An exceptional website is more than a digital presence. It can power growth by appealing to potential customers, investors, and partners and making a strong first impression.
A well-crafted startup site builds credibility, fosters user engagement through thoughtful interactions, and drives conversions through targeted design.
In this curated collection, we'll explore the best startup website examples, providing 12 outstanding showcases of modern web design. Each site addresses common startup challenges through strategic choices, from establishing brand identity to optimizing for conversions.
In brief:
- First Impressions Matter: A strong website can turn first impressions into tangible growth, bridging the gap between startups and key stakeholders.
- Effective Design Drives Results: Effective design fosters credibility, user engagement, and better conversion rates.
- Core Elements to Consider: Scalability, user experience, and brand cohesion are core elements to keep in mind for any startup website.
- Real-World Success Stories: Real-world success stories show how strategic design choices drive measurable business results.
How Great Design Drives Growth for Startups
Modern website design goes beyond aesthetics; it drives startup growth by translating thoughtful design choices into measurable business outcomes. Your website's user experience can significantly impact your growth trajectory.
- Impact on User Engagement and Retention: If your website's layout is unattractive, users are less likely to interact with it. Conversely, a well-designed user experience can significantly increase user engagement and encourage customers to return.
- Building Trust Through Visual Design: A strong visual design helps build trust with your audience. Consistent branding and effective use of color can significantly increase revenue and brand recognition. It's about creating a memorable and trustworthy identity that resonates with your target market.
- Enhancing Conversion Rates with Smart Choices: Thoughtful design choices can directly and positively impact conversion rates. Strategic placement of call-to-action buttons and A/B testing of design elements can lead to significant improvements.
- Scaling Efficiently with Scalable Design: A scalable design approach ensures your website grows with your business, handling increased traffic and evolving needs without requiring a complete overhaul. Implementing flexible infrastructure, modular design systems, and performance optimization prepares your site to manage growth efficiently.
- Measuring the Impact of Great Design: Well-designed websites significantly improve customer satisfaction and loyalty. Tracking metrics such as user engagement rates, time on site, conversion rates, customer retention, and brand recognition helps you assess the impact of your design choices.

Key Design Elements of the Best Startup Websites
The most successful startup websites share key design elements that drive user engagement and conversion.
Clear Messaging
Your website needs to communicate your value proposition instantly and effectively. The best startup websites excel at conveying their purpose through straightforward language and compelling headlines.
When crafting your messaging:
- Lead with Your Strongest Value Proposition: Highlight the most compelling benefit of your product or service upfront. This captures attention and differentiates you from competitors.
- Create Attention-Grabbing Headlines: Headlines should be catchy and informative, conveying your purpose while encouraging visitors to read further.
- Support Text with Relevant Visuals: Images and graphics that reinforce your message can enhance understanding and retention, making your site more engaging.
Mobile-First Design
Considering the omnipresence of mobile devices, a mobile-first approach isn’t optional—it’s a top priority. Your startup website must deliver a consistent experience across all devices, particularly smartphones and tablets.
Key mobile-first principles include:
- Touch-Friendly Navigation and Buttons: Design elements should be easily tappable on touch screens, preventing user frustration.
- Responsive Layouts: Ensure that your site adapts to various screen sizes and orientations, maintaining usability and aesthetics on any device.
- Fast Loading Times: Optimize your site for speed on mobile devices to reduce bounce rates and improve user satisfaction.
Interactive Elements
Strategic implementation of interactive elements give your website a significant boost in conversions.
Effective interactive features include:
- Subtle Animations: Use animations to guide user attention and provide feedback, such as hover effects or loading indicators, enhancing the overall experience.
- Responsive Hover States: Design interactive elements like buttons or links to change appearance when hovered over, indicating interactivity.
- Dynamic Content: Incorporate content that responds to user actions, such as personalized recommendations or interactive infographics.
Simplicity
In startup website design, less is often more. A clean, uncluttered layout helps visitors focus on what matters most—your product or service.
To keep it simple:
- Limit Your Color Palette: Maintain visual harmony and avoid overwhelming users by sticking to a cohesive set of colors.
- Focus on Content That Drives Conversions: Prioritize essential information and eliminate unnecessary elements that distract from your goals.
- Create Clear Visual Hierarchies: Guide users through your site by emphasizing important content using size, color, and placement.
For startups looking to refine their landing pages with simplicity in mind, using a minimalist landing page design can be particularly beneficial.
Best Startup Website Examples
Here’s a curated selection of 12 best startup website examples that showcase the perfect blend of form and function.
1. Deepgram

deepgram homepage
Deepgram’s homepage exudes a professional, tech-savvy design with a dark theme accented by shades of blue and white for clarity and focus.
CTAs like “Try for Free” and “View Pricing” are prominently placed to attract developers and enterprises. The layout highlights core offerings, including APIs for Speech-to-Text, Text-to-Speech, and Audio Intelligence, with an interactive playground for users to test its capabilities. Testimonials and statistics like "30% more accurate" emphasize reliability and value.
Web Design Elements That Stand Out from Deepgram
🔍 Developer-Focused Design: Tools like the API playground and extensive documentation encourage user engagement.
🎨 Engaging Visuals: The homepage effectively uses contrast and animations to keep visitors focused on key offerings.
🤝 Transparent Pricing: Free credits and clear cost comparisons build trust and reduce entry barriers for potential users.
2. Clay

clay homepage
Clay’s homepage is sleek and business-oriented, featuring a modern design with a clean white background and floral accents. The site’s layout emphasizes its focus on data enrichment and growth workflows, with a strong CTA, “Start building for free,” encouraging quick action.
Clear sections showcase its AI-powered tools, integration capabilities, and customer success stories. The site also highlights achievements, such as its $1.25B valuation and industry-leading use cases, to build trust and credibility.
Clay’s Design Elements To Take Inspiration From
✔️ User-Centric Navigation: Tailored features and tools, like AI research agents and CRM integrations, are presented intuitively.
🪪 Trust-Building Elements: Customer testimonials, case studies, and clear pricing options enhance credibility.
🤝 Community Focus: The growth community and Slack integration foster collaboration among users.
3. Equals

equals homepage
Equals' homepage features a clean and modern design with a basic color scheme, offering a professional yet approachable feel.
The strategically placed main CTA, “Get started,” encourages users to explore the platform’s connected spreadsheet capabilities. The site showcases features like live data integrations, real-time dashboards, and AI-assisted summaries, catering to businesses tracking metrics like ARR and SaaS analytics. Testimonials, use cases, and pre-built dashboards emphasize its value for finance and operations teams.
Web Design Elements We Like from Equals
- 🤖 Streamlined Features Presentation: Complex functionalities like SQL queries, pivot tables, and AI insights are explained simply and visually.
- 📊 Focus on Real-Time Data: Live connections to platforms like Stripe, HubSpot, and Salesforce eliminate manual imports.
- 🤝 Emphasis on User Stories: Testimonials from industry leaders enhance trust and highlight practical use cases.
4. HeyGen

heygen homepage
HeyGen’s homepage features a vibrant and interactive design with a white background accented by purple elements.
The layout draws attention to its primary CTA, “Get started for free,” while emphasizing its core offering: AI-powered video generation and translation in 175 languages.
With a focus on accessibility, users are introduced to AI avatars and tools for creating professional videos without a camera or crew. The site prominently highlights real-world use cases and customer stories to build credibility.
Inspiring Web Design Elements from HeyGen
- 📚 Dynamic Content Showcase: Customer stories, tutorials, and examples of AI-generated videos engage visitors and demonstrate capabilities.
- 🔐 Trust and Safety Emphasis: Compliance with SOC 2 and GDPR reassures users about ethical and secure use of the platform.
5. Lavender

lavender homepage
Lavender’s homepage has a dynamic and approachable design with a purple, green, and white color scheme, reflecting creativity and innovation. Interactive animations such as floating hearts grab and retain the user’s attention.
Testimonial highlights and stats like “42% increase in replies” underscore the product’s effectiveness, while tiered pricing plans are clearly outlined.
Why We Love Lavander’s Web Design
- 🎨 Vibrant Color Scheme: The homepage features a clean white background accented with shades of purple and blue, creating a modern and inviting aesthetic.
- 🖼️ Engaging Hero Section: A prominent hero section displays a concise headline and a clear call-to-action button, immediately capturing visitors' attention.
- 🧭 Intuitive Navigation Bar: The top navigation bar is organized with clear categories such as "Product," "Pricing," "Blog," and "Support," allowing users to easily find relevant information.
6. Mutiny

mutiny homepage
Mutiny’s homepage highlights a modern, professional design with a white and blue theme with purple accents that emphasize simplicity and clarity. The primary CTA, “Book your Demo,” is strategically placed to attract B2B marketers and sales teams.
The platform focuses on personalizing marketing campaigns at scale with its 1:1 GTM (go-to-market) approach, targeting account-based marketing (ABM) strategies. Features like personalized campaign activation, sales collaboration, and real-time insights are showcased alongside case studies and playbooks to demonstrate real-world success.
Web Design Elements We Love from Mutiny
- 🎨 Dynamic Color Scheme: The homepage features a clean white background with vibrant blue and green accents, creating a modern and engaging aesthetic.
- 🖥️ Interactive Product Previews: The homepage includes interactive visuals and GIFs showcasing the platform’s features, giving users a dynamic look into how Mutiny works.
- 🧭 User-Friendly Navigation Bar: The top navigation bar is organized with clear categories such as "Product," "Content," "Customers," and "Company," allowing users to easily find relevant information.

7. Pitch

pitch homepage
Pitch’s homepage features a modern and sleek design with a white and purple color scheme. The main CTAs, like “Sign up for free” and “Get a demo,” encourage exploration of the platform’s presentation capabilities.
The site highlights features such as AI-assisted template creation, real-time collaboration, and analytics for tracking presentation engagement. Interactive content, testimonials, and integration options make the platform appealing to teams aiming to create visually polished and impactful presentations.
Web Design Elements That Make Pitch Worthwhile
- 🖥️ Interactive Product Previews: The homepage includes interactive visuals and GIFs showcasing the platform’s features, giving users a dynamic look into how Mutiny works.
- 🧭 User-Friendly Navigation Bar: The top navigation bar is organized with clear categories such as "Product," "Content," "Customers," and "Company," allowing users to easily find relevant information.
- ⭐️Product Updates: New feature announcements are located above the navigation bar for better visibility.
8. QuickNode

quicknode homepage
QuickNode’s homepage features a futuristic and developer-centric design, with a white and blue color scheme complemented by clean visuals and engaging animations. The primary CTAs, like “Get started for free” and “Read docs,” target Web3 developers and businesses exploring blockchain infrastructure solutions.
The site emphasizes its high-performance APIs, multi-chain support (over 60 chains), and features like IPFS storage and gas estimation. Use cases, including gaming, DeFi, and digital identity, are prominently highlighted, reinforcing its versatility.
Why Take Inspiration from QuickNode?
- 🚀 Tech-Focused Design: The homepage features a futuristic design with bold gradients, sharp typography, and animations that emphasize the platform's cutting-edge technology.
- 🌐 Chain Integration Showcase: A dedicated section highlights supported blockchain networks with visually appealing icons, giving users quick insight into the platform's compatibility.
- 📊 Engaging Metrics Display: Key performance metrics, such as speed and reliability statistics, are prominently displayed, reinforcing QuickNode's value proposition.
9. Prismatic

prismatic homepage
Prismatic’s homepage is sleek and professional, using a clean white and blue color scheme with greenish accents to emphasize functionality and modernity. The main CTA, “Get a Demo,” is placed strategically to attract B2B SaaS teams seeking streamlined integration solutions.
Testimonials and real-world examples further validate its impact on productivity and scalability.
Web Design Elements We Love from Prismatic
- 🎨 Clean and Professional Aesthetic: The homepage features a minimalist design, conveying a sense of professionalism and clarity.
- 🖼️ Informative Hero Section: A prominent hero section presents a clear headline, "Ship product integrations faster and with less dev time.”
- 🧭 Comprehensive Navigation Bar: The top navigation bar is organized with clear categories such as "Platform," "Connectors," "Solutions," "Developers," "Resources," and "Pricing," allowing users to easily access detailed information about the platform's offerings.
10. Truepic

truepic homepage
Truepic’s homepage features a clean, corporate design with a white and blue color scheme that exudes professionalism and trust. The primary CTAs, like “Contact sales” and “Explore products,” are positioned to engage enterprises exploring solutions for digital media authenticity.
The site highlights key offerings such as Enterprise C2PA for verifiable content and Truepic Vision for secure virtual inspections. Stats, such as “1,000M+ C2PA media files created,” underscore the platform’s reliability and global adoption.
Why Does Truepic’s Website Stand Out?
- 📰 Latest News and Updates Section: The homepage includes a section dedicated to recent news, blog posts, and company announcements, keeping visitors informed about the latest developments and industry insights.
- 🛠️ Interactive Product Demonstrations: The homepage features interactive elements that allow users to test Truepic's virtual inspection platform, providing a hands-on understanding of its capabilities.
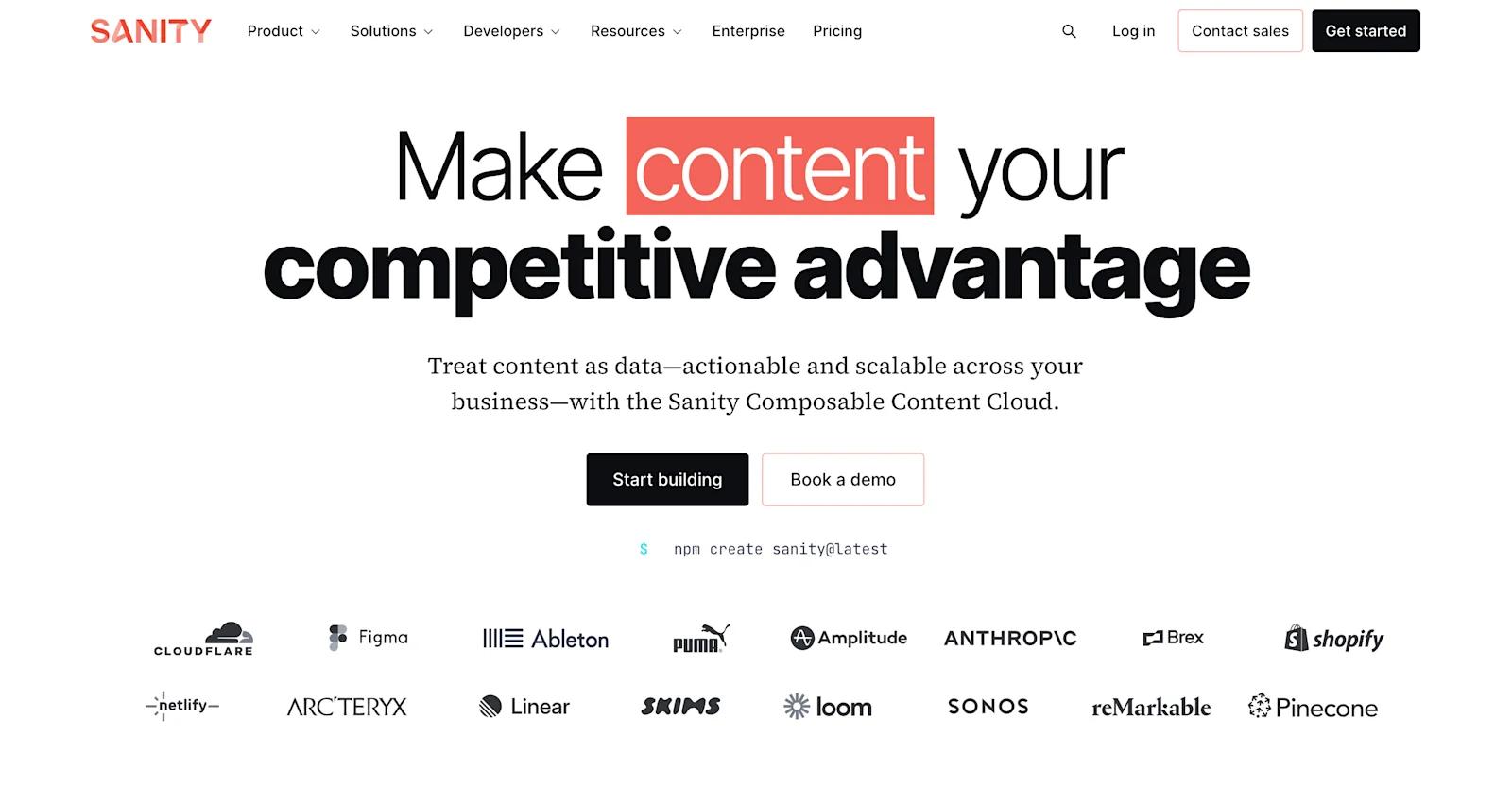
11. Sanity

sanity website
Sanity’s homepage features a clean and modular design with a white, black, and red color scheme, reflecting its focus on flexibility and innovation. The main CTAs, such as “Start building” and “Book a demo,” highlight its content-first approach for developers and creators.
The site showcases its Content Operating System, including customizable Studio, APIs, and the Content Lake, designed to treat content as structured data for scalability.
Web Design Elements That Make Sanity Stand Out
- 🧩 Dynamic Platform Overview: Interactive sections explain core features like Studio, APIs, and Content Lake.
- 🛠️ Quick Developer Resources: Easy access to docs, guides, and API references.
- 🌐 Client Logos Display: Showcases top clients like Cloudflare, Figma, and PUMA for credibility.
12. Attio

attio homepage
Attio’s homepage has a modern and sleek design with a white and black palette that conveys a forward-thinking approach. The main CTAs, “Send me a demo” and “Talk to sales,” encourage users to explore its AI-native CRM platform.
It highlights features such as customizable pipelines, AI-driven insights, and real-time integrations with tools like Gmail and Segment. The layout also emphasizes flexibility, showcasing tailored workflows and advanced automation that adapts to various business needs.
Reasons We Love the Design of Attio
- 🎨 Minimalist Aesthetic: A clean design with ample white space, bold typography, and soft blue accents creates a modern and professional feel.
- 🖼️ Prominent Hero Section: The hero section features a clear headline and a sleek visual of the product interface, paired with a standout “Get Started” call-to-action button.
- 🧭 Sticky Navigation Bar: A top navigation bar stays fixed as users scroll, with links to "Product," "Pricing," "Resources," and "Login" for easy access.
How to Upgrade Your Startup Website
Your startup website is more than a digital business card; with regular maintenance and strategic upgrades, you can transform it into a powerful asset that drives business results.
Align Your Brand Identity and Website
Your website should be a perfect reflection of your brand’s personality and values.
To ensure alignment:
- Use colors and fonts that match your brand guidelines, reinforcing brand recognition and cohesion.
- Craft messaging that reinforces your brand voice and maintain its consistency.
- Design user experiences and interactions that reflect what your brand stands for, from customer service to navigation.
Expand Your Design System
A robust design system supports consistency while making your website more scalable and maintainable. Building it might seem daunting, but following an enterprise design system guide can provide step-by-step instructions to streamline the process.
Here’s how to build one:
- Create a Library of Reusable Components: Develop buttons, forms, and other elements that can be used throughout your site to maintain a consistent look and feel.
- Document Design Patterns: Clearly outline how components should be used, ensuring everyone on your team follows the same standards.
- Use Collaborative Design Tools: Tools like Figma allow for team collaboration in real-time, streamlining the design process.
- Implement UI Component Libraries: Utilize tools like Storybook for developing and testing UI components in isolation, improving efficiency and consistency.
Upgrade Your CMS
Your Content Management System (CMS) can make or break your website’s performance.
Consider these upgrade paths:
- WordPress: Best for flexibility and extensive plugin ecosystem, allowing for a wide range of functionalities and customizations.
- Webflow: Ideal for design-focused startups requiring visual editing, providing powerful design tools without the need for coding.
- Shopify: Perfect for e-commerce-focused startups, offering a robust platform with built-in payment processing and inventory management.
The right CMS upgrade can lead to improved site speed, better SEO capabilities, and enhanced user engagement. Many startups report increased conversion rates after migrating to more robust platforms like Webflow, thanks to improved site aesthetics and functionality.
Create Relevant Content
Content remains pivotal for engaging users and driving conversions.
Implement these strategies:
- Conduct Thorough Audience Research: Understand your users' needs, preferences, and pain points to create content that resonates.
- Diversify Content Formats: Offer blogs, videos, infographics, and other formats to cater to different audience preferences and increase engagement.
- Optimize All Content for Search Engines: Use SEO best practices to improve visibility, including keyword optimization and meta descriptions.
- Maintain a Consistent Publishing Schedule: Regularly updating your site with fresh content keeps users coming back and improves SEO rankings.
Remember to monitor your website’s performance metrics after implementing these upgrades. Use tools like Google Analytics and heat mapping software to track user engagement and identify areas for further improvement. Regular assessment and iteration help your website continue serving your startup’s needs effectively.
Ready for a Better Startup Website?
In this compilation of outstanding startup websites, we’ve seen how thoughtful design can transform a simple web presence into a powerful growth engine.
From Deepgram’s engaging animations to Attio’s conversion-optimized layouts, each example shows how strategic design choices directly impact business success. Every improvement moves you closer to your business objectives, so consider seeking professional web design help if needed.