It’s no secret that smartphones and mobile devices have become more popular than desktop computers. Nearly 62% of all internet traffic comes from mobile devices meaning that your website must also cater to these users.
Unfortunately, many websites lack responsive and intuitive mobile menu designs to help guide users to each their desired destination. When a website fails on this front, its user experience begins to suffer significantly.
The answer to this problem is a seamless mobile menu that is custom made for smaller screen sizes. If you need inspiration for creating a convenient mobile navigation UI for your website, this article will detail eight of the best mobile menu ideas that we admire.

What Are the Challenges of Mobile Navigation?
Constructing a user-friendly mobile navbar is a major feat for many websites. Here are some of the most common challenges that they present:
📱 Limited Screen Real Estate
Compared to desktop screens, mobile screens are relatively smaller, which poses constraints on traditional menu structures.
Designers must find innovative ways to fit all the essential menu items within the confined space without compromising usability. The limited screen real estate should not hinder users' ability to interact effortlessly with the menu.
👉 Touchscreen Interactions
With touchscreen devices becoming the norm, mobile navigation design must consider the unique obstacles touch interactions pose. Unlike desktops, where users rely on a mouse pointer, mobile users interact directly with the screen using their fingers.
This requires touch-friendly designs that take into account the size of the user's finger, minimizing the chances of accidental taps or difficulty in accessing menu items. Designers must ensure the mobile menu design elements are appropriately sized and spaced for comfortable touch interactions.
🚪 Entering and Exiting UX
The mobile menu often requires more user inputs than the desktop version. Users may need to click, scroll, or swipe to access different menu parts. This can add complexity to the user experience, especially if the menu covers the entire screen, obstructing the user's view of the content. Designers need to carefully consider the entering and exiting experience of the mobile menu to ensure a pleasant navigation flow.
💻 Varied Device Sizes
Another difficulty in mobile menu design is the varied sizes and resolutions of mobile devices from compact smartphones to larger tablets.
Designers must adopt responsive design principles to ensure the mobile menu adapts to different device sizes and resolutions. This ensures consistent and optimal user experience across various devices, regardless of the screen size.

Why Is the Hamburger Menu the Best Mobile Navigation Solution?
Among the various mobile navigation designs available, the hamburger menu has emerged as one of the most popular solutions.
It features a simple three-line icon that expands to reveal the menu options when clicked.
This design pattern has gained popularity due to its simplicity, compactness, and user familiarity.
It saves valuable screen real estate while providing access to all the essential menu items.
However, it is important to note that the hamburger menu design is not without its criticisms and limitations, which we will discuss later in this article.
Benefits of a Hamburger Menu 🍔
The hamburger menu offers several benefits that contribute to an good user experience on mobile devices. These advantages are:
- Hamburger menus save space on the screen, allowing more room for the content to shine. By hiding the menu options behind an icon, the interface looks less cluttered
- A hamburger menu is easy to understand and use. Its widespread adoption across various applications and websites has made it a familiar user interaction pattern.
- Finally, a hamburger menu allows for a consistent navigation experience across different platforms and devices. It provides a standardized approach to mobile navigation, making it easier for users to navigate websites and apps regardless of their familiarity with the specific interface.
Characteristics of a Great Mobile Menu UI
When creating the wireframe for your next mobile menu design, consider these features to elevate your website’s UX.
Keep It Intuitive
Users shouldn’t have to think too hard. The menu icon should be easy to spot, the structure should make sense, and navigation should feel second nature—especially on repeat visits.
If a decision-maker or buyer can’t find key pages in a few seconds, they’re bouncing.
Organize with Purpose
Group links based on the user's journey. For B2B companies, that might mean surfacing product categories, pricing, and use cases at the top while moving secondary items like careers or press pages further down.
Logical hierarchy cuts down on friction and keeps the focus where it matters.
Don’t Skimp on Design
A great mobile menu is functional and reflects your brand. Typography, spacing, icons, and animation all play a role in how users perceive your company.
For startups looking to stand out or enterprises reinforcing trust, a polished mobile menu can quietly do a lot of heavy lifting.
Make It Touch-Friendly
Tap targets should be large enough to avoid mis-clicks, and spacing should reduce the risk of hitting the wrong link.
If you're pitching to time-strapped execs scrolling between meetings, this matters.
Adapt to Any Screen
Your menu should feel at home on every device, whether that’s a small Android screen or a large iPhone Pro.
Responsiveness is table stakes, but true adaptability means maintaining a good experience across orientations and screen sizes, without awkward scrolls or cut-off elements.
Show the Right Options at the Right Time
Dynamic menus that adapt based on the page or user intent can go a long way.
For example, surfacing a “Get a demo” button when someone’s browsing product pages, or a persistent CTA that adjusts based on scroll.
Best Mobile Menu Examples
Need inspiration on how to design and structure your website’s mobile menu? Here are eight of the best mobile navigation menu examples:
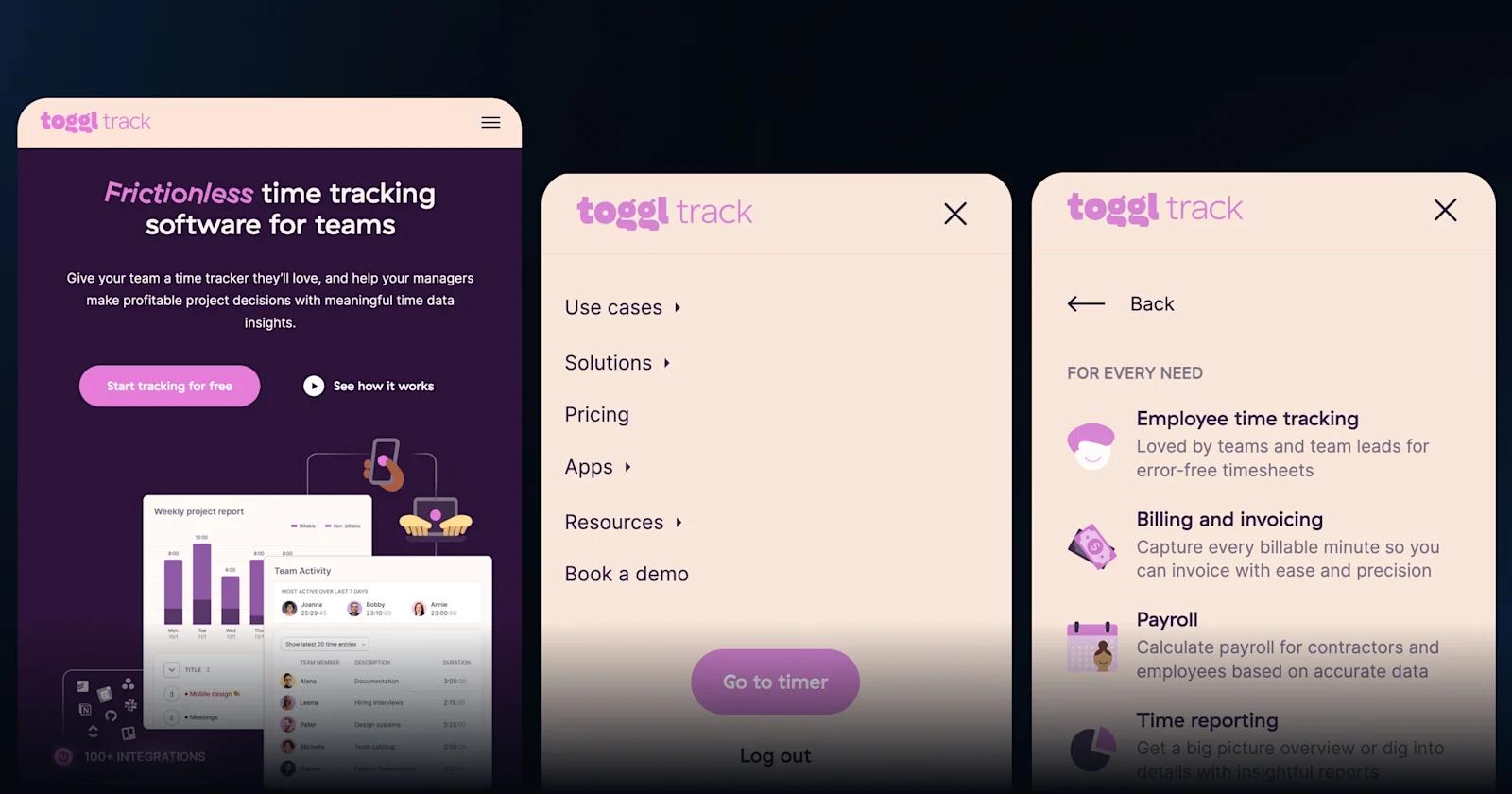
1. Toggl

Toggl Mobile Menu
Toggl is a time-tracking application that enables users to track employee time conveniently, send detailed client reports, and calculate profitability. Toggl’s mobile website has an amazing navigation menu that allows users to:
- Click and expand the mobile navigation across the screen.
- View appropriately sized icons to help with navigation.
- Read preview text for company resources to reach the right content.
In addition, Toggl uses bright colors, clear fonts, and large buttons to create user-friendly navigation for mobile users.
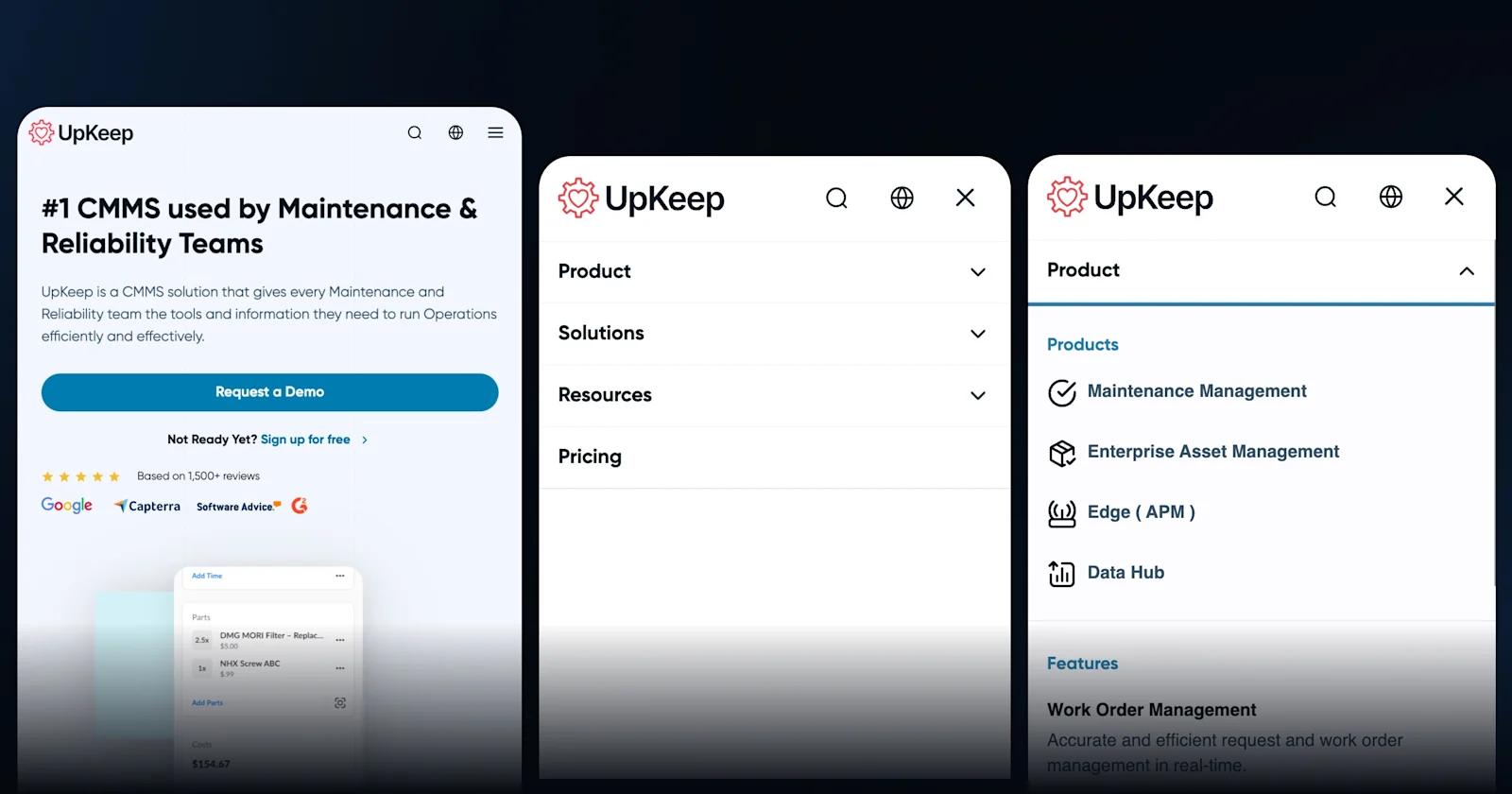
2. UpKeep

UpKeep Mobile Menu Design
A client of ours here at Webstacks, UpKeep provides CMMS solutions for maintenance and reliability teams to run operations smoothly and effectively. Like any software business, UpKeep's website contains a great deal of content, from customer stories to a comprehensive learning center.
Here are some of the best features of UpKeep’s mobile navigation:
- UpKeep’s menu features a minimalist design that delivers all its content offerings with plenty of whitespace.
- The two call-to-action (CTA) buttons are clearly visible at the bottom of the menu for easy access.
- This mobile menu is accessible for both English and Spanish audiences. The globe icon toggles between English and Español.
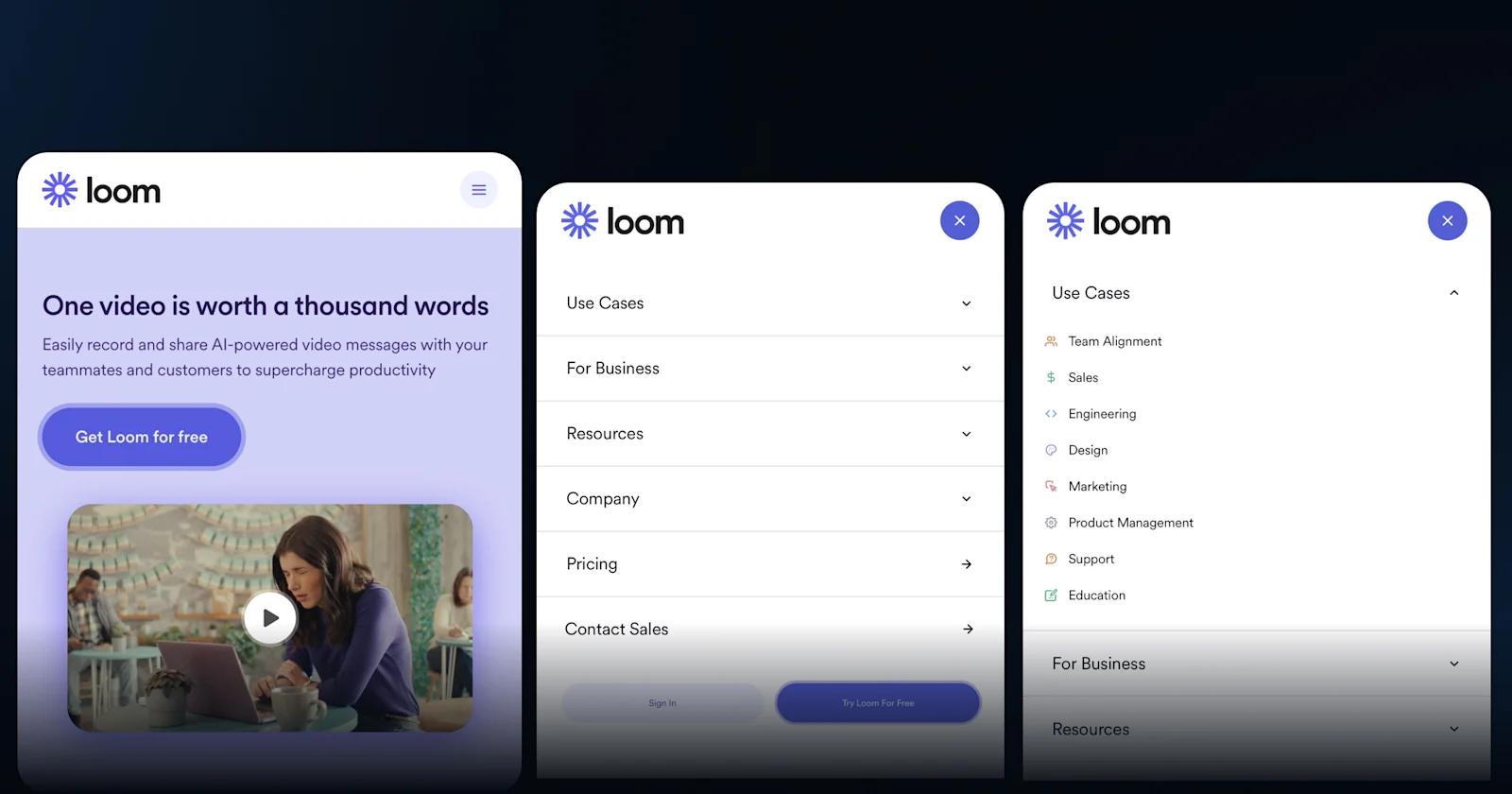
3. Loom

Loom Mobile Menu Design
Also a standout amongst the best SaaS pricing pages, Loom is a free-to-use screen recorder for desktop and mobile devices. Users can create short or long video reels, edit them, and share them with colleagues and friends. Loom’s mobile navigation stands out from the rest of these examples because:
- The fonts are large and adequately spaced from each other.
- The navigation features smaller hamburger menus to quickly direct web users from parent pages to smaller mobile landing pages.
- The smaller hamburger menus can drop without over-expanding the entire layout. As a result, users don’t have to scroll continuously to read the entire menu.
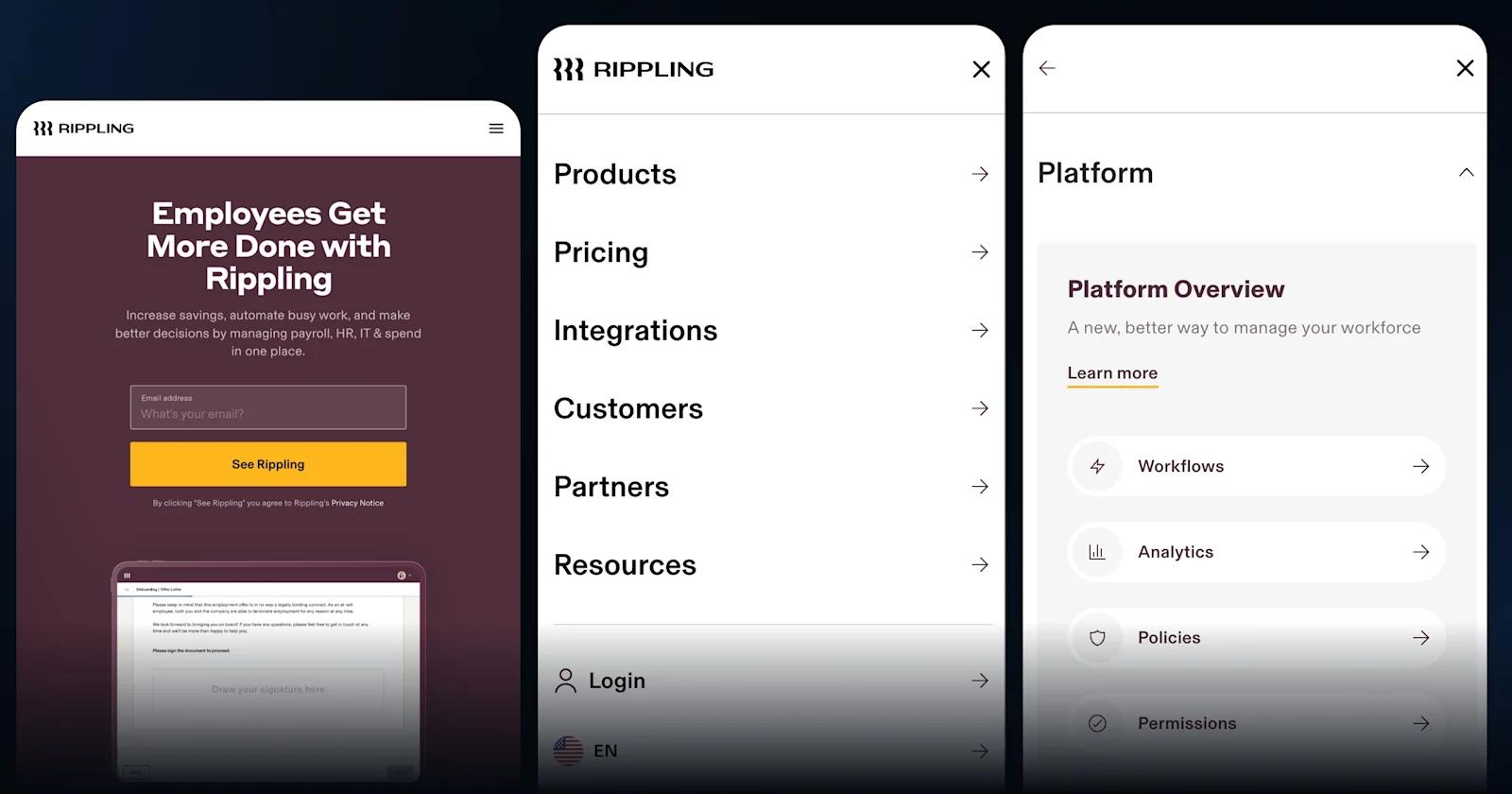
4. Rippling

Rippling Mobile Navigation Design
Ripping provides workforce management software for HR, IT, and finance teams. Their unified data platform offers a complete suite of products across these three industries. Basically, you can subscribe to their HR product to perform all essential functions from one platform.
Here is what we love about Rippling’s mobile navigation.
- Clicking any of the navigation links directs the user to a separate layout that houses beautiful icons and fonts. Simply put, Rippling can store dozens of internal links from a convenient hamburger menu.
- Rippling offers mobile navigation in the following regions: English, Australia, Canada, France, Ireland, and the United Kingdom.
- There’s a unique CTA that links to a product demo, giving easy access to a high-intent action.
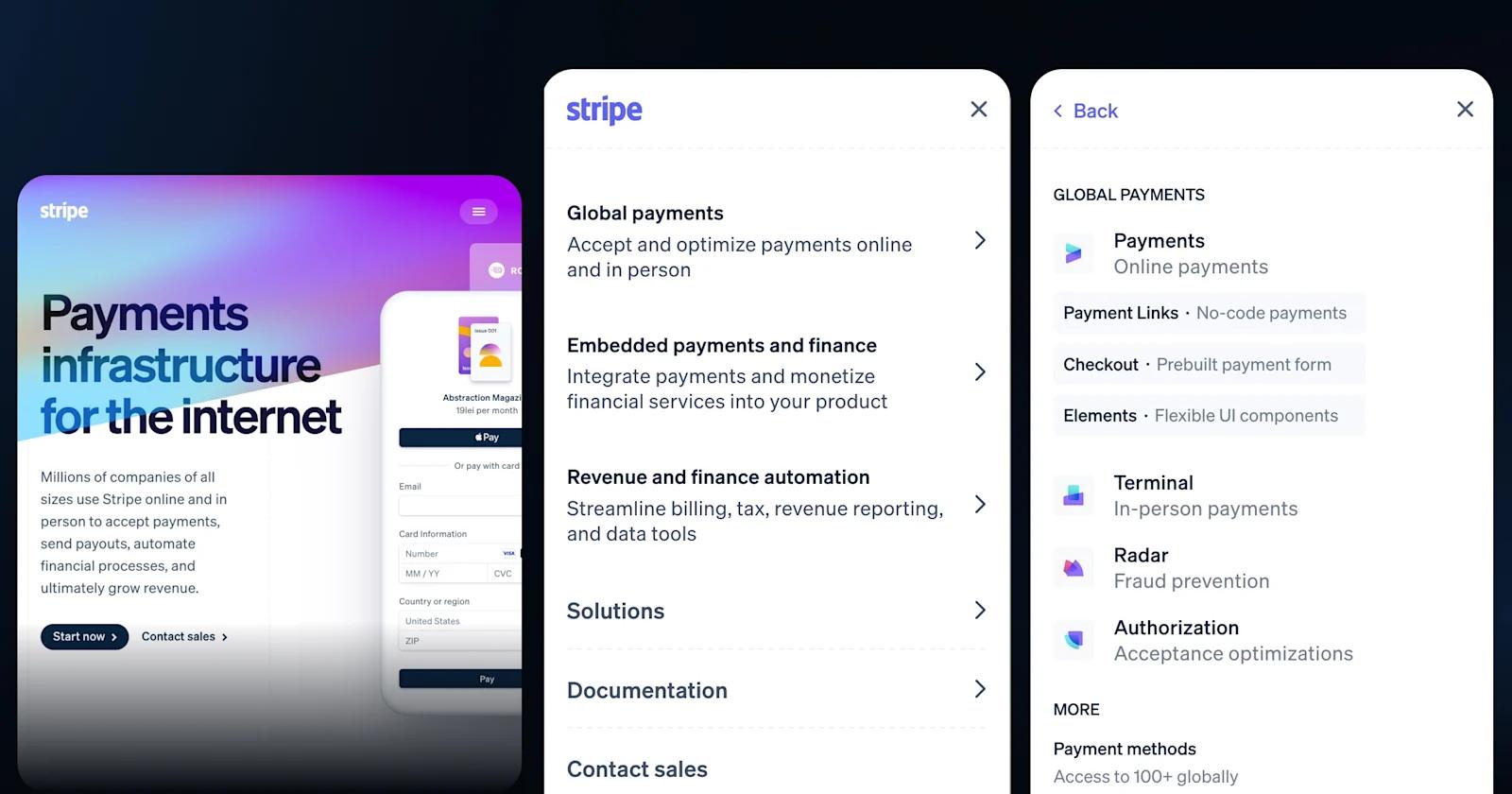
5. Stripe

Stripe Mobile navbar
Stripe is a financial services provider that offers payment processing software for businesses. Stripe is a large corporation with over $14 billion in recurring revenue. Their website is one of the best in the Fintech space and has lots of content that needs to fit into their mobile navigation.
Here is how Stripe’s mobile navigation menu delivers full access to these pages conveniently:
- The navigation is incredibly organized. The first three use cases are at the top with descriptions to help potential customers find what they’re looking for.
- The Solutions sub-menu is categorized into digestible sections. Users can choose the type of company they have, their business model, or specific use cases.
- Stripe has an extensive and easy-to-read menu layout for their developer resources. Users can choose from specific API documentation to detailed help center articles.
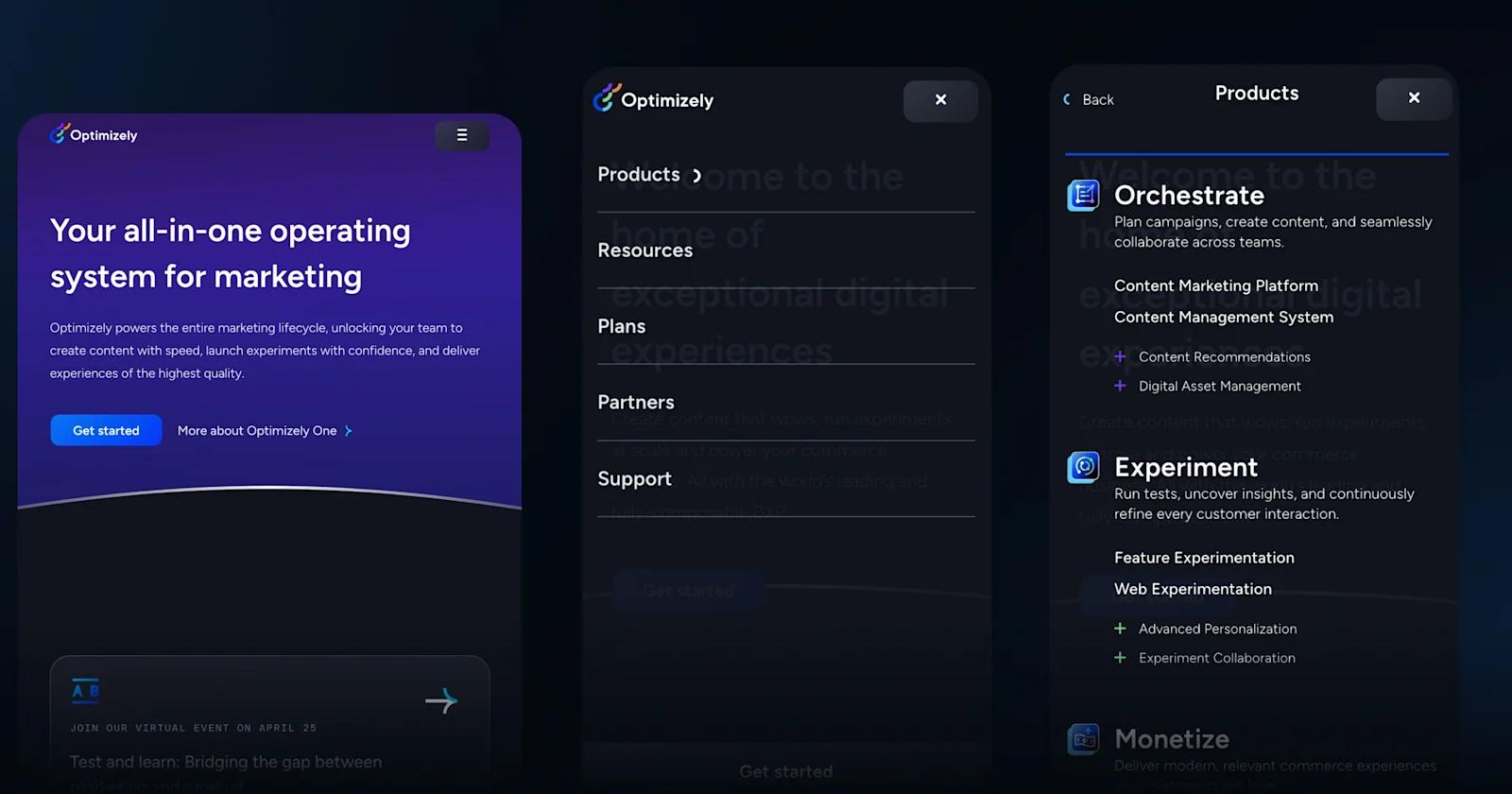
6. Optimizely

Optimizely Mobile Menu
Optimizely provides a digital experience platform where users can access A/B testing, website personalization, and web content management features. Their website has a spectacular navigation menu with the following features:
- The hamburger menu button transforms into an “X” icon and back into its original icon every time it’s pressed.
- Products is the only page with a submenu. When selected , the user is directed to a beautiful menu layout that lists Optimizely’s product use cases with stunning icons and copy.
- The resource center doesn’t have a submenu. Users can click directly on the resource page to view a separate page categorizing each asset class.
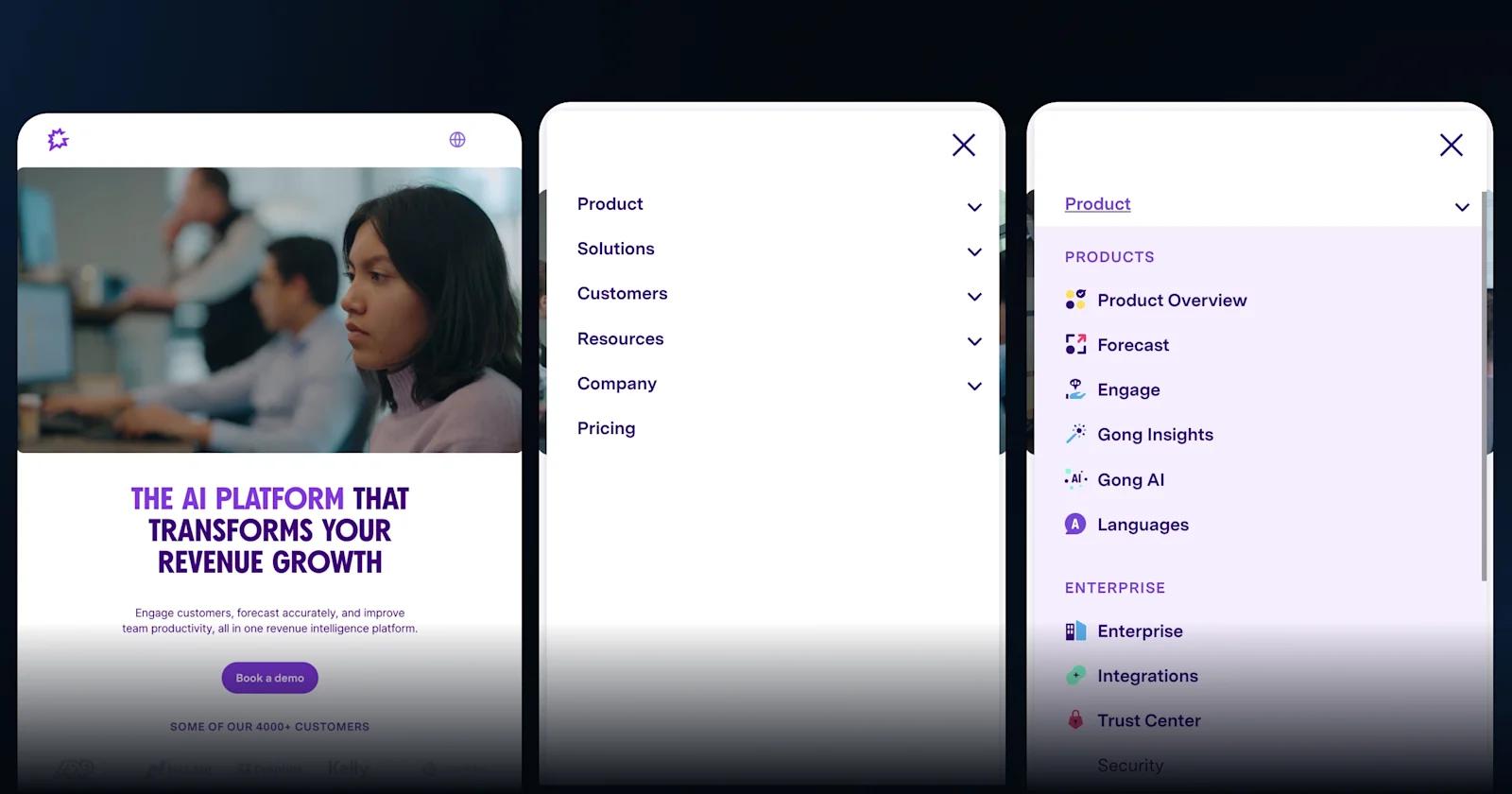
7. Gong

Gong Mobile Menu Design
Gong is a revenue intelligence platform. Gong gives businesses a clear picture of their operations’ efficiency to create data-driven and profitable solutions. Take a look at some of the best features of Gong’s menu:
- Like Optimizely’s menu, the navigation button transforms every time it’s pressed.
- The navigation menu has smaller fonts, with each page having a smaller hamburger submenu with beautiful icons and subtitles.
- Each page has a very logical structure. For example, the Solutions page is broken down into a Teams and Use Cases section.
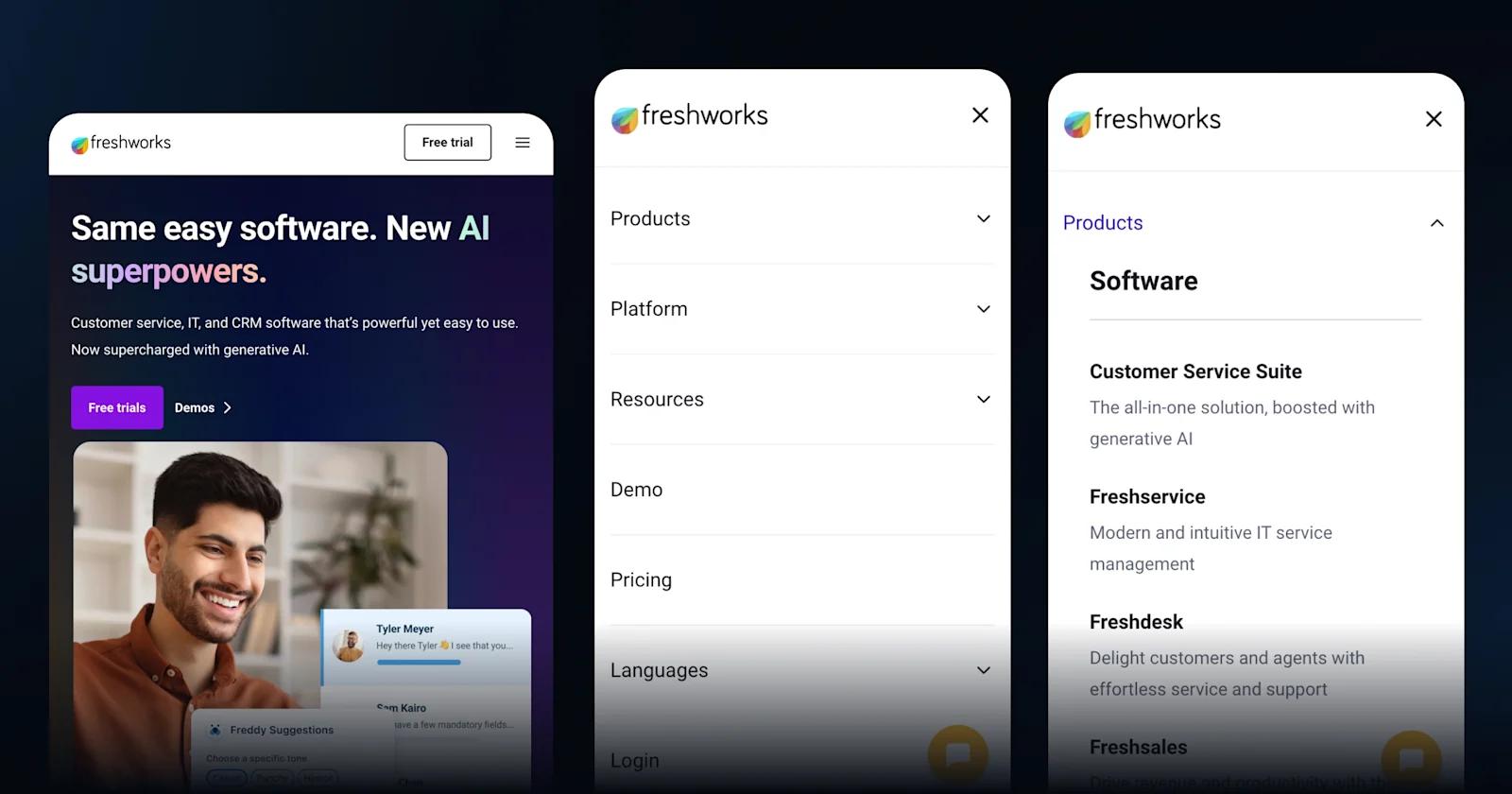
8. Freshworks

Freshworks Mobile Navigation
Freshworks offers a complete suite of business solutions, such as multi-channel marketing and customer relationship management (CRM) software. Freshworks has one of the best mobile navigation menus around.
Here’s why:
- The menu can be translated into several different languages, from English to Portuguese.
- All pages have headers and subheaders to provide a logic structure users can easily follow.
- There is a giant “Try it Free” CTA button that can’t be missed by a potential customer.

Tools and Resources for Creating Dynamic Mobile Menus
Creating a compelling mobile menu requires the right tools and resources. Here are some popular tools and resources that can assist you in designing and implementing mobile menus:
- Figma: A powerful and collaborative design tool that allows you to create interactive prototypes of your mobile menu design.
- Adobe XD: Another popular design tool that enables you to create and prototype mobile menu designs with ease.
- Google Material Design: A comprehensive design system provided by Google that offers guidelines, components, and resources for creating visually appealing and user-friendly mobile menus.
- UserTesting: A user research platform that allows you to gather valuable insights and feedback on the usability of your mobile menu design through remote user testing.
Ready to Give Your Mobile Navigation Menu a Facelift?
Remember, a great mobile menu can differentiate between a frustrated user and a satisfied customer. If you’re unsatisfied with your website’s mobile design and need assistance, book a strategy call with our team to explore your options.