The term future-proof is constantly thrown around in the technology space. But it's more than a concept, or buzz phrase, that organizations wish for.
To have anything that is future-proof, organizations must invest in technology that will help them maintain, update, and optimize their product to truly be future-proof.
In the case of websites, organizations need flexible systems and software to prepare for the future.
What does that look like? A website stack composed of Contentful and Gatsby.
In this article, we'll discuss how Contentful and Gatsby can keep an organization's website future-proof and ready to move with the everchanging trends in their respective industries.
Choosing Contentful as the Headless CMS
Contentful is a headless CMS that empowers teams to deliver content at a higher speed. With a headless solution like Contentful, teams involved in content production have the power to create and publish anything without relying on development resources.
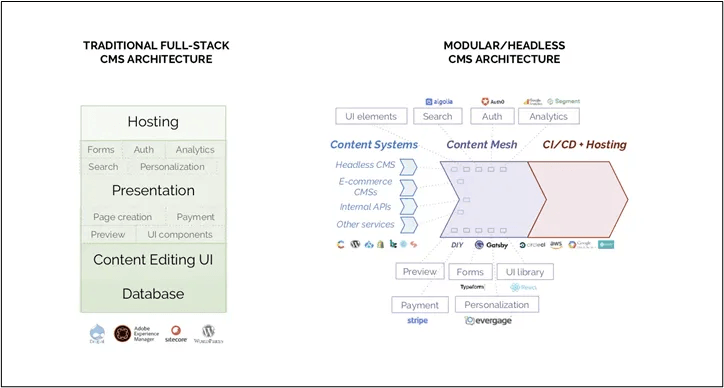
A Monolithic CMS, the alternative to a headless architecture, provides a page-centric approach where all the elements converge at each page or post, adding complexity to the process.
Contentful alleviates this problem by allowing you to classify and store your content in a structured and efficient manner.
With a headless approach like Contentful, teams can take a multi-channel approach and deliver the same content to various digital platforms. Typically with a monolithic CMS, content is only published to one channel: the website.
In addition to what we've just covered, Contentful offers developers guides and flexibility to use the programming language they're most comfortable with.
Because Contentful is a backend-only system, teams need a framework to handle the presentation layer of an application. The framework that best suits Contentful's headless structure is GatsbyJS.
Why Gatsby is the Perfect Frontend Match
Gatsby is a frontend framework known for static site generation: a website rendering method that presents content to the end-user with lightning speed.
It is emerging as the best frontend framework next to most other common frameworks like Next.js. With Gatsby, you can build websites that are 2-3 minutes faster than other websites. This benefit alone makes Gatsby websites more scalable and appealing to companies who wish to have a blazing website.
Gatsby cut the hosting and updates cost, and the themes and plugins provided by the framework have decreased the time required to develop Gatsby applications.
What You Get by Marrying Contentful to Gatsby
Now that you know why each technology is considered a powerhouse, let's learn why Contentful and Gatsby are the perfect pair.
Incremental Builds with Contentful and Gatsby
Website changes are inevitable. One can argue that developers, content creators, and marketing teams make too many changes, making static builds unscalable.
Build times for static sites can be lengthy, with minor changes taking minutes before the build is complete and the changes are reflected. This alone discourages content teams who are used to seeing changes instantly with a monolithic solution.
Contentful and Gatsby alleviate this problem by reducing static build time by 1000 times. Contentful allows content editors to make content updates on the backend and Gatsby rebuilds only the updated content instead of rebuilding the entire site or page.
Because build times are reduced, site builds can be as short as ten seconds than minutes.
Incremental builds have greatly increased the preview and publishing speeds by caching content, rebuilding only the updated content, and providing an efficient CI/CD pipeline.
To leverage Gatsby's incremental build feature, a headless CMS like Contentful is recommended to detect changes at a faster speed.
This is the reason why Gatsby and Contentful together can significantly improve build speeds. While Contentful houses your content in one place, Gatsby sources data from Contentful and creates a lightning-fast frontend.

Source: GatsbyJS
The example above shows how updates on Contentful are rebuilt on Gatsby Cloud.
Focus on Developing Features, Not Maintenance
Contentful and Gatsby have shifted their focus to empower developers to focus less on maintenance and more on developing new features. A monolithic CMS requires development teams to handle the bulk of CMS maintenance, increasing maintenance costs.
Developers working with a monolithic architecture are responsible for the maintenance of underlying code and adding new features to the site.
Since a monolithic CMS has a single code base, the CMS handles content storing, management, and presentation all in one place.
This adds complexity and makes maintenance difficult for development teams. As the web application grows, scalability, isolation of services, and code management become more challenging.
These architectures lack modularity, limit performance and scalability, and require more resources. All this maintenance work takes away the developers' focus from adding new features to the website.
Because a headless CMS like Contentful is only responsible for the content repository of an application, developers only focus on the presentation layer. A headless architecture doesn't generate any frontend code.
Therefore, developers can keep developing and adding new features to the website without worrying about the backend of the application.
Jamstack Keeps your Website Secure
Security is a major issue for websites deployed on a monolithic CMS. Jamstack websites are more secure, preventing unwanted attacks and eliminating security threats that most architectures are prone to.
JavaScript, APIs, and markup make up the Jamstack. All three work to provide better performance, security, and scalability for users. To have a Jamstack website, organizations need a frontend framework and a CMS powered by APIs.

Source: Contentful
Jamstack websites have no database, meaning applications using Jamstack are only files. A static file collection is less prone to attacks when there is no database.
The image above shows how a Jamstack website collects the static file collection and presents it to the end-user using a frontend framework.
Why Serverless Websites are Future-Proof
Serverless websites allow developers to only worry about writing code and less about maintenance. Gatsby and Contentful offer other in-app features and plugins that make serverless a better option than any other out-of-the-box CMS solution.
Gatsby Offers Unlimited Extensionality
Gatsby UI extensions help support Jamstack websites by integrating website features without having to build them from scratch. Developers get Gatsby UI extensions in the form of plugins and add them to the site with minimal effort.
Here are a few examples of top Gatsby plugins and what they function to do:
- gatsby-plugin-material-ui - For material UI and provides support for server-side rendering.
- gatsby-plugin-image - This allows developers to add responsive images to your website without having to give up on the high site performance. It can produce images in multiple sizes and formats.
- gatsby-plugin-preload-fonts - Used to decrease the load time of web pages by preloading necessary fonts. It works well with services like Google Font.
Developers are not constrained to predefined tools, templates, and technologies. Gatsby offers great flexibility to developers to choose any of their favorite tools to work with.
Frequent software updates by the Gatsby team give support to more tools and technologies with every new version release, making developers more and more excited to work with the frontend framework.
No limit to Content Management with Contentful
Contentful also offers users their library of UI extensions that can be integrated with a frontend framework like Gatsby.
Here is a list of Contentful UI extensions and how they work:
- A UI extension used to directly upload images into a space
- Feild extensions that can be used to replace built-in Contentful components like a drop-down.
- Page extensions that allow applications within Contentful web applications.
The time required and the resources needed to manage and maintain a Contentful site are lower than a monolithic CMS. Contentful has significantly decreased the maintenance and management costs by saving on the time and resources required to improve the content management experience.
Getting Started with Contentful and Gatsby
Developing your website with Contentful and Gatsby is not as daunting as you may think. Wait no more to start benefitting from the Jamstack features offered by a website stack with Contentful and Gatsby.
If your website's content is managed on a traditional CMS, we recommend learning about the headless CMS implementation process before going all-in on Jamstack.




