who created GatsbyJS?
Gatsby first shook the world of development in 2015, introducing an advanced approach to website building that moved away from the traditional monolithic approach.
Gatsby CEO and Founder Kyle Matthews stated “What would take companies months or even years to implement with a cutting edge web stack is trivial to start with, build with, and deploy on Gatsby.” Since Kyle launched the GatsbyJS open-source project, more than 2,500 people have contributed.
How does GatsbyJS work?
A static site generator like Gatsby generates HTML pages at build time, pre-fetches data, loads it into GraphQL, incorporates intelligent image loadings schemes, optimizes assets, and deploys the pages to a server.
The framework can fetch from various sources or external APIs at build time and integrate the content with a predefined page template to compile a static page. This page is easily deployed on a web hosting platform like Netlify to deploy a rendered HTML page.
What is the Jamstack?
JAMstack consists of 3 components: Javascript, APIs, and Markup.
How is Jamstack related to the Gatsby framework?
Jamstack should be the new standard when building a website. But to have a Jamstack website, you need a static site generator like Gatsby.
With Jamstack and an SSG like Gatsby, the entire frontend of a website is pre-built into static website pages, making the site one hundred times faster and more secure.
Many developers are familiar with Jamstack tools and workflows, but one thing is for sure - you need Gatsby to have a Jamstack website.
What makes GatsbyJS special?
Gatsby is the best fit for websites for portfolios, blogs, enterprise landing pages, and eCommerce solutions. Let’s dive into the benefits of deploying your Jamstack site with Gatsby.
Gatsby’s Speed is Unmatched
Even for the slowest applications, Gatsby provides incredible speed as it pre-renders content at build time. In short, pages are rendered ahead of time which will improve performance. By optimizing website speed, core web vitals and page experience metrics will improve.
Gatsby's Extensive Library of Plugins
Gatsby has a growing community! Gatsby plugins for different solutions are frequently added by contributors. Not only can you install plugins, but you can use various react libraries. A few popular Gatsby plugins include:
Get Started Quickly with Templates and Starters
Gatsby offers users multiple starter templates to get started. Users can clone the template or starter to begin and easily browse and search relevant templates for your work from Gatsby’s starter library.
Gatsby is SEO-Enabled
Gatsby helps sites rank and perform better in search engines. Page load speed is one way that improves static site performance. Improving page speed bolsters a website’s lighthouse score because all the page content is available to search engine crawlers.
In addition, Google implemented a new ranking factor for site speed known as the “Core Web Vitals” update. Gatsby’s built-in performance optimizations already help websites be blazing fast by default, meeting Google’s requirements. Plugins like react-helmet also help with SEO performance.
Build on Top of React
Since Gatsby is built on React, it supports React component-based structure. This means that any react application can be easily converted into a Gatsby application.
Gatsby supports react’s approach of breaking down code into reusable components following a DRY principle, thus providing an incredible developer experience. This fact alone makes it easier to build a website, while Gatsby takes care of the maintenance and optimizations of the application.
As a cherry on top, Gatsby supports hot reloading and code splitting techniques so developers can focus on the development and production of an application rather than tooling configurations.
Gatsby Offers Developers Markdown
If you’ve ever written a blog on Medium or GitHub, you may have come across the term ‘markdown’. Markdown is a lightweight markup language that helps create formatted-text documents usually used in blog articles. In Gatsby, developers can write markdowns in their code.
Choosing a Content Management System for Gatsby
Unlike a headless CMS, a monolithic CMS handles the backend management of content and deployment of the content to end-users. Headless architectures only manage the backend, or content repository, of a website application.
Gatsby supports many content management systems, including headless architectures and monolithic architectures - but here’s the catch with the latter.
Monolithic architectures are required to support a “headless” or “decoupled” mode to pair well with Gatsby's framework. WordPress and Drupal support these modes, which is great for teams already on a monolithic CMS.

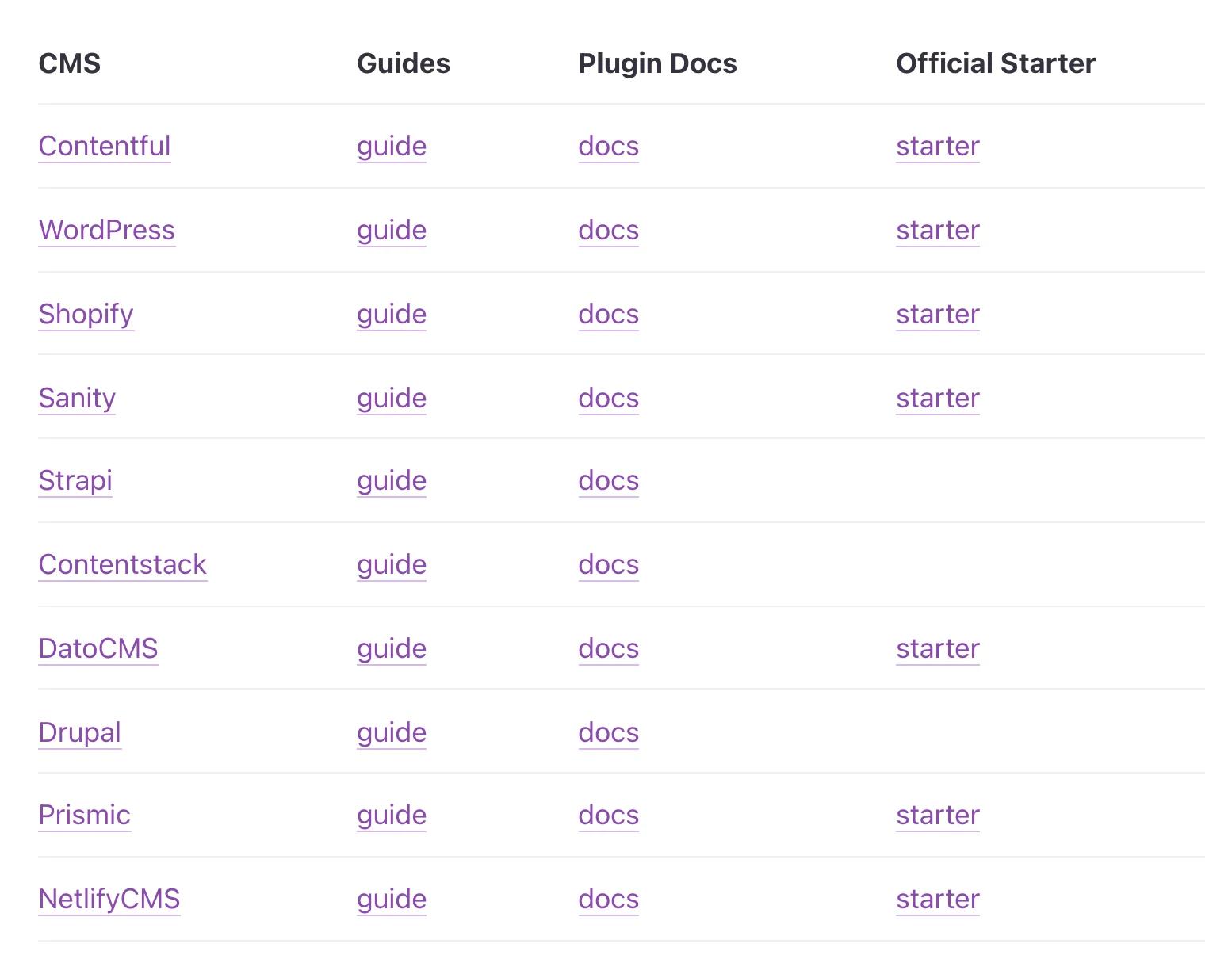
Source: GatsbyJS Official Website
The great thing about Gatsby during this stage is that you’re not alone! Gatsby provides users with guides, plugin dogs, and official starters for select CMS architectures.
If the CMS you use is not yet integrated with Gatsby, then developers can write their source plugin using Gatsby’s documentation.
But before you choose a frontend framework like Gatsby, it's important to make your headless CMS selection if you're team has decided to go that route. Learn what is involved in the headless CMS migration process by downloading our free headless migration and implementation checklist.
Why Gatsby Keeps Getting Better
One thing is for sure - Gatsby continues to improve the framework with their new product releases and weekly featured add-ons. Recently, Gatsby launched v4 and introduced new page rendering methods to support more than just static sites.
With the release of Gatsby 4, the Gatsby team introduced two new rendering options for developers. Now, development teams can choose from the following rendering options:
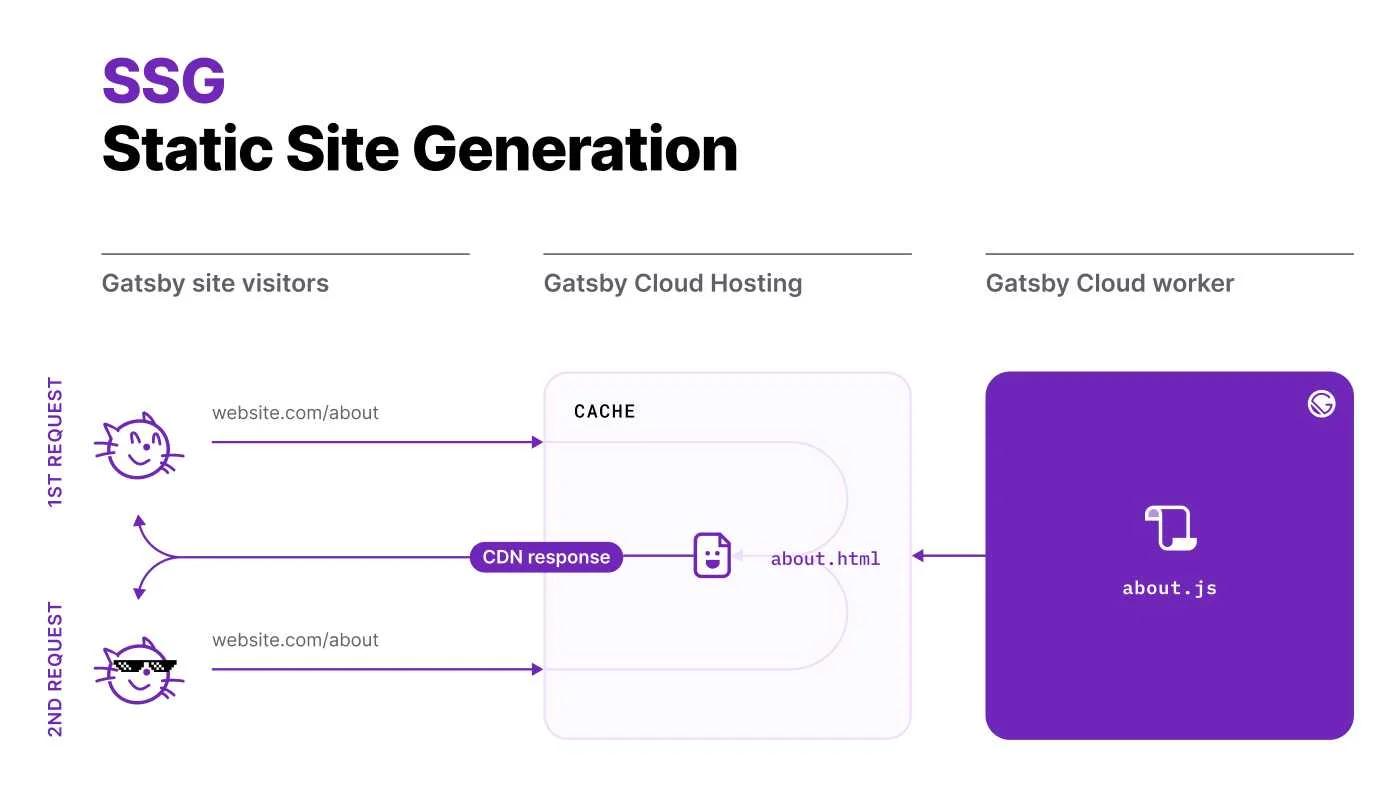
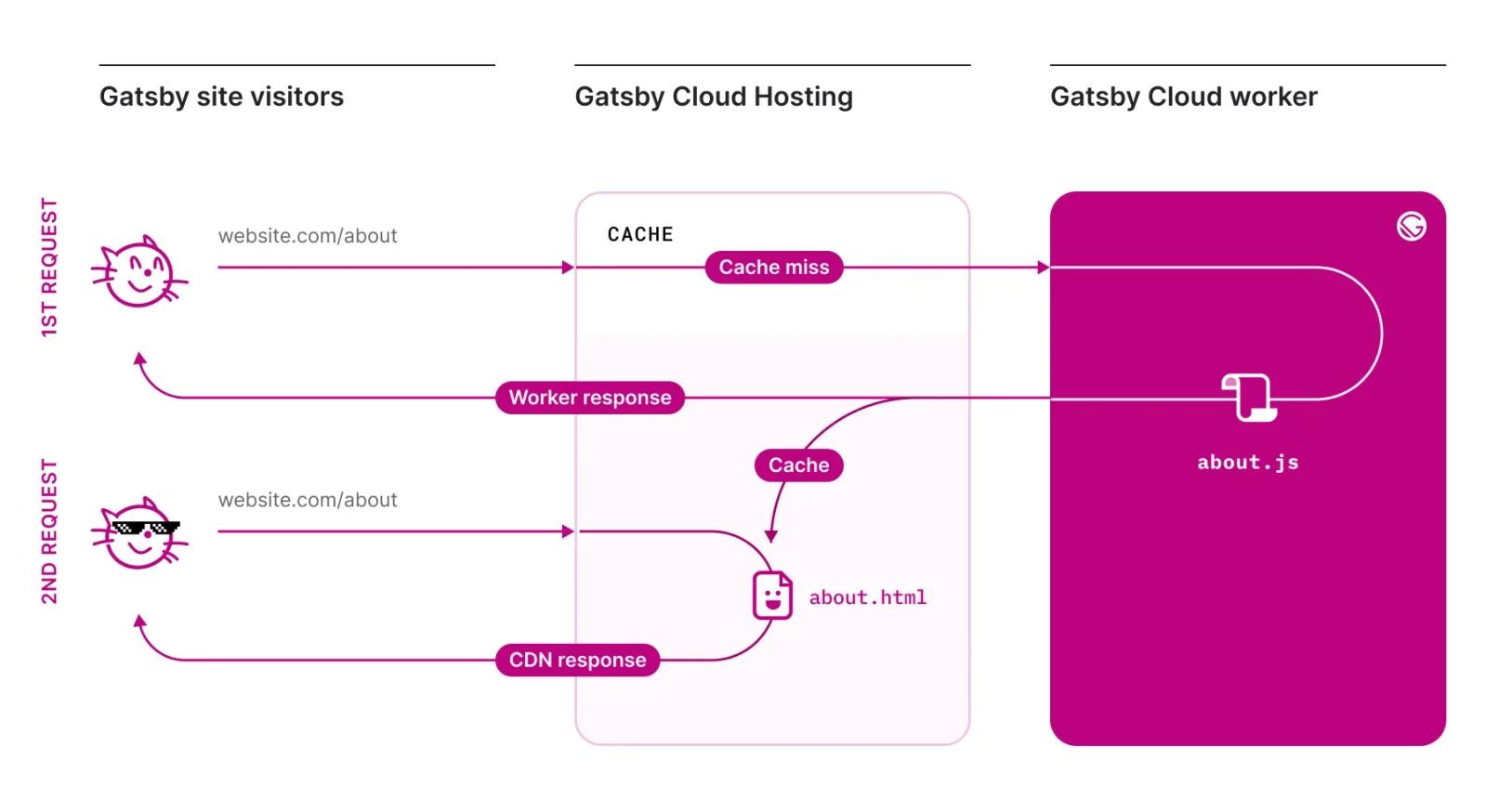
Static-Site Generation:

Gatsby is known for static-site generation. SSG simply means the entire site is pre-rendered into HTML, CSS, and JavaScript files at build time, which are then cached by the CDN and then served to users.
The downside is that as the number of pages of a site grows, so does the build time. This rendering method might not be the best fit for dense websites that need to be consistently updated.
SSG is a better fit for any web pages that don't change each time a user requests it.
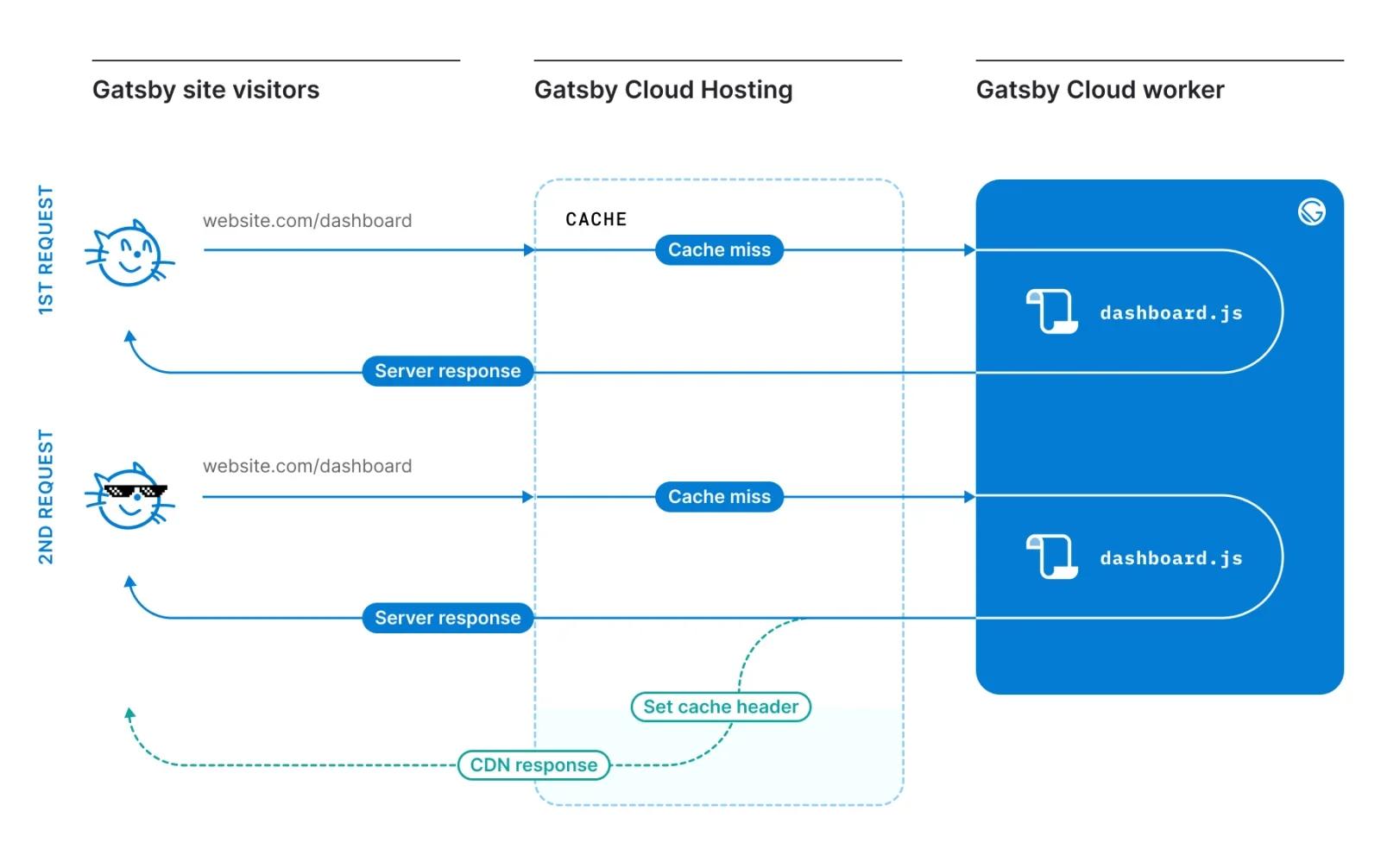
Server-Side Rendering (SSR):

SSR renders each page requested by a website at the client’s request. It eliminates the computing power from the browser and handles everything on the server, which is also the opposite of static site generation.
Deferred Static Generation (DSG):

DSG is similar to SSG. Developers can defer any page to build until a user requests it. For example, suppose old articles on a blog are no longer garnering page views but they cannot be deleted.
Developers can opt to defer the rendering of these articles with SSR, while any new pages can still be served statically. By offering more rendering methods, developers have more control over the website and no longer need to worry about increasing build times.
Getting Started with GatsbyJS
Gatsby offers new users without development experience step-by-step documentation for building a static site. For more advanced users with development experience, jump straight to the code for a quick start.
After users get through the tutorial, they have access to a bundle of resources to continue on their journey with Gatsby. These resources include how-to guides, references guides, and conceptual guides.
Closing Thoughts
Gatsby has emerged as a popular SSG since its introduction in 2015. Enterprises can now build faster sites with more security using a React library.
Gatsby’s seamless third-party integrations and tools make it more appealing to organizations who want to extend the functionality of their web applications. We’ll say it again - the power of Jamstack websites with Gatsby shouldn’t be ignored.